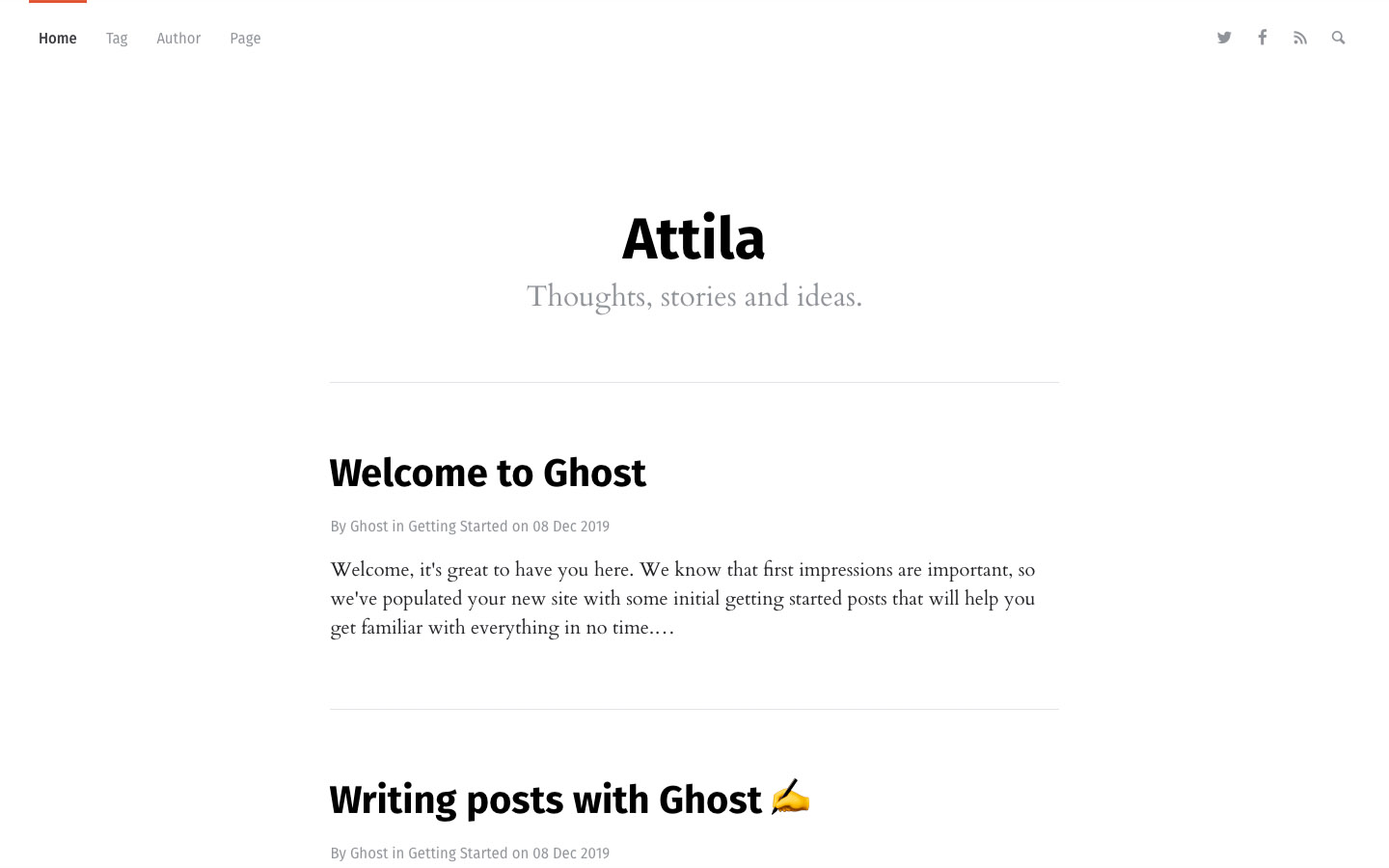
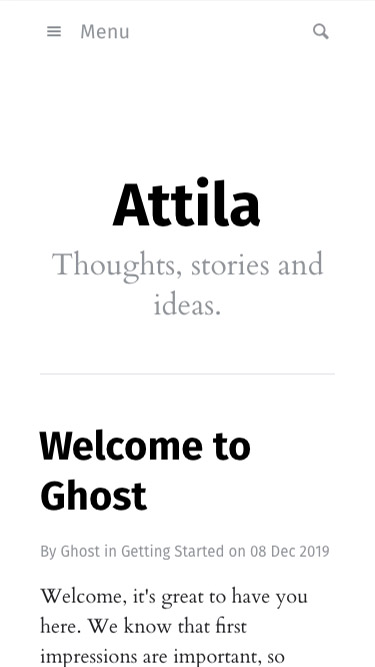
A content focused responsive theme for Ghost. See a demo at: attila.peteramende.de
If you like this theme, you can buy me a coffee beer.

|

|
- Responsive layout
- Dark Mode
- Search & Popular Tags
- Post reading progress
- Code highlight including line numbers
- Disqus support
- English
- German
- Spanish
- French by robink
- Italian by fmaida
- Norwegian by arthurnoerve, oisann
- Chinese by hao-lee
- Indonesian by simplyeazy
- Romanian by cdorin93
- Russian by schamberg97
- Turkish by cgrgrbz
- Swedish by martenj77
- Czech by lunakv
- Portuguese by matheusvanzan
- Vietnamese by JustHmmmm
- Greek by thiodordelis
- Danish by jmayntzhusen
- Arabic by pop-eax
- Catalan by arthurnoerve
- Lithuanian by arthurnoerve
- Dutch by gkdp
- Polish by filipolszewski
- Esperanto by ebanDev
- Go to Code injection.
- Add this to Blog Header:
<style>
:root {
--color-primary: #D95736;
--color-primary-active: #BF4526;
}
</style>
- Go to fonts.google.com and choose a font.
- Choose Embed and copy the
<link>code. - Go to Code injection.
- Add this to Blog Header:
<link href="https://fonts.googleapis.com/css2?family=Mukta&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Crimson+Text&display=swap" rel="stylesheet">
<style>
:root {
--font-primary: 'Mukta', sans-serif;
--font-secondary: 'Crimson Text', serif;
}
</style>
💬 Setup Disqus
- Go to Code injection.
- Add this to Blog Header:
<script>var disqus = 'YOUR_DISQUS_SHORTNAME';</script>
- Go to Integrations.
- Choose Add custom integration, name it
Searchand choose Create. Copy the generated Content API Key. - Go to Code injection.
- Add this to Site Header:
<script>
var gh_search_key = 'API_KEY';
var gh_search_migration = 'v2';
</script>
Install Grunt:
npm install -g grunt-cli
Install Grunt dependencies:
npm install
Build Grunt project:
grunt build
The compress Grunt task packages the theme files into dist/<theme-name>.zip, which you can then upload to your site.
grunt compress
Copyright (C) 2015-2020 Peter Amende - Released under the MIT License.