Small and lightweight library that enables you to traverse deep nested objects and edit them
- Run
npm i obj-traverse --save - Import library:
a)var objTraverse = require('obj-traverse/lib/obj-traverse');(look at 3a)
b) ES6:import * as objTraverse from 'obj-traverse/lib/obj-traverse';(look at 3a)
c) ES6:import { findAll } from 'obj-traverse/lib/obj-traverse';(look at 3b) - Use it:
a)objTraverse.findAll(...)
b)findAll(...)
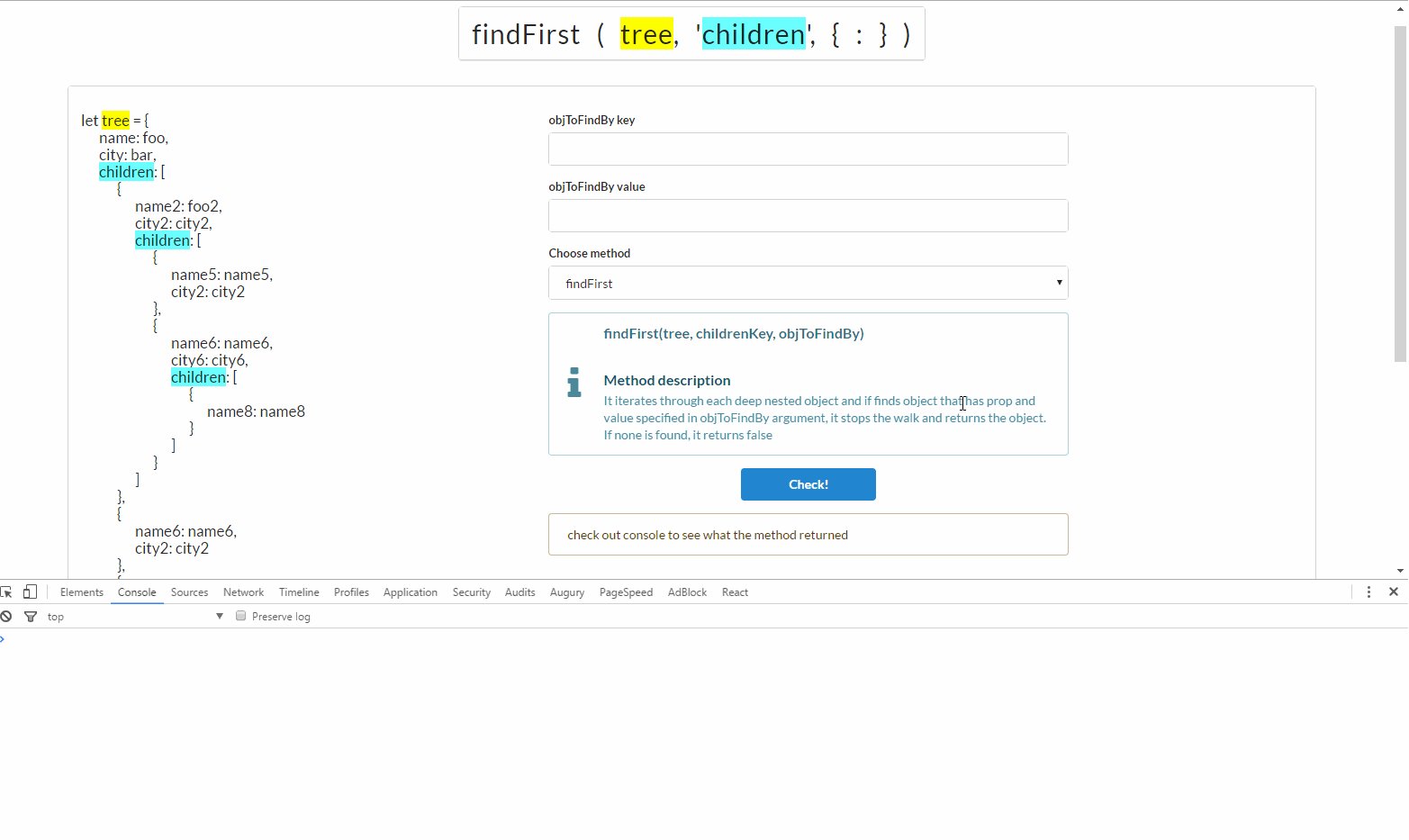
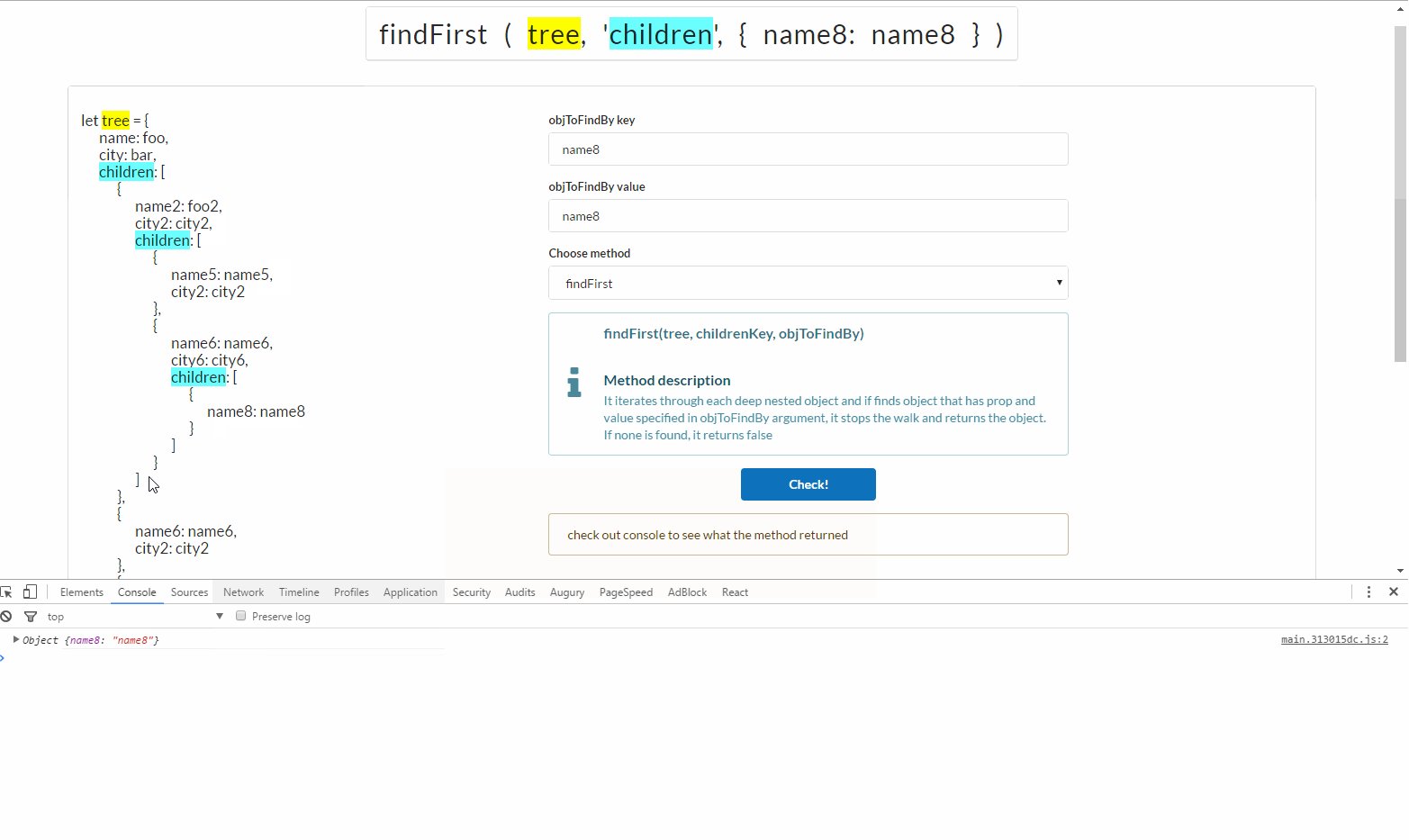
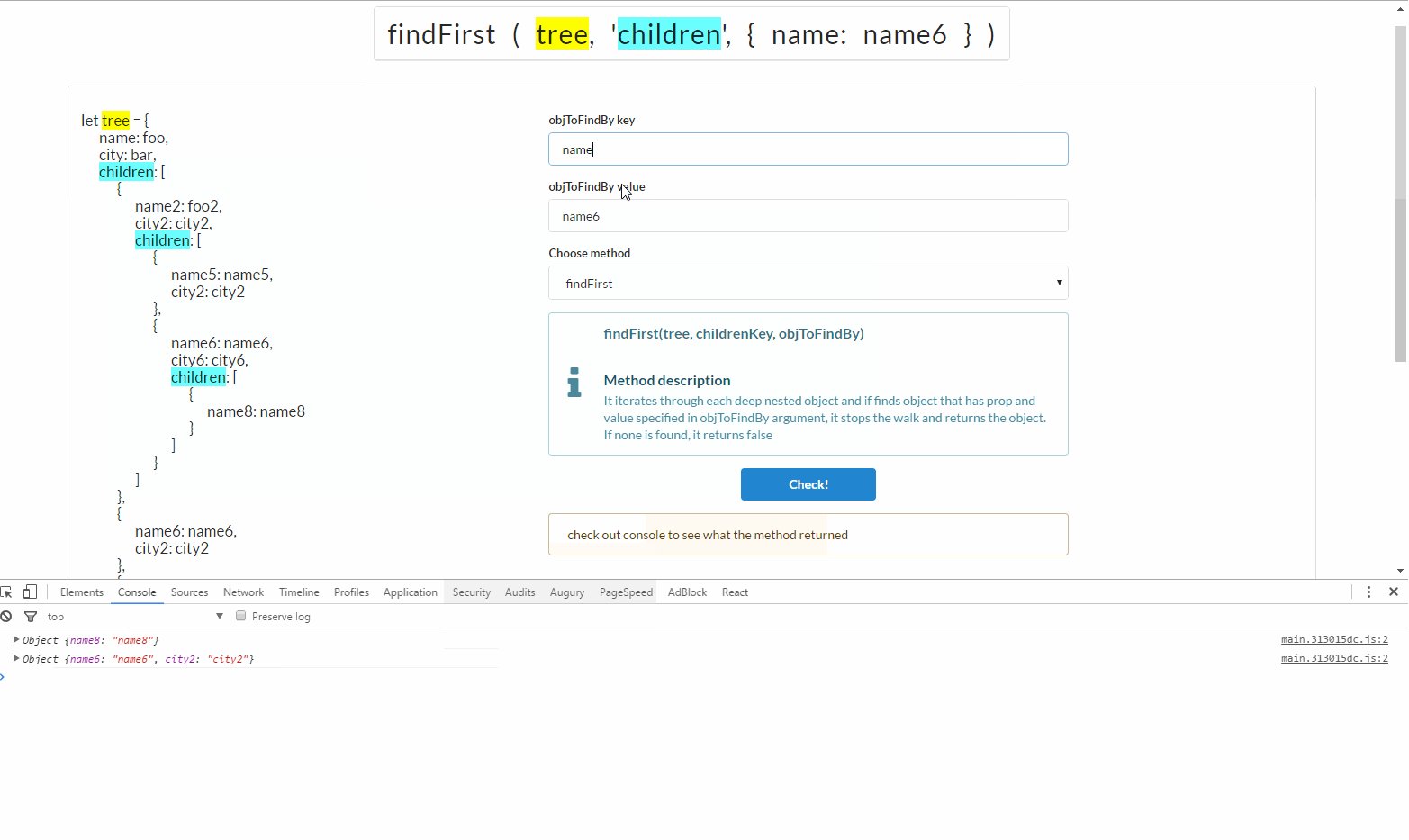
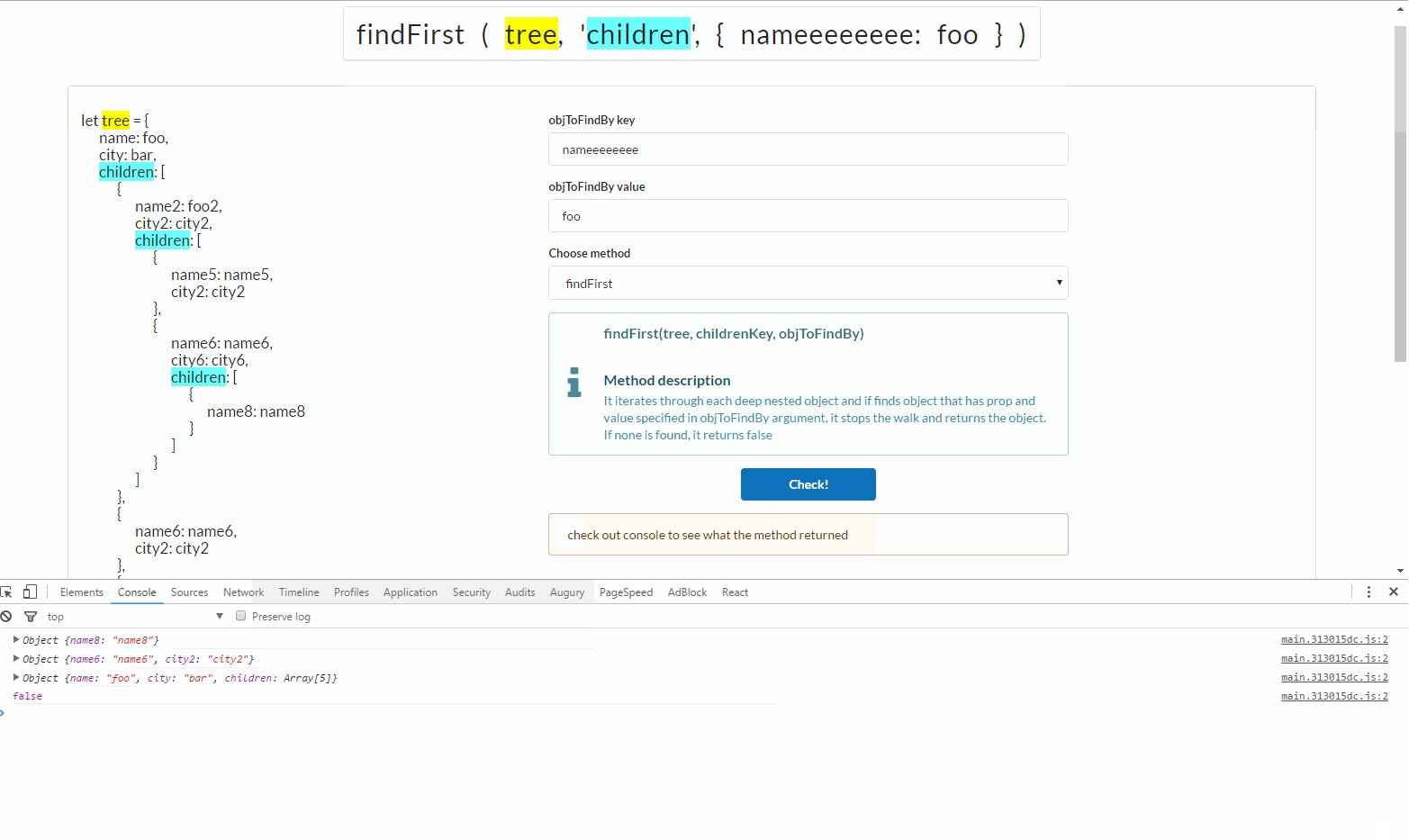
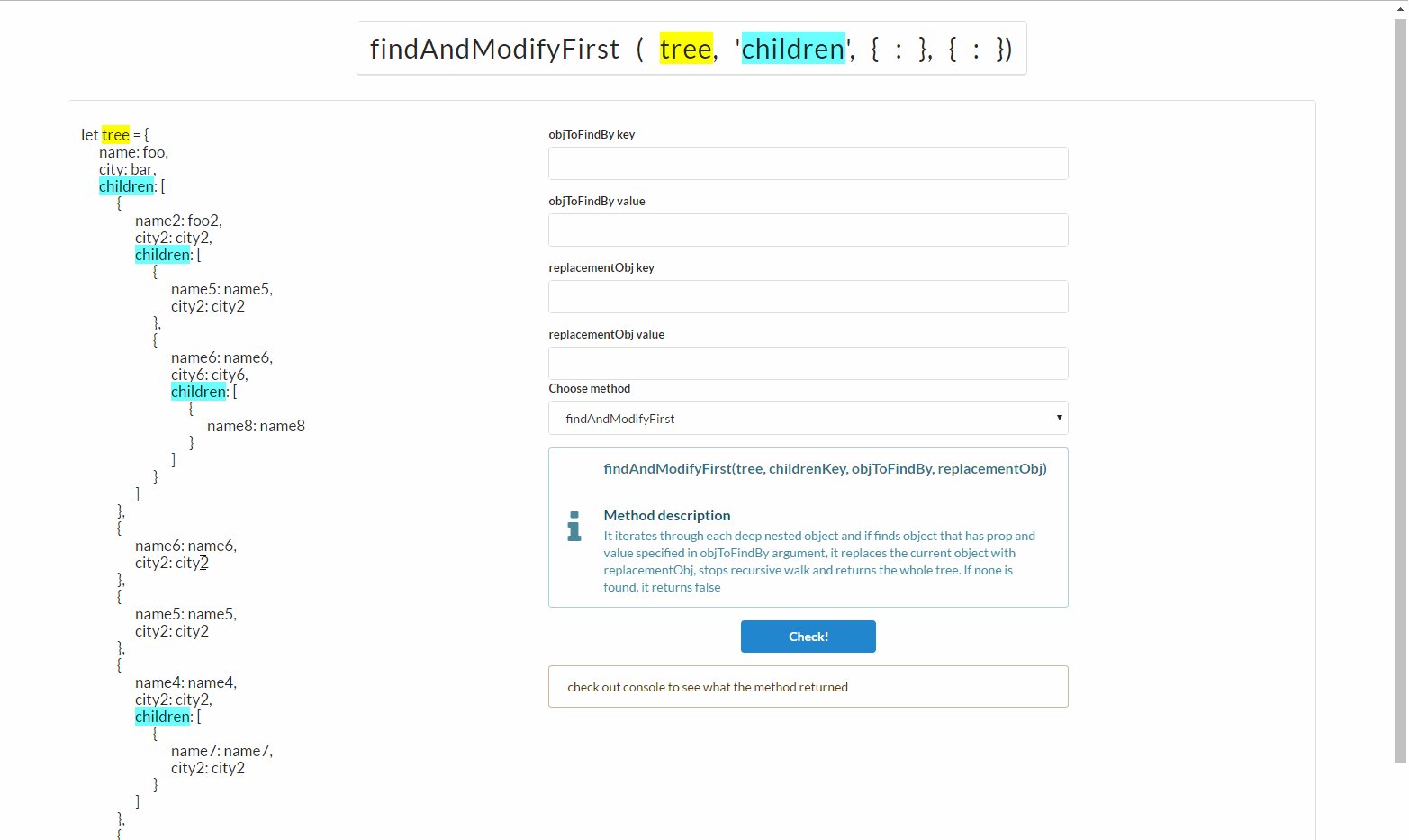
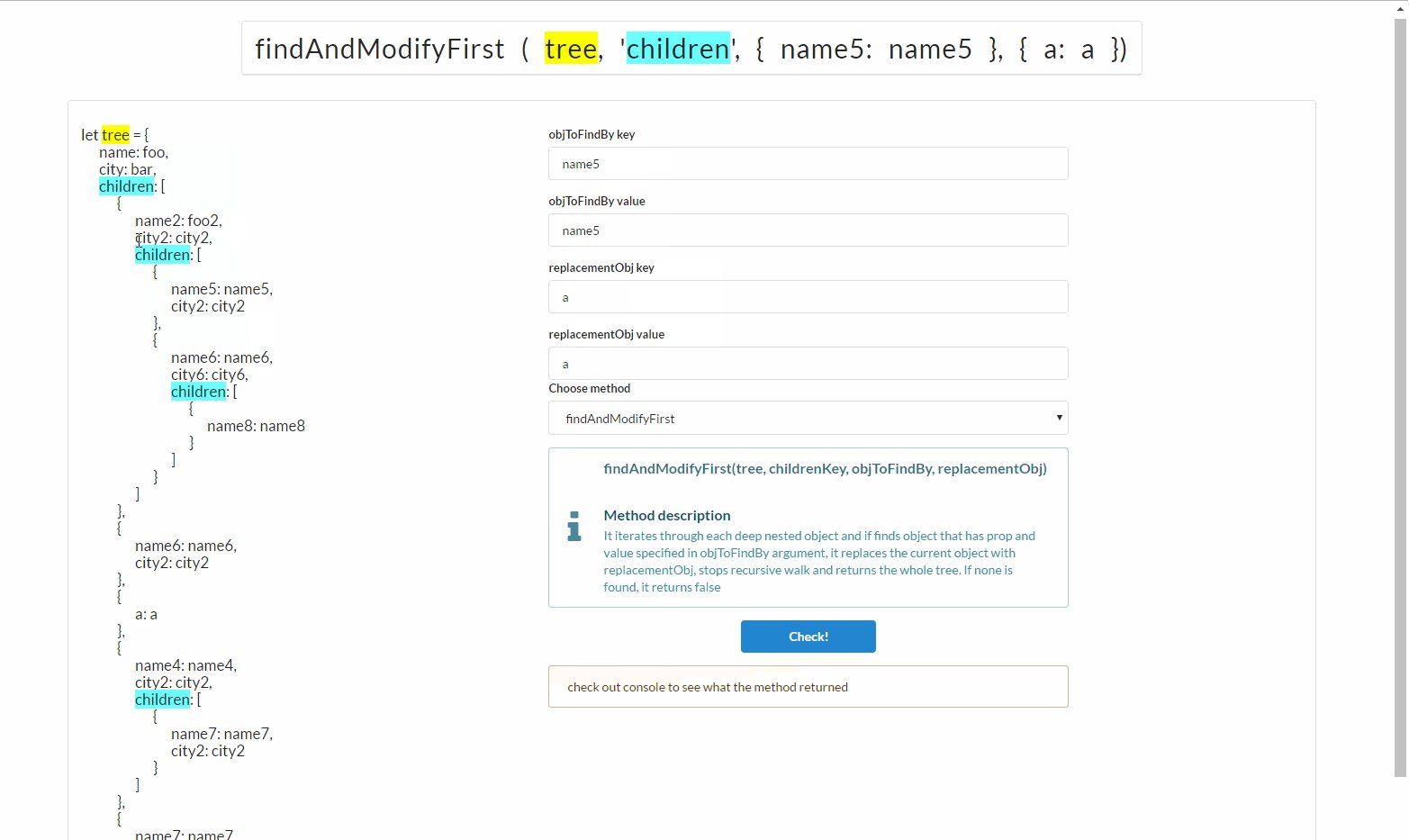
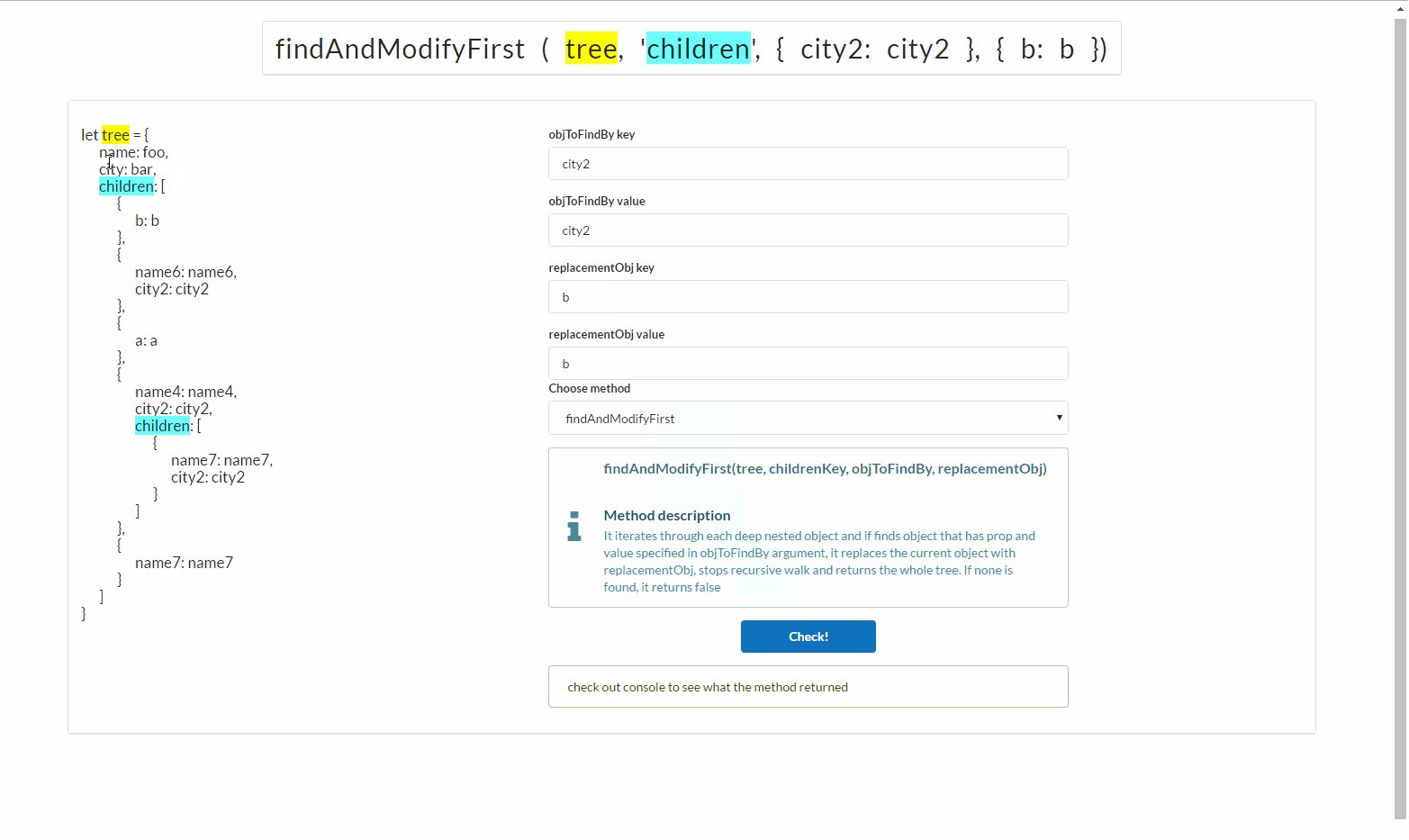
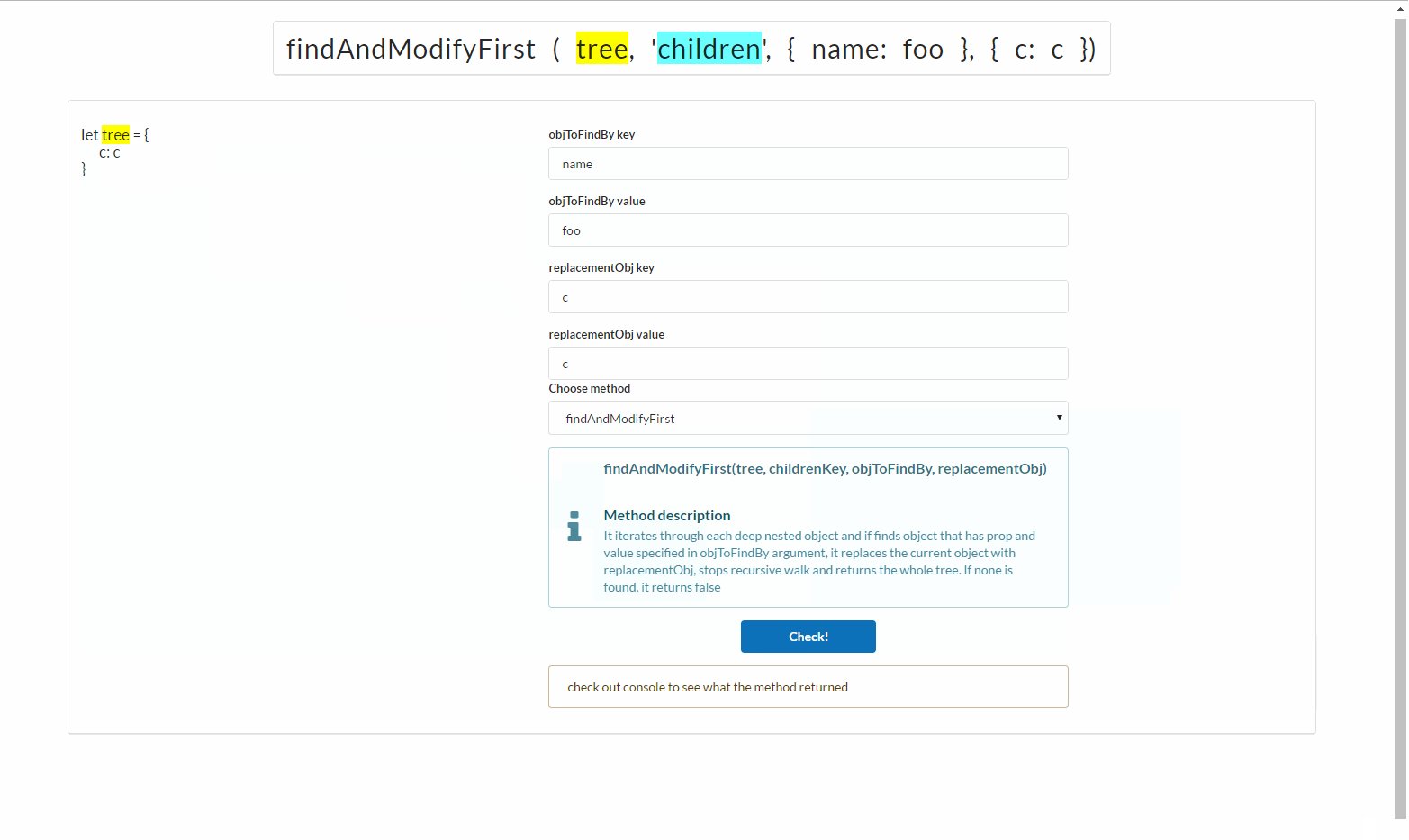
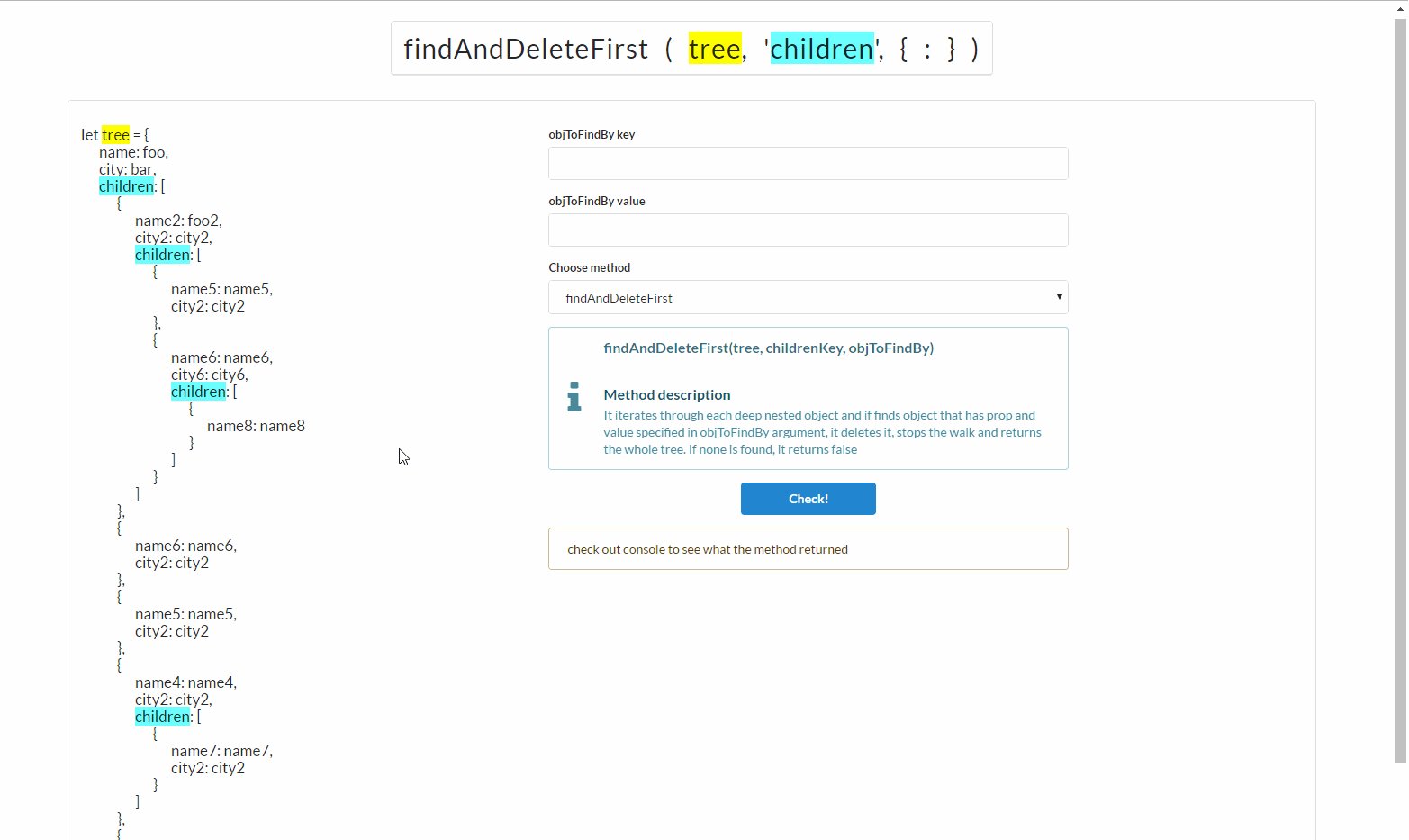
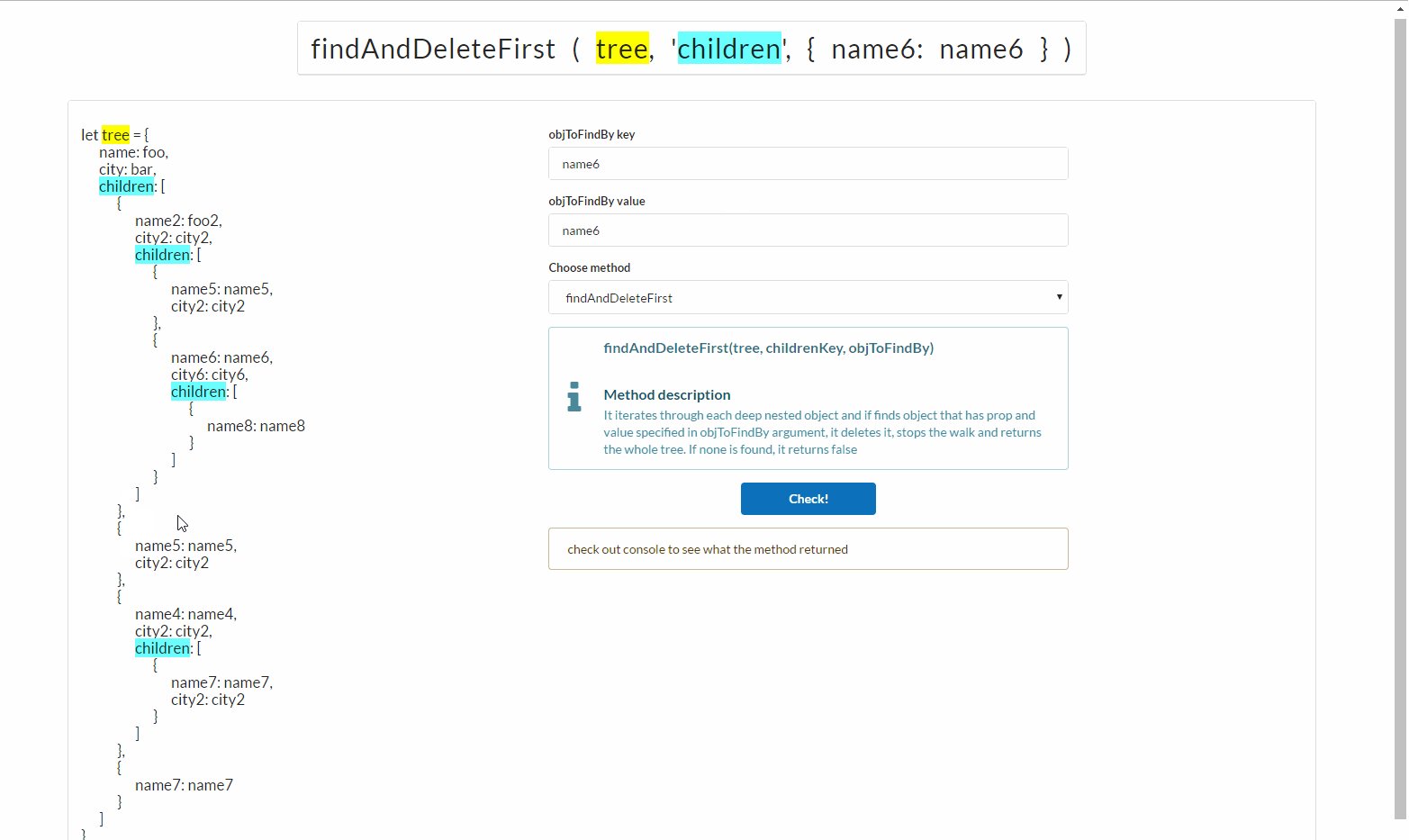
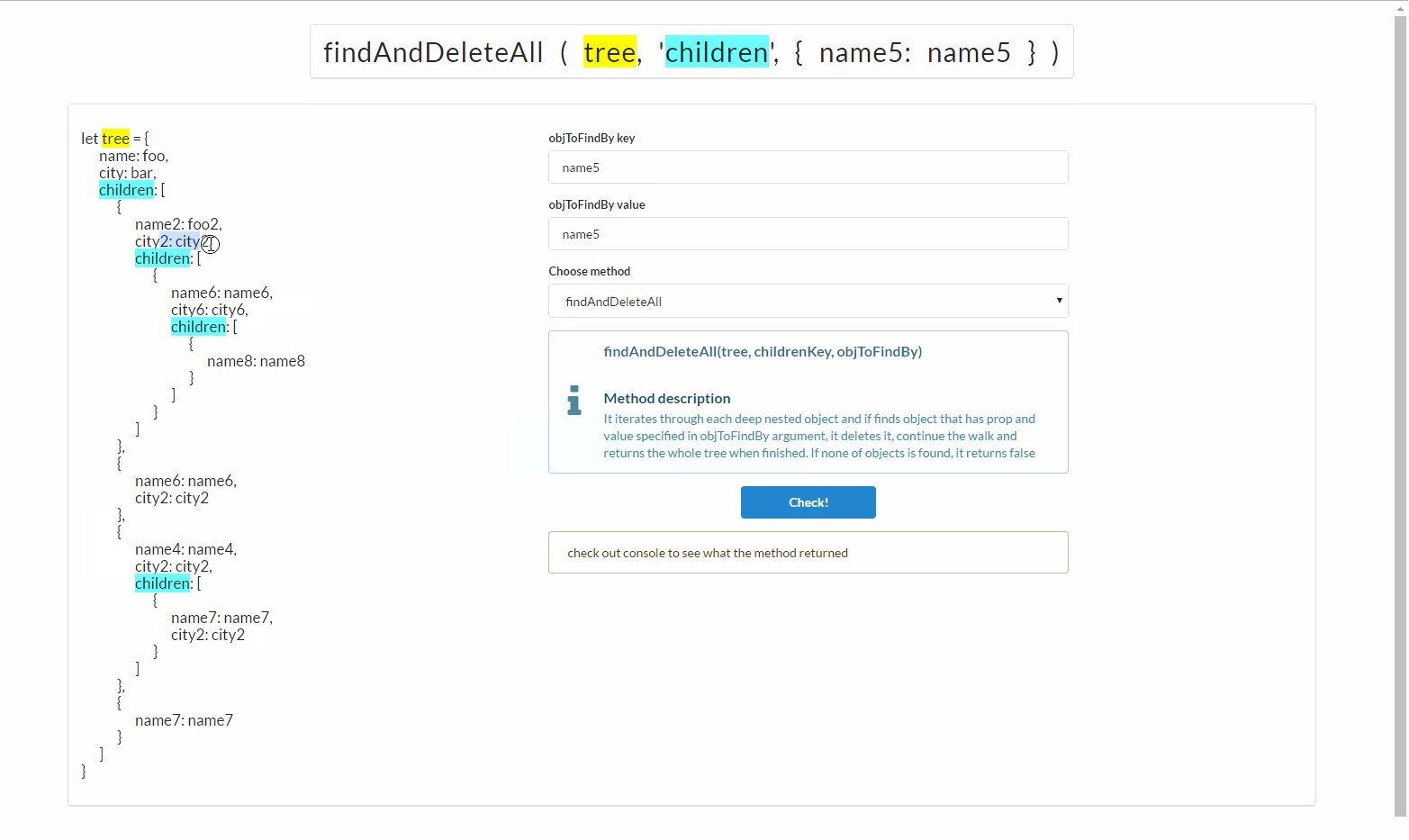
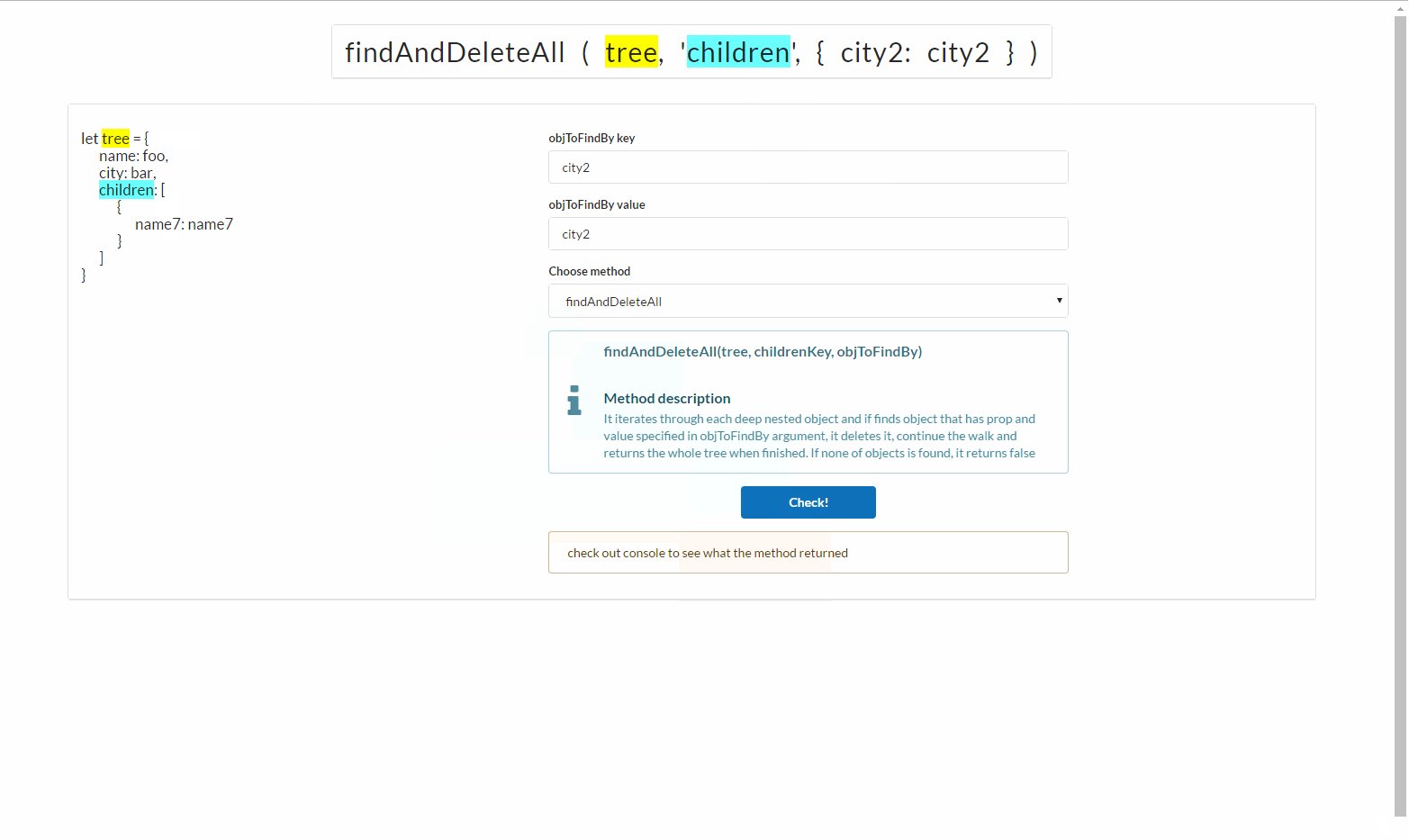
You can visit https://brojd.github.io/obj-traverse-demo/ and play with the library
-
findFirst(tree, childrenKey, objToFindBy)It iterates through each deep nested object and if finds object that has prop and value specified in
objToFindByargument, it stops the walk and returns reference to this object. If none is found, it returns false.Please note that the method checks all children on current level and then it deepens to the next level - grandchildren.
-
findAll(tree, childrenKey, objToFindBy)It iterates through each deep nested object and for every found object that has prop and value specified in
objToFindByargument, it pushes reference of this object to the result array. When it finishes the walk, it returns the array. If none is found, it returns false. -
findAndModifyFirst(tree, childrenKey, objToFindBy, replacementObj)It iterates through each deep nested object and if finds object that has prop and value specified in
objToFindByargument, it replaces the current object withreplacementObj, stops recursive walk and returns reference to the root object. If none is found, it returns false.Please note that the method checks all children on current level and then it deepens to the next level - grandchildren.
-
findAndModifyAll(tree, childrenKey, objToFindBy, replacementObj)It iterates through each deep nested object and for every found object that has prop and value specified in
objToFindByargument, it replaces the current object withreplacementObjand returns reference to the root object. If none is found, it returns false. -
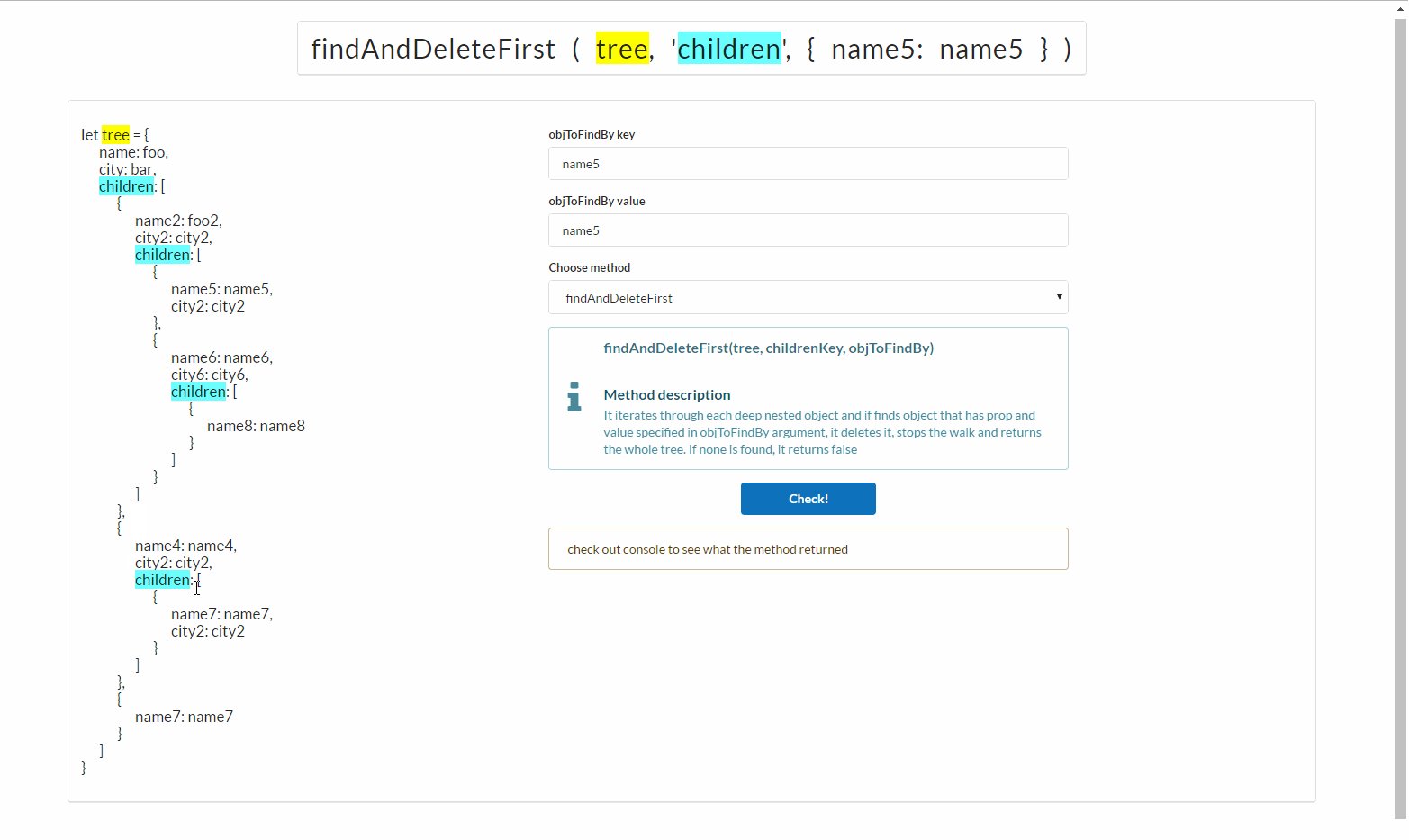
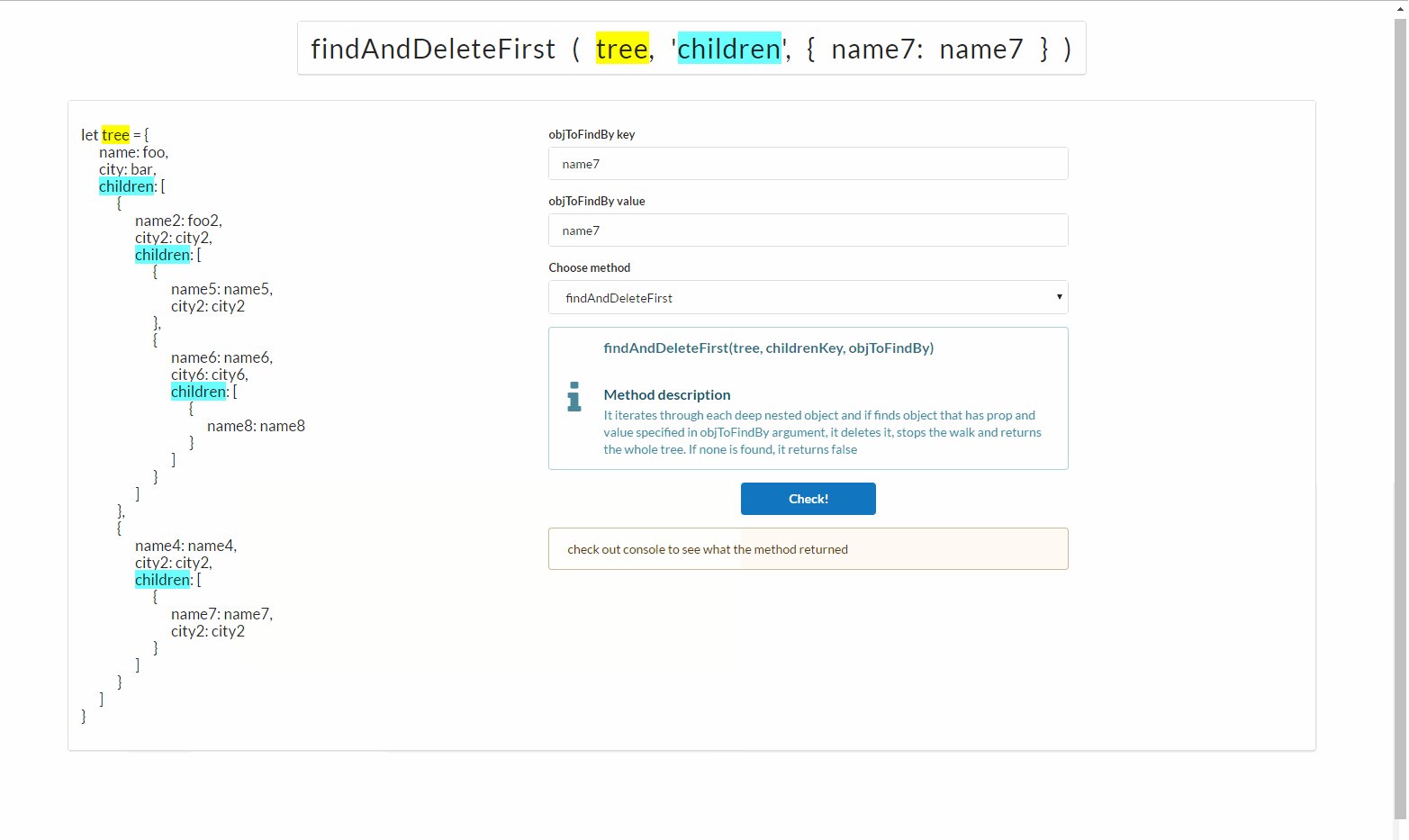
findAndDeleteFirst(tree, childrenKey, objToFindBy)It iterates through each deep nested object and if finds object that has prop and value specified in
objToFindByargument, it deletes it, stops the walk and returns reference to the root object. If none is found, it returns false.Please note that the method checks all children on current level and then it deepens to the next level - grandchildren.
-
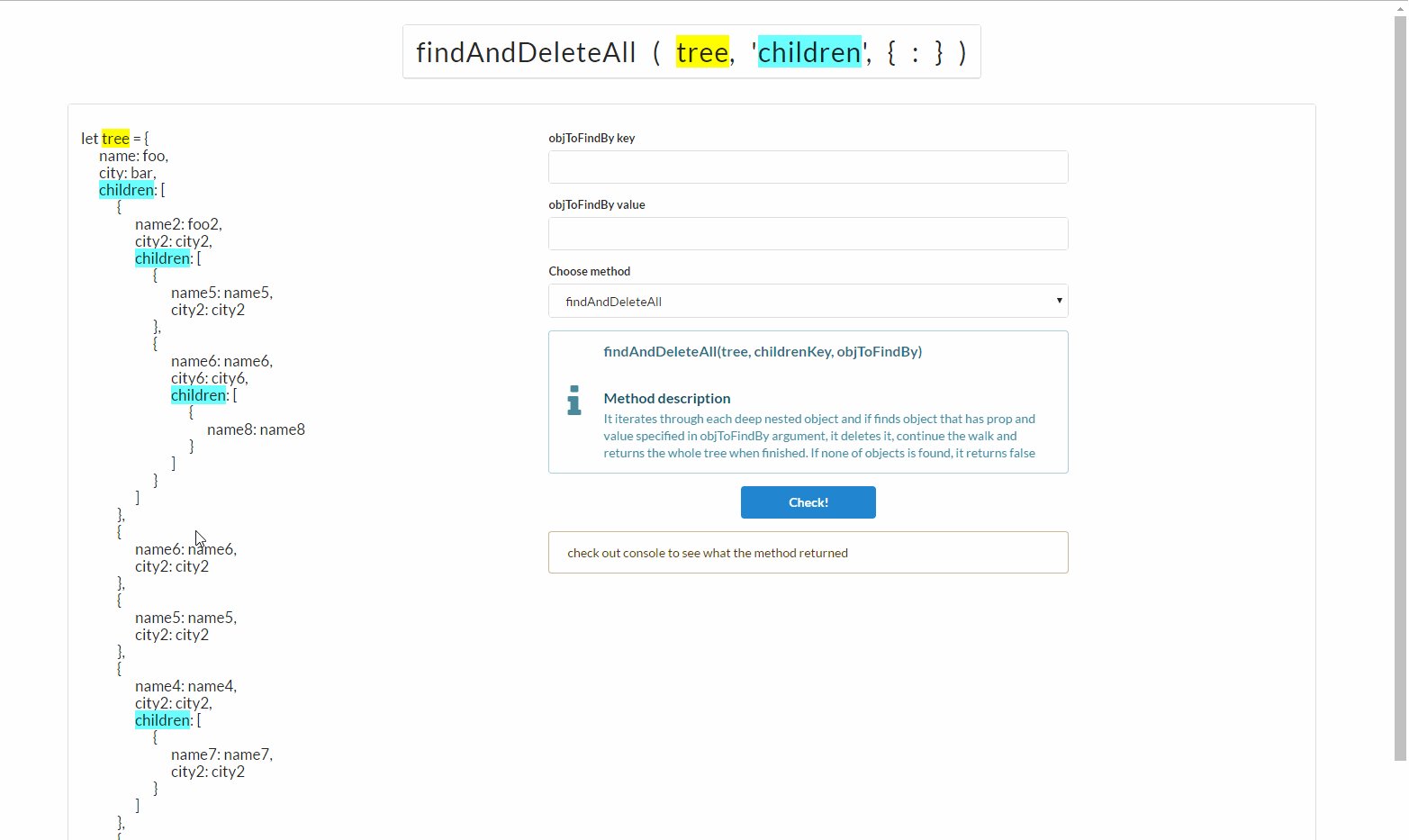
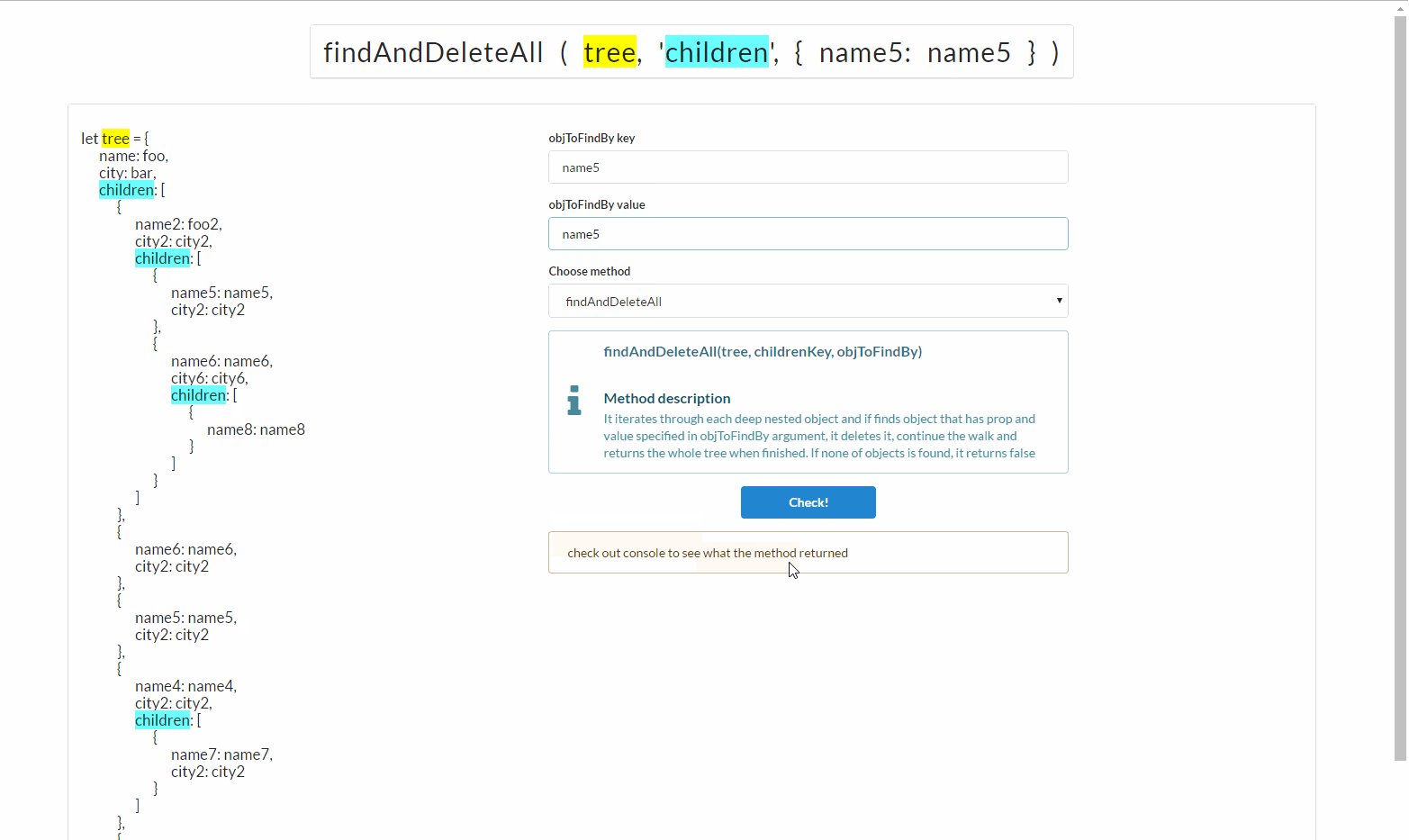
findAndDeleteAll(tree, childrenKey, objToFindBy)It iterates through each deep nested object and if finds object that has prop and value specified in
objToFindByargument, it deletes it, continue the walk and returns reference to the root object once finished. If none of objects is found, it returns false.
MIT
- Dominik Broj