You can simply play this in the browser: davidpomerenke.github.io/checkers
For development, clone the repository and npm start.
The configuration can be changed at the top of App.js.
| Key | Type | Meaning |
|---|---|---|
| pruning | boolean | false (default): AIs use Minimax/Maximin without pruning. This is practically faster, probably due to parallelization benefits from the functional style. true: AIs use Alpha-Beta search, which is asymptotically more efficient. |
| limits: dumb, intermediate, smart | integer | Depth limit for each of the AIs, that is the number of rounds they try to predict/optimize. < 5 recommended for good performance. 1, 3, 4 by default. |
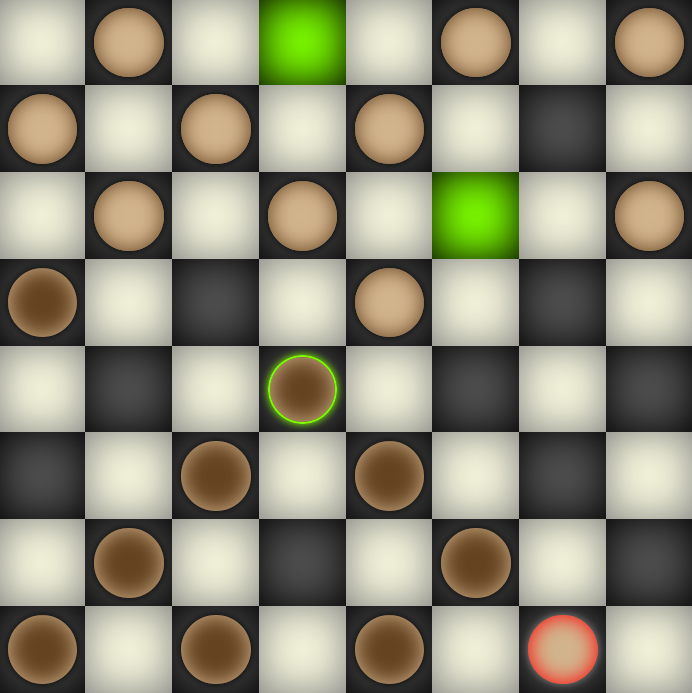
| highlights | boolean | true (default): Show green highlights of movable checkers and possible moves by default. false Hide them by default. The user can change this in the rule section anyways. |
| pauseTime | integer | Minimum pause time in ms before AI move steps. The AI calculations may take longer anyways. |
If you spot a bug, please create an issue. The game logs some information to the web console (ctrl shift i), which you could copy and paste (you do not need to format it). Thank you!
The checkers game is completely divided into three parts:
-
The GUI, containing a graphical representation of the board and the checkers, instructions for the user interaction, and help and error messages. It is written in object-oriented React and is found in this repository. The GUI reuses some of the game internals components to improve user interation.
-
The game internals, that is rule descriptions of which actions are applicable and how the game state changes with each action. It is written in function-oriented Javascript and is found in a separate repository, aima-checkers, because it could be the basis for other GUIs.
-
The game abstraction and the algorithms for searching instances of the game abstractions. These are described more or less explicitly in Artificial Intelligence - A Modern Approach (AIMA) by Stuart Russell and Peter Norvig, and they are implemented in the corresponding function-oriented Javascript package aima.js. In particular, the checkers game uses the
Gameclass, which is an instance of theProblemclass; and of theminimaxDecisionalgorithm and its variantalphaBetaSearch.
The display components are grouped into the board and the checkers:
-
The
Boardclass consists of 64Squares, which receive their board coordinates, as well as information about which squares are highlighted, and then choose their colour accordingly as black, white or green (to indicate that a move to this square is possible). -
The checkers are not connected to the squares as they change their position, which means that if they are animated they will float on top of the board. The
Checkerinstances are grouped into two class instances ofCheckersGroup, one for each colour. EachCheckersGroupinstance receives which of their checkers are highlighted, and they pass this on to theCheckerinstances. -
Both squares and checkers have
parentCallbackmethods which they use to communicate to theAppclass when they are clicked.
The App class orchestrates the working together of the display components and the rules backend, as well as with the AI.
Its core component is the this.state object, which contains the game state this.state.state (in the aima-checkers notation) as well as information about which checker has been selected by the user, which error message is currently displayed, and which settings have been chosen by the user (for the AI and the help highlights).
-
When a checker is selected, the
highlightmethod is called and updates the state to highlight the potential squares to move to (if highlighting is enabled). When a square is selected afterwards, themovemethod is called and adds the move to thethis.state.displayQueue. -
After each
moveand after each call of thestepmethod, thestepmethod is called. It edits thethis.state.displayQueueby dissecting multi-step moves into a list of single-step moves and executing the next step of that list (using thecheckers.resultmethod from aima-checkers). When the list is empty, it calls theaiMovemethod, where the AIs, if activated, make their own calls to themovemethod. -
At any point during the game, the possible moves for the current player are received from the
checkers.actionsmethod from aima-checkers, and the end coordinates of the actions are passed to the board class for highlighting, if enabled.
Error messages (for mistakes the user makes) are detected by the ErrorMessage class, which makes use of internal functions from aima-checkers for this purpose.