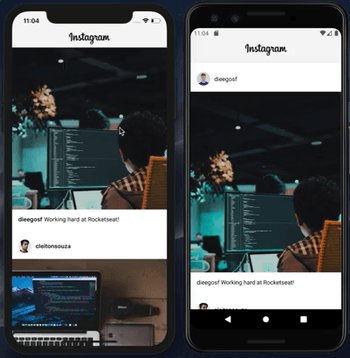
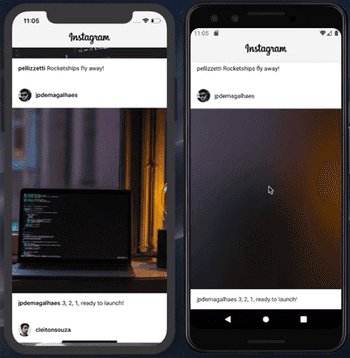
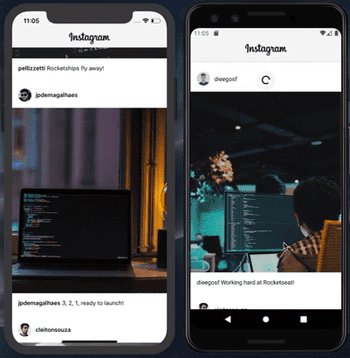
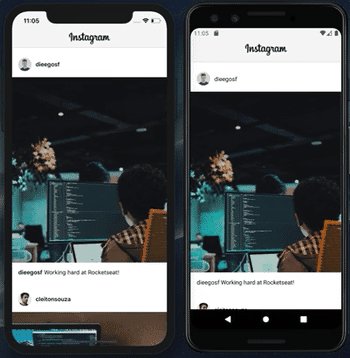
An Instagram Feed Clone UI app made with vue-native using vuex, JSON Server, expo and nativebase.
- Features
- System Requirements
- Installation
- Running a Mock API
- Integrating Mock API to the App
- Running the App
- Found a bug? Missing a specific feature?
- Contributing
- License
- Credits
- Infinite scroll
- Load imagens on scroll
- Preload blurred images
- Pull to Refresh
- Globally installed node >= 6.0
- Globally installed npm or yarn
- Globally installed Expo CLI
- Globally installed JSON Server
$ git clone https://github.com/davidwlfreitas/instagram-feed-clone-ui.git
$ cd instagram-feed-clone-ui
Install project dependencies with npm or yarn:
$ npm install
or
$ yarn
$ json-server --host YOUR_IP --watch server.json
To integrate the mock API to the app you just have to add your IP again on ~/settings/index.js
$ npm run start
or
$ yarn start
$ npm run ios
or
$ yarn ios
This works just like start, but also attempts to open your app in the iOS Simulator if you’re on a Mac and have it installed.
$ npm run android
or
$ yarn android
This works just like start, but also attempts to open your app on a connected Android device or emulator. It requires an installation of Android build tools (see the React Native docs for detailed setup).
Feel free to file a new issue with a respective title and description on the the Instagram Feed Clone UI repository. If you already found a solution to your problem, I would love to review your pull request! Have a look at our contribution guidelines to find out about the coding standards.
Check out the contributing page to see the best places to file issues, start discussions and begin contributing.
Released in 2019. This project is under the MIT license.
🎊 Credits to Rocketseat
A huge thanks to the Rocketseat Team for the amazing contribution through excellent React Native Training Courses.
Made with 🍻 by David Freitas 🎱