Fully declarative React Lottie player
Inspired by several existing packages wrapping lottie-web for React, I created this package because I wanted something that just works and is simple to use. None of the alternatives properly handle changes of props like playing/pausing/segments. This lead to lots of hacks to get the animations to play correctly.
react-lottie-player is a complete rewrite using modern hooks 🎣 for more readable code, an easy to use, seamless and fully declarative control of the lottie player.
Install
npm install --save react-lottie-playerUsage
import React from 'react'
import Lottie from 'react-lottie-player'
import lottieJson from './my-lottie.json'
export default function Example() {
return (
<Lottie
loop
animationData={lottieJson}
play
style={{ width: 150, height: 150 }}
/>
)
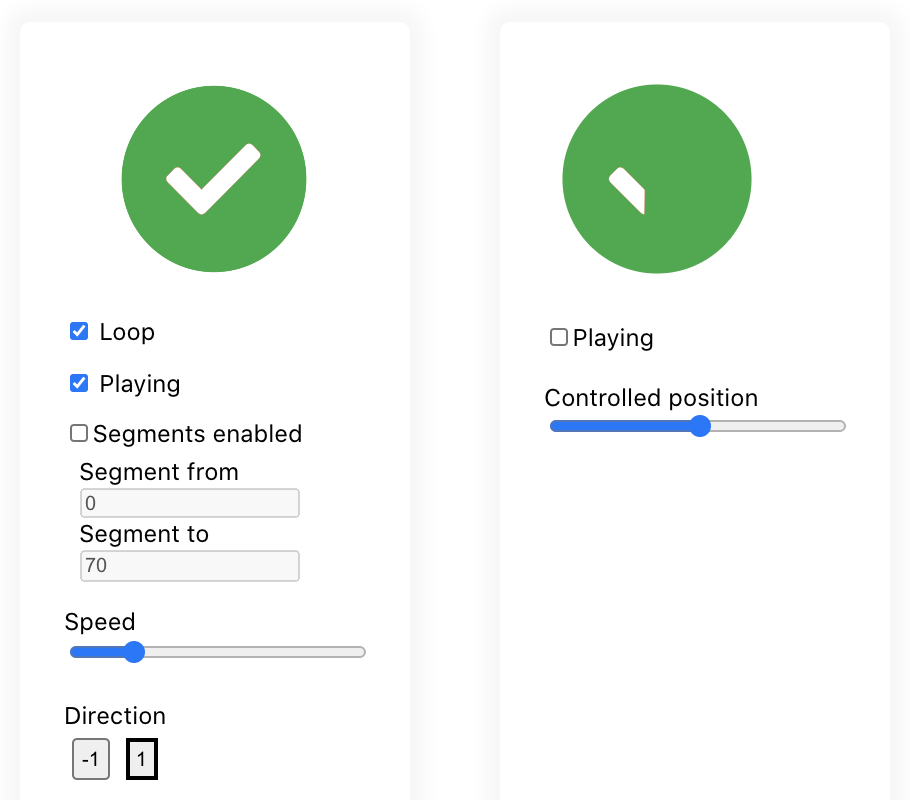
}Example
Lazy loading example
const MyComponent = () => {
const [animationData, setAnimationData] = useState();
useEffect(() => {
import('./animation.json').then(setAnimationData);
}, []);
if (!animationData) return <div>Loading...</div>;
return <Lottie animationData={animationData} />;
}See #11
API
See https://github.com/airbnb/lottie-web
Credits
- https://lottiefiles.com/26514-check-success-animation
- https://lottiefiles.com/38726-stagger-rainbow
- Published with create-react-library 😎
License
MIT © mifi