- Fizz Buzz is a word game about division.
- It is also a common challenge for beginner computer programmers to write a program that will output the correct sequence according to the rules.
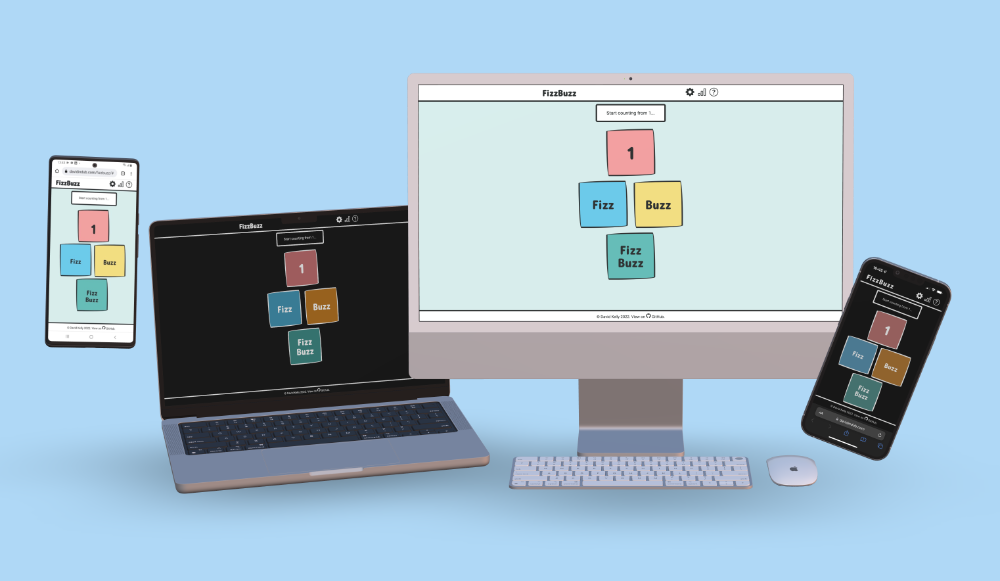
- The project is a version of game that can be played in the browser.
- The user counts upwards from 1.
- If the number is divisible by 3 they must select "Fizz"
- If the number is divisible by 5 they must select "Buzz"
- If the number is divisible by 3 and 5 they must select "FizzBuzz"
- You only have 5 Seconds to answer each time, so think quick!
Top Secret Combination for Testing!
1, 2, Fizz, 4, Buzz, Fizz, 7, 8, Fizz, Buzz, 11, Fizz, 13, 14, Fizz Buzz, 16, 17, Fizz, 19, Buzz, Fizz, 22, 23, Fizz, Buzz, 26, Fizz, 28, 29, Fizz Buzz, 31, 32, Fizz, 34, Buzz, Fizz… good luck!
- As a parent, I want a simple friendly game so my child can practice division.
- As a maths enthusiast, I want a more difficult game to challenge myself.
- I want to be able to share my high score with a friend
- I want to be able to play the game with my keyboard instead of clicking
- As I use dark mode user, I want the game to recognise my preference.
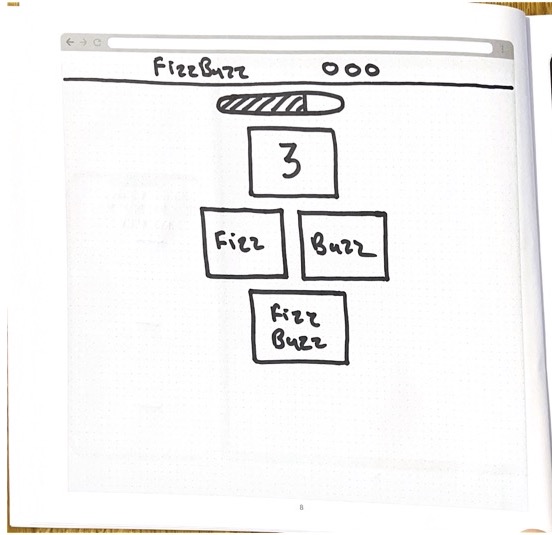
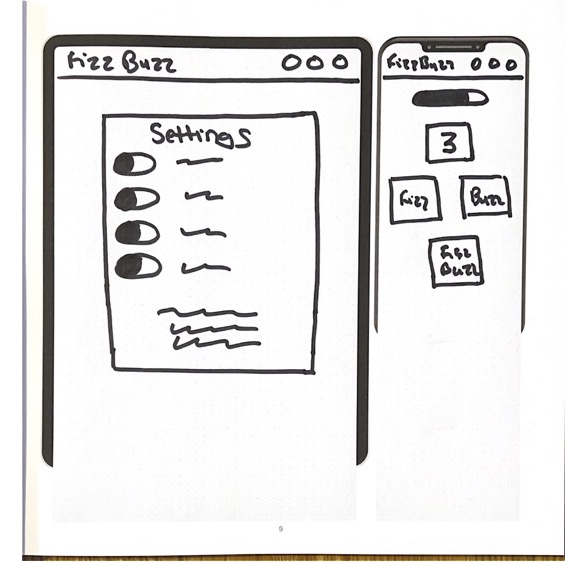
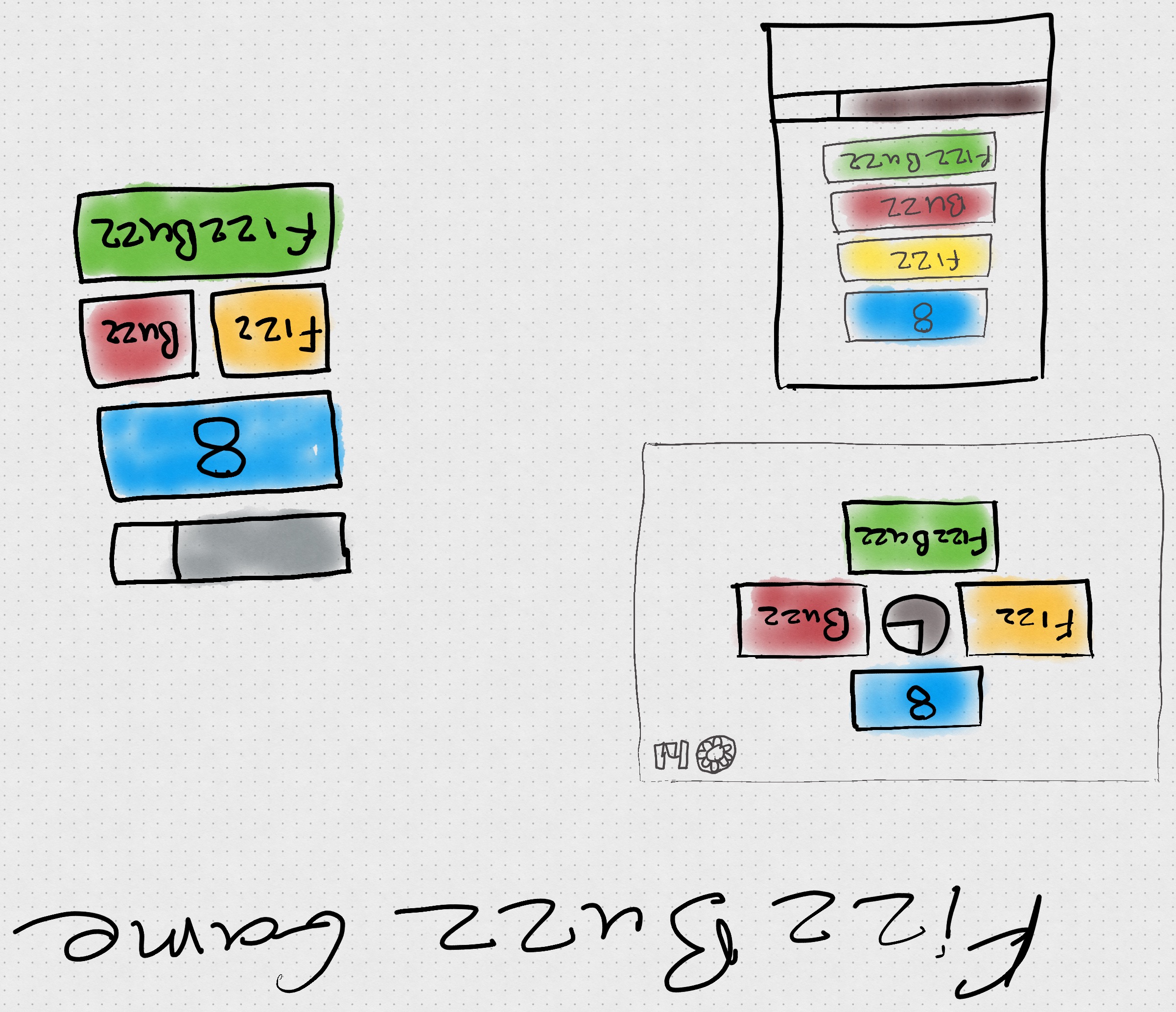
As I sketched out my wireframes, I liked the idea of the game having a hand drawn look with bold lines and soft colours. I was also reminded of the game Snipperclips and its friendly paper-like style.
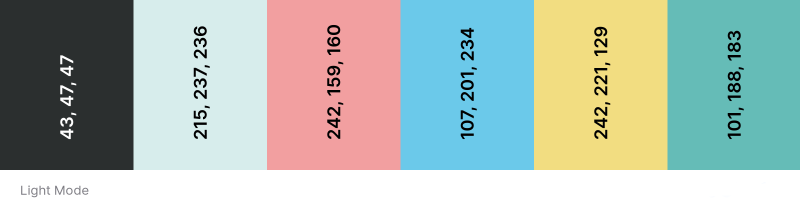
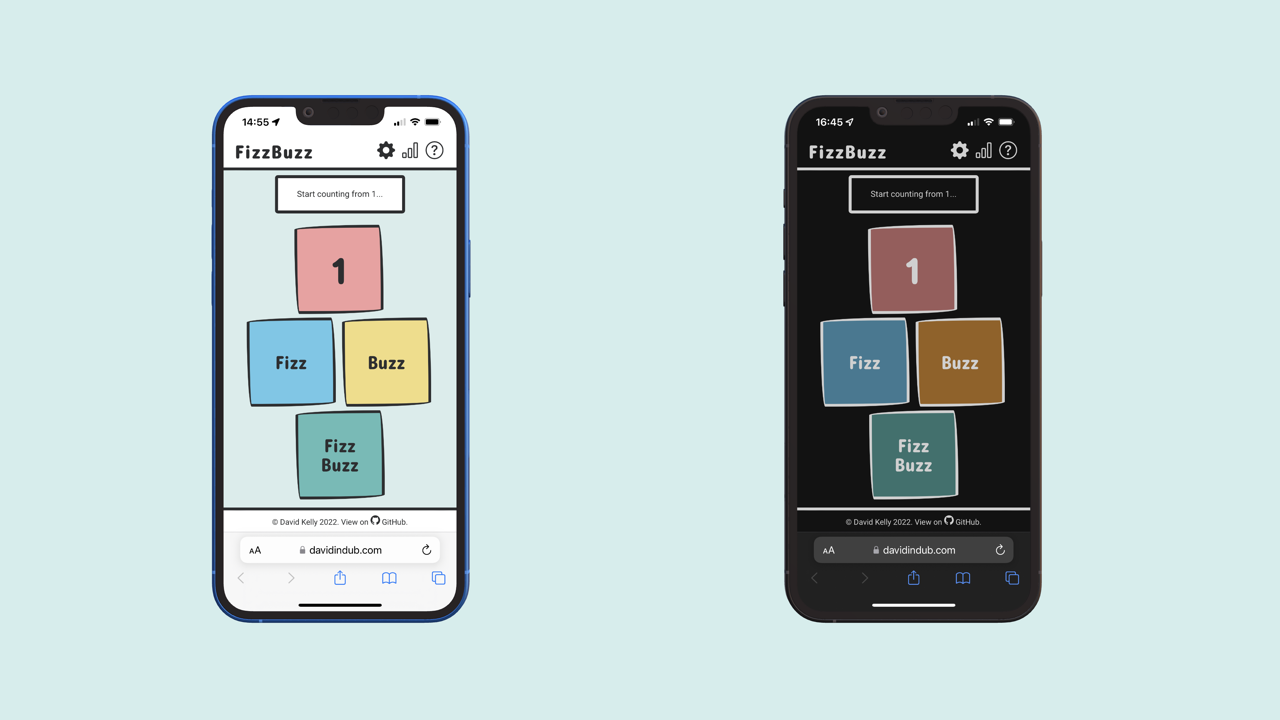
I based the colour scheme on the primary colours - Blue (Fizz) + Yellow (Buzz) = Green (FizzBuzz).
For Dark Mode the colours were adjusted to maintain readability with grey text.
I used a friendly rounded font Concert One for the logo, headings and game buttons, and a sans-serif font Roboto for the rest of the text. Both fonts were freely available from Google Fonts.
I sketched my wireframes on an iPad using Concepts as I had recently completed the Udemy course Sketching for UX Designers
-
Navigation Bar
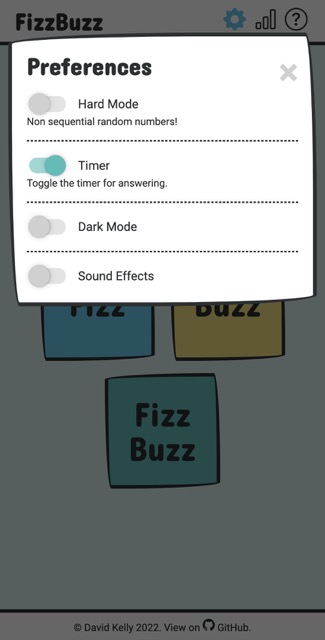
- Preferences
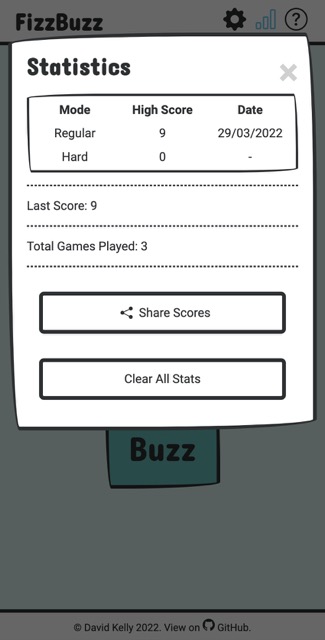
- Statistics
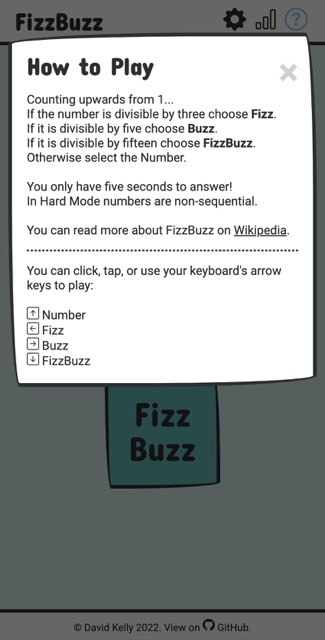
- How to Play
The navigation bar includes three icons which pop up modals. The links are disabled while a game is in progress as you cannot change settings such as difficulty or the timer mid game.
I used inline SVGs for icons in the project both in the navigation bar and the How to Play modal.
I recently watched Seren Davies' talk Death to Icon Fonts where I learned of the issues that icon fonts can cause for accessibility. I researched the best way to use inline SVG icons, including descriptions where appropriate for screen readers. By using SVGs the icons don't break if a user chooses to use a custom font such as Dyslexie.
See also:
- Inline SVG vs Icon Fonts - CSS Tricks
- SVG, Icon Fonts, and Accessibility: A Case Study - 24 Accessibility
Game Area
- There are four buttons for the potential options in the game. These can be tapped or clicked, or the keyboard's arrow keys can be used in the same layout as the buttons to play. The buttons scale so the game is easy to play on all screen sizes.
Modal
-
The game preferences, highscores and rules can all be found in modals overlayed ontop of the game, to keep a simple single page layout.
-
The modals can be closed at any time by clicking outside the modal, clicking or tabbing to the × buttons, or pressing the Esc key.
-
The HTML
<dialog>element doesn't have wide enough support yet to use (Safari only started supporting it in a new release while I was building this project), so I adapted a modal from W3Schools to have three different modals and improved accessibility and used newer JS features than the example modal.
See also:
WebKit - Introducing the Dialog Elemement (Feb 2022)
Accessibility
- Keyboard controls are available so the game can be played without using a mouse on computers and modals can be closed with the Esc key.
aria-liveis used to annouce the number on screen when playing the game, allowing be played using a screen reader, especially important when hard mode as numbers are non-sequential.- WebAIM Contrast Checker was used to test the text and background colours.
- There is audio and visual feedback for correct responses/game.
- The game's timer can be turned off in system preferences for those who wish.
- All SVG images are appropriately labelled for screen reader use.
- The game was tested using the VoiceOver screen reader on macOS.
Favicon
- A favicon and icon for iOS/Android home screen bookmarks is included with the project's logo.
Sound Effects
- Sound effects give audio feedback for correct answers and on game over.
- Sound effects can be toggled on and off in the preferences modal, and there is audio confirmation when turned on.
- The user's preference will be stored for their next visit.
Hard Mode
- The user can choose a hard mode with non sequential (random) numbers under 1000.
Timer
- By default the user has 5 seconds for each response. The user can toggle on and off the timer to change the game's difficulty. The difficuly and timer preferences are reset to FizzBuzz standard rules on each visit.
- The timer uses the HTML5
<progress>element to display the remaining time to the user.
Dark Mode
- The first time the user visits the site, their OS system preference for Dark Mode is checked, and the game will display appropriately.
- The user can switch between Light and Dark Mode in the Preferences Modal, and their preference will be stored for their next visit so the game can load their preferred theme.
- The browser's UI is colored to match the theme if applicable (Chrome on Android, Safari on iOS and macOS).
Statistics
- High Scores are saved for both regular and hard mode, as well as the date they were set on.
- The total number of games played is also recorded.
- I noted the popularity of users sharing their score on web games such as Wordle, so I implemented a similar simple way to share scores.
- The Share Scores button copies the user's highscores to their clipboard so they can share it with a friend in the app of their choice.
- The stats are stored in the users localstorage, and can be reset by clicking the Clear All Stats button.
Meta Data
- Metadata was included in the
<head>of each page to include a thumbnail of the site when shared on social media, and improve SEO. - Theme color metadata was included to theme the browser UI in Chrome (Android) and Safari (iOS and macOS) to match the selected theme.
user-scalable=0was included in the viewport metadata to prevent the page from zooming when buttons are tapped playing the game on mobile.
- Possible High Contrast Mode.
- Possible options for variations on the rules of play e.g. divide by 7.
- Perhaps use HTML dialog element for modal when browser compatibility is more widespread.
-
HTML for the content of the pages, which are all static .html files. I used semantic elements where available to help assistive technologies and improve SEO.
-
CSS for styling the pages and creating the responsive design.
-
JavaScript for interactivity and client side game logic.
-
Window.localStorage for storing users preferences and highscores between visits.
- CSS Variables were used to store the color pallete and fonts used, and then referenced in the styles. This improved readability and could be useful in future for changing colors, for example building a high contrast mode.
-
Git for version control.
-
GitHub for storing the repository online during development.
-
GitHub Projects was invaluable throughout the project and helped me keep track of things to do and bugs to fix - you can see the project's board here.
-
GitPod as a cloud based IDE.
-
Bootstrap Icons for SVG icons used in the project.
-
Google Fonts for the two fonts used on the project.
-
favicon.io to make a favicon for site.
-
Meta Tags to prepare the Meta tags for social media share previews.
-
Polypane for testing responsiveness on different viewports at the same time.
-
Google Chrome, Mozilla Firefox and Safari for testing on macOS Monterey, Windows 10, iOS 15, iPadOS 15 and Android 10.
-
Concepts for sketching on an iPad.
Please visit TESTING.md for detailed testing and bugs discovered.
The site was deployed to GitHub pages. The steps to deploy are as follows:
- In the GitHub repository, navigate to the Settings tab
- From the source section drop-down menu, select the Main Branch, then click "Save".
- The page will be automatically refreshed with a detailed ribbon display to indicate the successful deployment.
The live link can be found here
The steps to deploy are as follows:
- In the GitHub repository, navigate to the Settings tab
- From the source section drop-down menu, select Main Branch
- Once the main branch has been selected, the page will be automatically refreshed with a detailed ribbon display to indicate the successful deployment.
In order to make a local copy of this project, you can clone it. In your IDE Terminal, type the following command to clone my repository:
git clone https://github.com/davidindub/fizzbuzz.git
Alternatively, if using Gitpod, you can click below to create your own workspace using this repository.
- Wikipedia for the entry on the rules of Fizz Buzz.
- I used the MDN Web Docs for help with data attributes in HTML.
- I read W3 Schools for information on how to make tool tips and modals, and adapted code from their examples.
- I used a blog post, Accessibility first: toggle switches for help making accessible toggle buttons for the preferences modal.
- The shaking animation on a game over comes from Unused CSS.
- The Stack Overflow post 'Hiding content accessibly now that clip is deprecated?' for help visually hiding elements.
- For the game's timer I reworked some code I wrote for the project Calma from a recent Hackathon I participated in.
- Sound Effects are from mixkit.co
- Device Mockup created from Device Frames.
- Thank you to my CI Mentor Tim Nelson for his help and suggestions.
- Thanks to my partner David for his constant support on my journey to a new career.