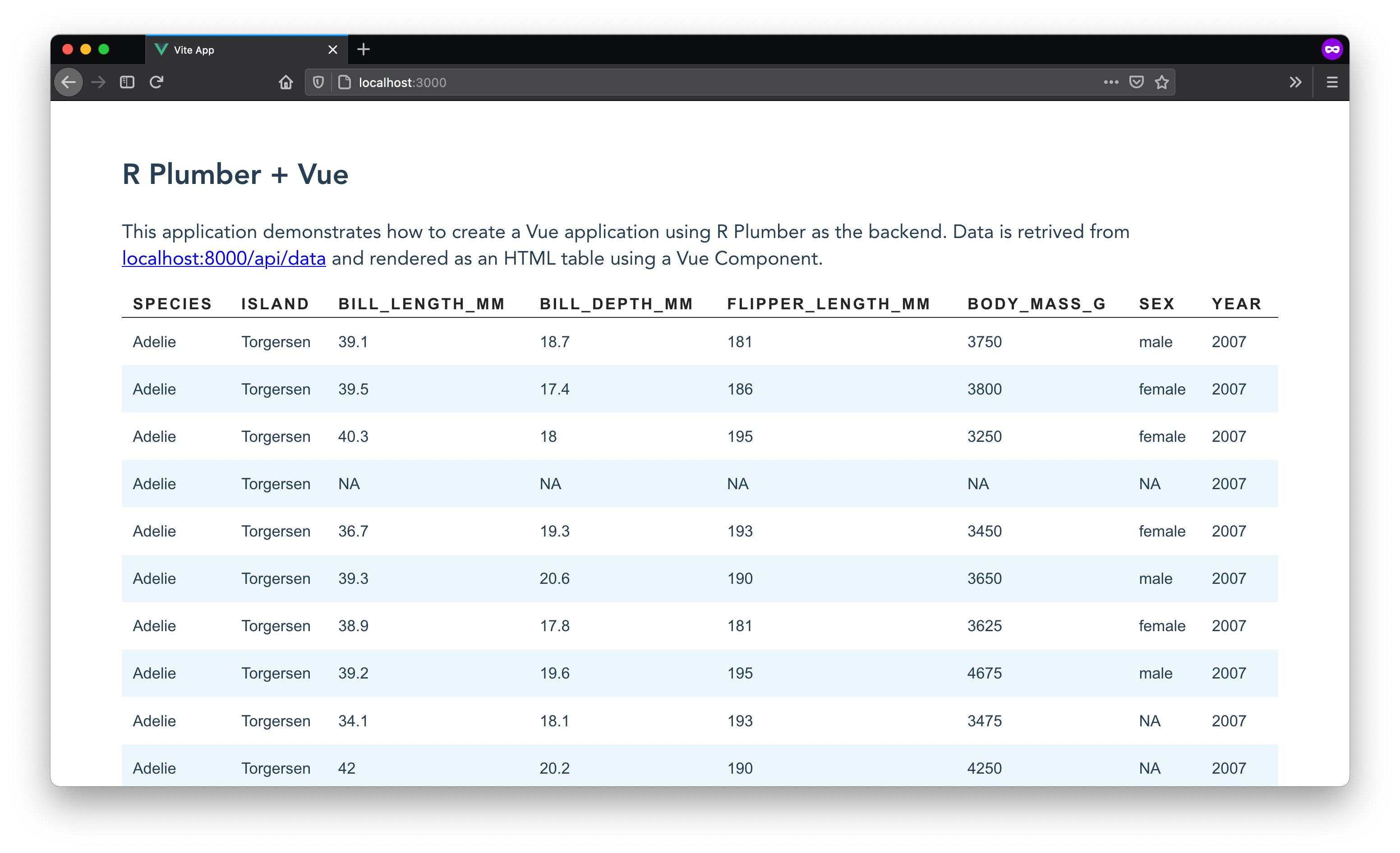
The r-vue-app demonstrates how to create an Vue application using R plumber as a backend. This demo also uses Vite.
- Backend Tools
- R Plumber: https://www.rplumber.io
- Node: https://nodejs.org/
- Frontend Tools
- ViteJS: https://vitejs.dev
- Vue: https://vuejs.org
Make sure Node and NPM are installed on your machine. You may also use Yarn. To test the installation or to see if these tools are already installed on your machine, run the following commands in the terminal.
node -v
npm -vgit clone https://github.com/davidruvolo51/r-vue-appNext, install the npm packages that are required to run the app locally. I have decided to use pnpm to manage packages on my machine and across projects. To install pnpm, run the following command.
npm install -g pnpmYou will need to install the dependencies in the root directory and in the client/ directory.
pnpm install
cd client
pnpm installIf you prefer to use npm, use the following.
npm install
cd client
npm installWhen everything is install, navigate back to the main directory and start the development server. This will start the client at port localhost:3000 and the API at localhost:8000/api/data.
npm run start