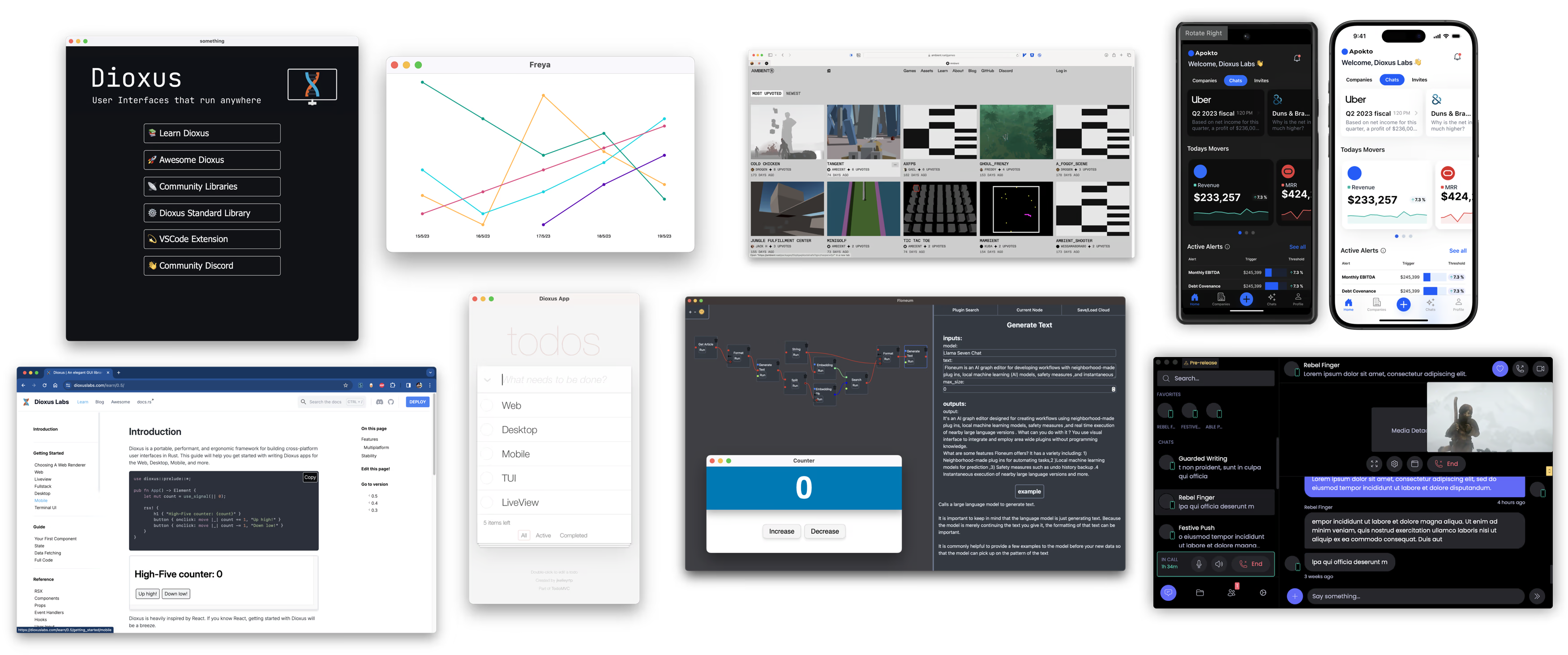
Build for web, desktop, and mobile, and more with a single codebase. Zero-config setup, integrated hotreloading, and signals-based state management. Add backend functionality with Server Functions and bundle with our CLI.
fn app() -> Element {
let mut count = use_signal(|| 0);
rsx! {
h1 { "High-Five counter: {count}" }
button { onclick: move |_| count += 1, "Up high!" }
button { onclick: move |_| count -= 1, "Down low!" }
}
}- Cross-platform apps in three lines of code (web, desktop, mobile, server, and more)
- Ergonomic state management combines the best of React, Solid, and Svelte
- Extremely performant, powered by Rust's fastest wasm-framework sledgehammer
- Integrated bundler for deploying to the web, macOS, Linux, and Windows
- And more! Read the take a tour of Dioxus.
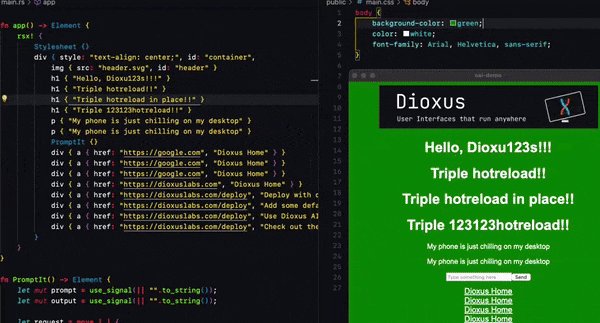
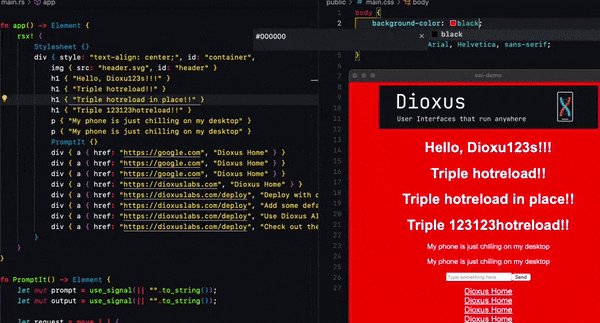
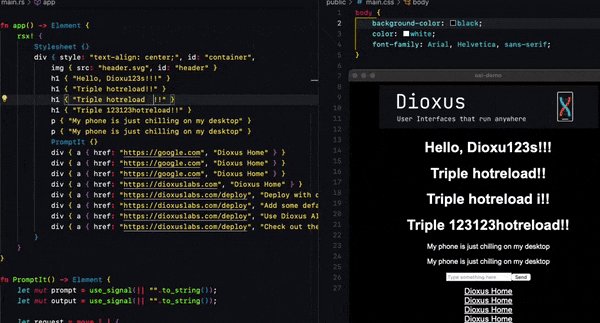
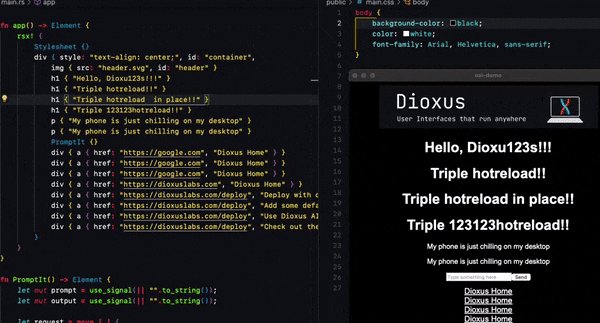
With one command, dx serve and your app is running. Edit your markup and styles and see the results in real time. Rust code hotreloading is not yet 1st class, but possible with hot-lib-reloader.
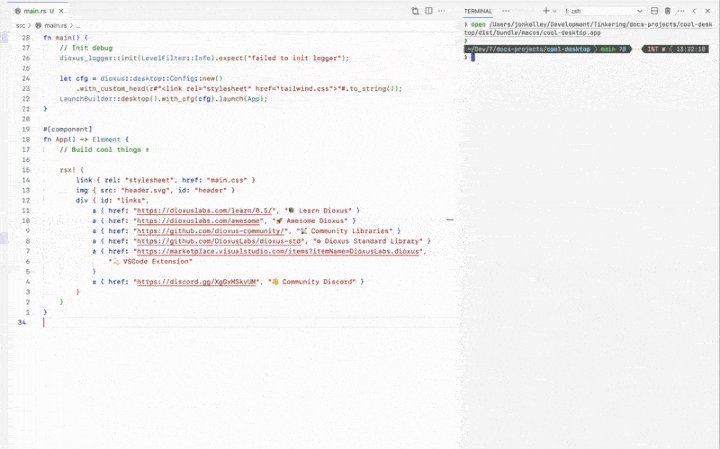
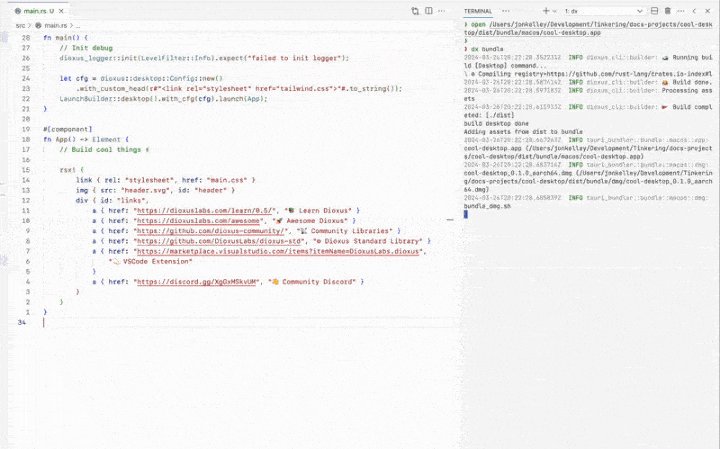
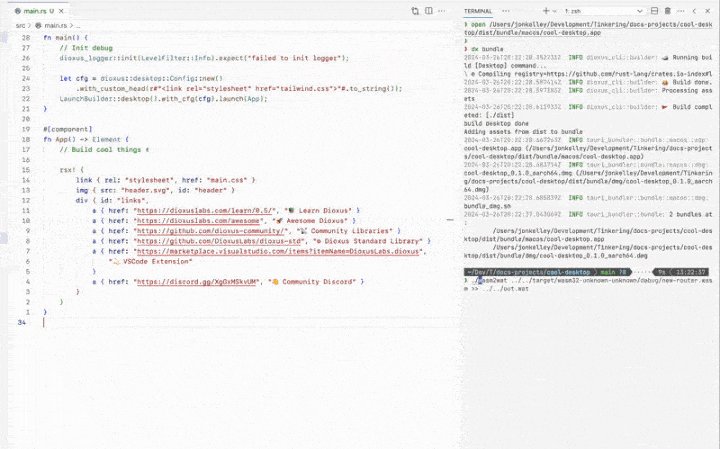
Simply run dx bundle and your app will be built and bundled with maximization optimizations. On the web, take advantage of .avif generation, .wasm compression, minification, and more. Build webapps weighing less than 50kb and desktop/mobile apps less than 15mb.
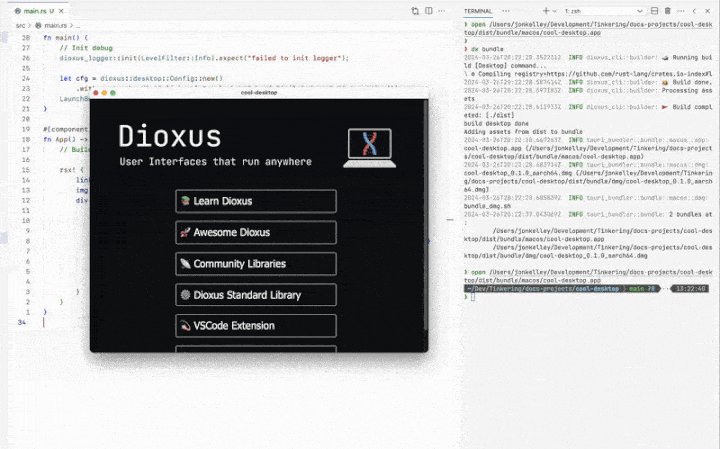
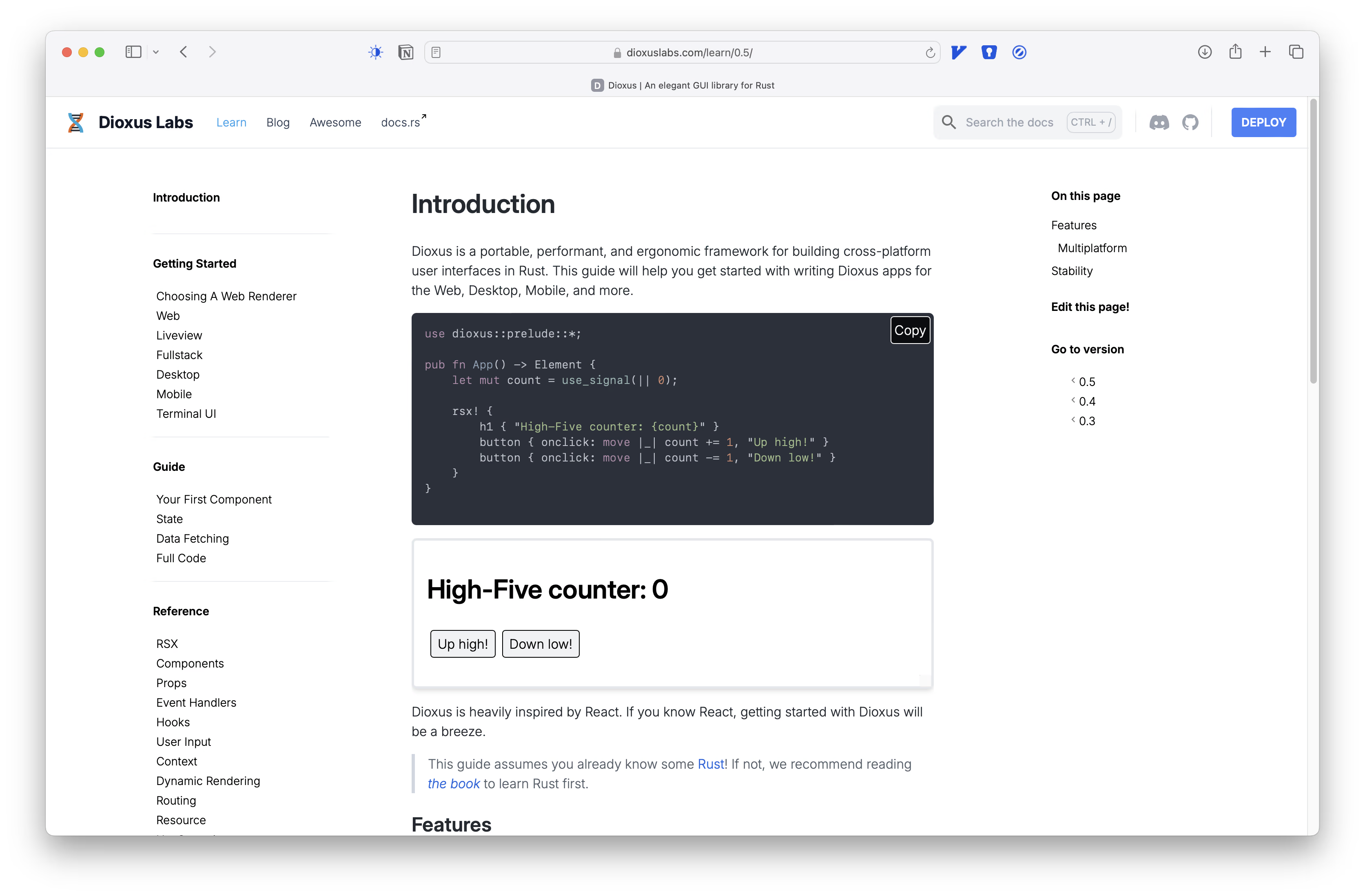
We've put a ton of effort into building clean, readable, and comprehensive documentation. All html elements and listeners are documented with MDN docs, and our docsite runs continuous integration with Dioxus itself to ensure that the docs are always up to date. Check out the Dioxus website for guides, references, recipes, and more. Fun fact: we use the Dioxus website as a testbed for new diouxs features - check it out!
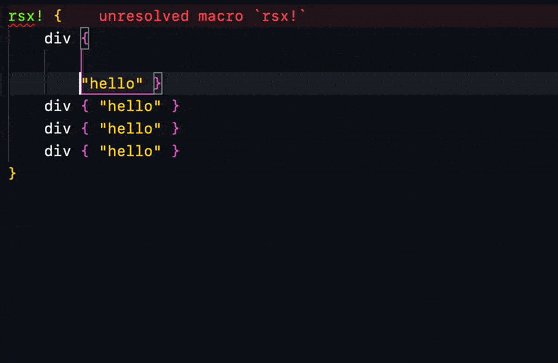
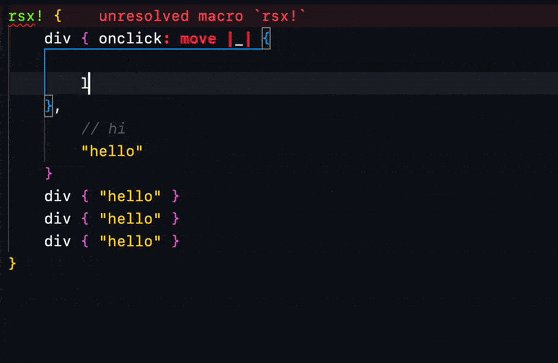
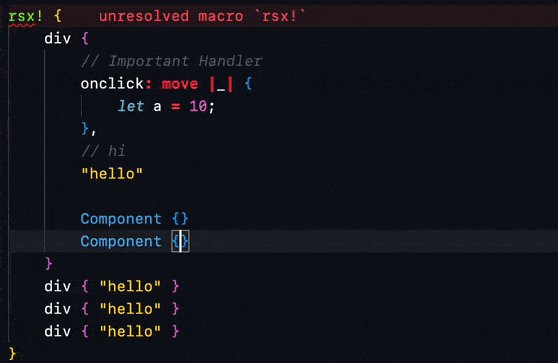
Dioxus prioritizes developer experience, and we've put a ton of effort into end-to-end tooling. We've built a VSCode extension that autoformats your RSX code, converts HTML to RSX, and more. We've also built a very powerful CLI that supports creating new apps, serving them, and cross-platform bundling, with deployment on the roadmap.
Dioxus is a community-driven project, with a very active Discord and GitHub community. We're always looking for help, and we're happy to answer questions and help you get started. Our SDK is community-run and we even have a GitHub organization for the best Dioxus crates that receive free upgrades and support.
Dioxus has grown from a side project to a small team of fulltime engineers. Thanks to the generous support of FutureWei, Satellite.im, the GitHub Accelerator program, we're able to work on Dioxus full-time. Our long term goal is for Dioxus to become self-sustaining by providing paid high-quality enterprise tools. If your company is interested in adopting Dioxus and would like to work with us, please reach out!
|
Web
Tier 1 Support |
|
|
Fullstack
Tier 1 Support |
|
|
Desktop
Tier 1 Support |
|
|
Liveview
Tier 1 Support |
|
|
Mobile
Tier 2 Support |
|
|
Terminal
Tier 2 Support |
|
The examples in the top level of this repository can be run with cargo run --example <example>. However, we encourage you to download the dioxus-cli and run the examples with dx serve since many examples also support web. When running for web, you either need to modify the Cargo.toml to disable the default desktop feature, or use
We love all frameworks and enjoy watching innovation in the Rust ecosystem. In fact, many of our projects are shared with other frameworks. For example, our flex-box library Taffy is used by Bevy, Zed, Lapce, Iced, and many more.
Dioxus places an emphasis on a few key points that make it different from other frameworks:
- React-like: we rely on concepts like components, props, and hooks to build UIs, with our state management being closer to Svelte than to SolidJS.
- HTML and CSS: we lean completely into HTML and CSS, quirks and all.
- Renderer-agnostic: you can swap out the renderer for any platform you want thanks to our fast VirtualDOM.
- Collaborative: whenever possible, we spin out crates like Taffy, magnanis, include_mdbook, and blitz so the ecosystem can grow together.
Tauri is a framework for building desktop (and soon, mobile) apps where your frontend is written in a web-based framework like React, Vue, Svelte, etc. Whenever you need to do native work, you can write Rust functions and call them from your frontend.
-
Natively Rust: Tauri's architecture limits your UI to either JavaScript or WebAssembly. With Dioxus, your Rust code is running natively on the user's machine, letting you do things like spawning threads, accessing the filesystem, without any IPC bridge. This drastically simplifies your app's architecture and makes it easier to build. You can build a Tauri app with Dioxus-Web as a frontend if you'd like.
-
Different scopes: Tauri needs to support JavaScript and its complex build tooling, limiting the scope of what you can do with it. Since Dioxus is exclusively focused on Rust, we're able to provide extra utilities like Server Functions, advanced bundling, and a native renderer.
-
Shared DNA: While Tauri and Dioxus are separate projects, they do share libraries like Tao and Wry: windowing and webview libraries maintained by the Tauri team.
Leptos is a library for building fullstack web-apps, similar to SolidJS and SolidStart. The two libraries share similar goals on the web, but have several key differences:
-
Reactivity model: Leptos uses signals for its underlying reactivity, while Dioxus opts for a VirtualDom and re-renders. While in theory signals are more efficient, in practice, Dioxus' VirtualDom performs little-to-no actual diffing (thanks to our block-dom inspired templates) and is actually faster than Leptos.
-
Control flow: Because Leptos uses signals for reactivity, you are constrained to Leptos' primitives for things like
forloops andifstatements. If you get this wrong, your app will lose reactivity, leading to hard to debug UI issues. With Dioxus, you can use iterators, regular Rustforloops andifstatements, and your app will still be reactive. In practice, a Dioxus component to insert counters into a list might look like this:
fn Counters() -> Element {
let mut counters = use_signal(|| vec![0; initial_length]);
rsx! {
button { onclick: move |_| counters.push(counters.len()); "Add Counter" }
ul {
for idx in 0..counters.len() {
li {
button { onclick: move |_| counters[idx] += 1; "{counters[idx]}" }
button { onclick: move |_| { counters.write().remove(idx); } "Remove" }
}
}
}
}
}fn Counters() -> Element {
let initial_counters = (0..initial_length)
.map(|id| (id, create_signal(id + 1)))
.collect::<Vec<_>>();
let (counters, set_counters) = create_signal(initial_counters);
let add_counter = move |_| {
let sig = create_signal(next_counter_id + 1);
set_counters.update(move |counters| counters.push((next_counter_id, sig)));
next_counter_id += 1;
};
view! {
<div>
<button on:click=add_counter>
"Add Counter"
</button>
<ul>
<For
each=counters
key=|counter| counter.0
children=move |(id, (count, set_count))| {
view! {
<li>
<button
on:click=move |_| set_count.update(|n| *n += 1)
>
{count}
</button>
<button
on:click=move |_| {
set_counters.update(|counters| {
counters.retain(|(counter_id, (signal, _))| {
if counter_id == &id {
signal.dispose();
}
counter_id != &id
})
});
}
>
"Remove"
</button>
</li>
}
}
/>
</ul>
</div>
}
}-
Copystate: Dioxus 0.1 to 0.4 relied on lifetimes to relax the rules of Rust's borrow checker. This worked well for event handlers, but struggled around async. In Dioxus 0.5, we've switched to aCopystate model borrowed from Leptos. -
Different scopes: Dioxus provides renderers for web, desktop, mobile, LiveView, and more. We also maintain community libraries and a cross-platform SDK. The scope of this work is huge, meaning we've historically released at a slower cadence than Leptos. Leptos focuses on the fullstack web, with features that Dioxus doesn't have like
<Suspense />-based streaming HTML, islands,<Form />components, and other web-specific features. Generally, web apps you build with Leptos will have a smaller footprint. -
Different DSLs: While both frameworks target the web, Dioxus uses its own custom Rust-like DSL for building UIs while Leptos uses a more HTML-like syntax. We chose this to retain compatibility with IDE features like codefolding and syntax highlighting. Generally, Dioxus leans into more "magic" with its DSL. For example, dioxus will automatically format strings for you while Leptos requires you to use closures and
format!orformat_args!.
// dioxus
rsx! {
div { class: "my-class", enabled: true, "Hello, {name}" }
}
// leptos
view! {
<div class="my-class" enabled={true}>
"Hello "
{move || name()}
</div>
}Yew is a framework for building single-page web apps and initially served as an inspiration for Dioxus. Unfortunately, the architecture of Yew didn't support the various features we wanted, and thus Dioxus was born.
-
Single-page apps: Yew is designed exclusively for single-page web apps and is instrinsically tied to the web platform. Dioxus is fullstack and crossplatform, making it suitable for building web, desktop, mobile, and server apps.
-
Developer Tooling: Dioxus provides a number of utilities like autoformatting, hotreloading, and a bundler.
-
Ongoing support: Dioxus is very actively maintained with new features and bug fixes being added on a daily basis.
egui is a cross-platform GUI library for Rust powering tools like Rerun.io.
-
Immediate vs Retained: egui is designed to be re-rendered on every frame. This is suitable for games and other interactive applications, but it does not retain style and layout state between frames. Dioxus is a retained UI framework, meaning that the UI is built once and then modified between frames. This enables Dioxus to use native web technologies like HTML and CSS with better battery life and performance.
-
Customizable: egui brings its own styling and layout solution while Dioxus expects you to use the built-in HTML and CSS. This enables dioxus apps to use any CSS library like Tailwind or Material UI.
-
State management: egui's state management is based on a single global state object. Dioxus encourages encapsulation of state by using components and props, making components more reusable.
Iced is a cross-platform GUI library inspired by Elm. Iced renders natively with WGPU and supports the web using DOM nodes.
-
Elm state management: Iced uses Elm's state management model, which is based on message passing and reducers. This is simply a different state management model than Dioxus and can be rather verbose at times.
-
Native Feel: Since Dioxus uses a webview as its renderer, it automatically gets native text input, paste handling, and other native features like accessibility. Iced's renderer currently doesn't implement these features, making it feel less native.
-
WGPU: Dioxus' WGPU renderer is currently quite immature and not yet reader for production use. Iced's WGPU renderer is much more mature and is being used in production. This enables certain types of apps that need GPU access to be built with Iced that can't currently be built with Dioxus.
Dioxus and Electron are two entirely different projects with similar goals. Electron makes it possible for developers to build cross-platform desktop apps using web technologies like HTML, CSS, and JavaScript.
-
Lightweight: Dioxus uses the system's native WebView - or optionally, a WGPU renderer - to render the UI. This makes a typical Dioxus app about 15mb on macOS in comparison to Electron's 100mb. Electron also ships an embedded chromium instance which cannot share system resources with the host OS in the same way as Dioxus.
-
Maturity: Electron is a mature project with a large community and a lot of tooling. Dioxus is still quite young in comparison to Electron. Expect to run into features like deeplinking that require extra work to implement.
- Check out the website section on contributing.
- Report issues on our issue tracker.
- Join the discord and ask questions!
This project is licensed under the MIT license.
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in Dioxus by you, shall be licensed as MIT, without any additional terms or conditions.