We love to make coffee for you
Technologies • Objective • Screens • How to Use • Improvement Ideas • Author








This project was proposed by Rocketseat. Where we had to create a ecommerce with a shopping cart to practice concepts like:
- Context API;
- Reducer Hook;
- Routing with React Router DOM;
- Handling forms with React Forms;
- Validation with Zod;
- Handling immutable data with Immer;
I have plans to add more features to this project as I progress with my studies. You can check on improvment ideas section.
User should be able to:
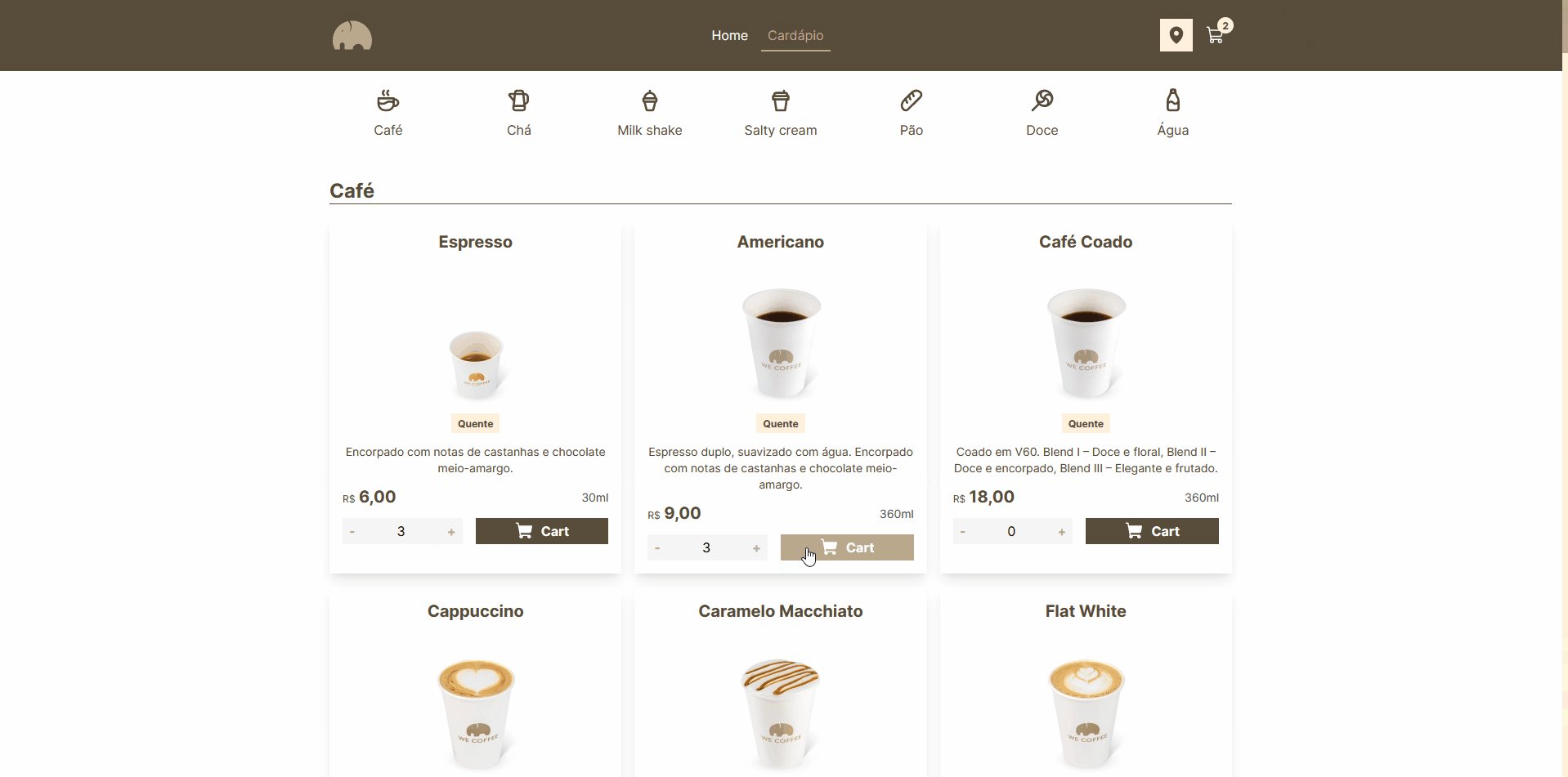
- Add items to cart with selected quantity ;
- Remove items from cart;
- Increment, decrement or type new quantity;
- Fetch address based on zip code typed;
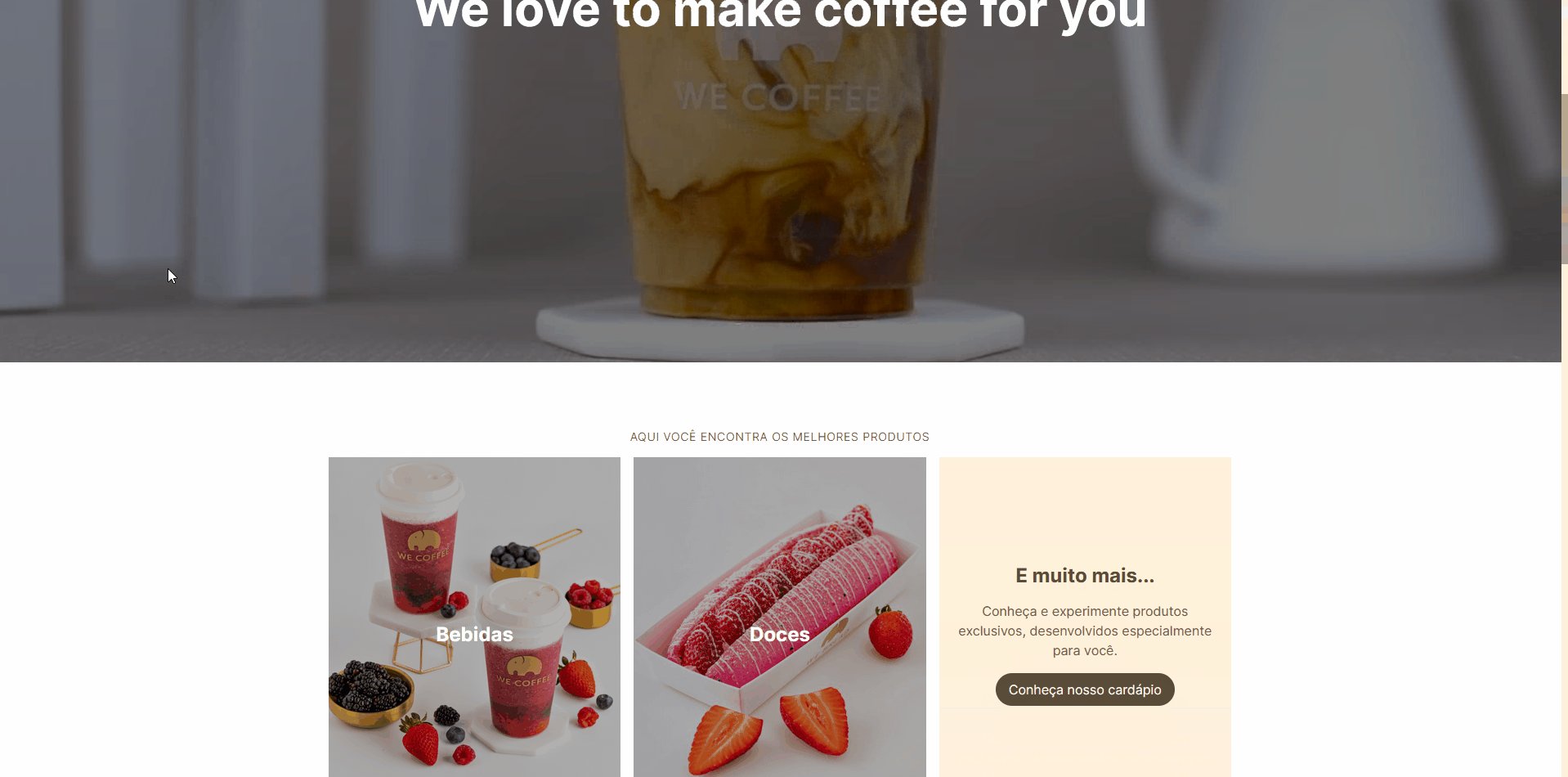
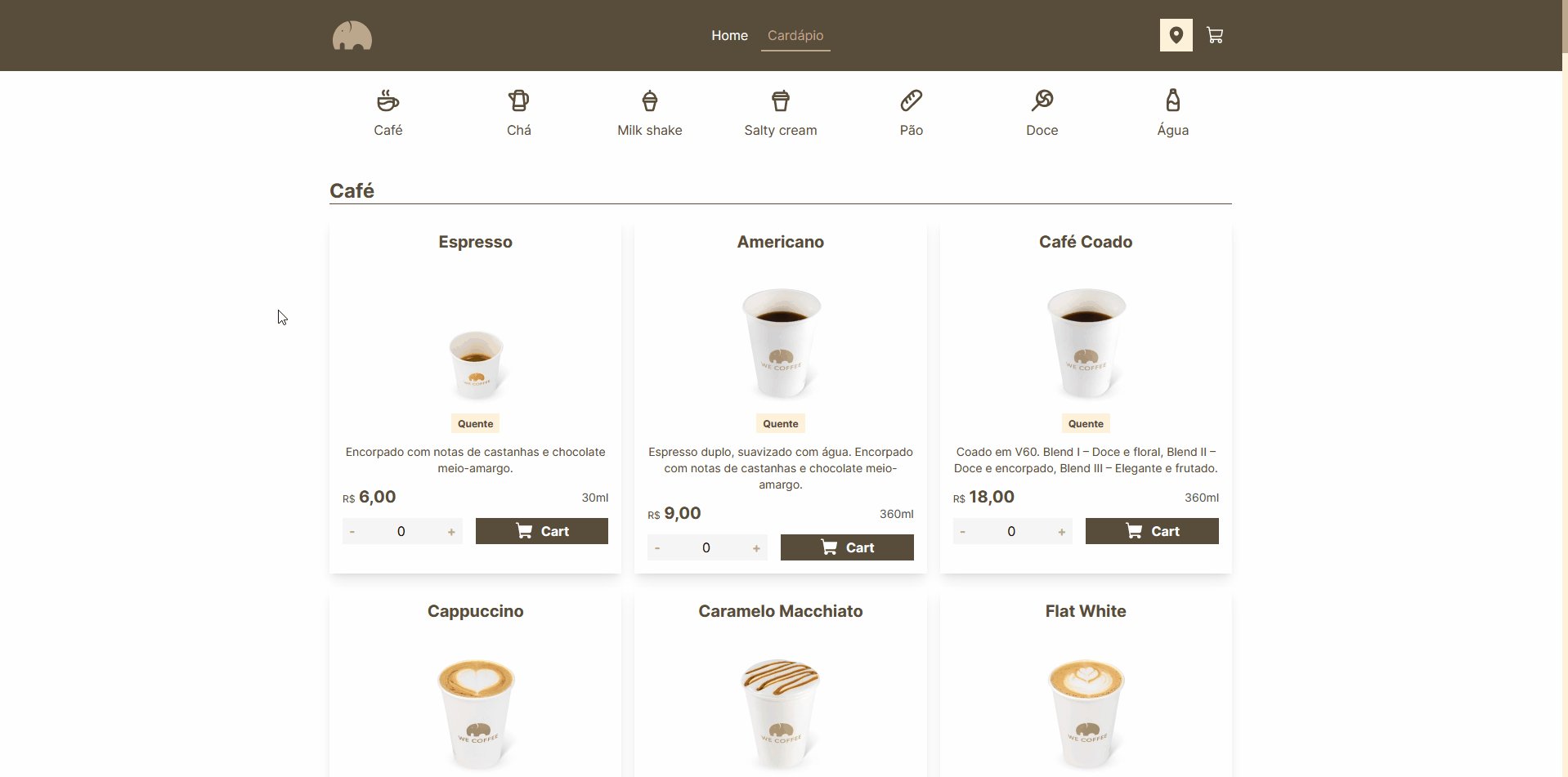
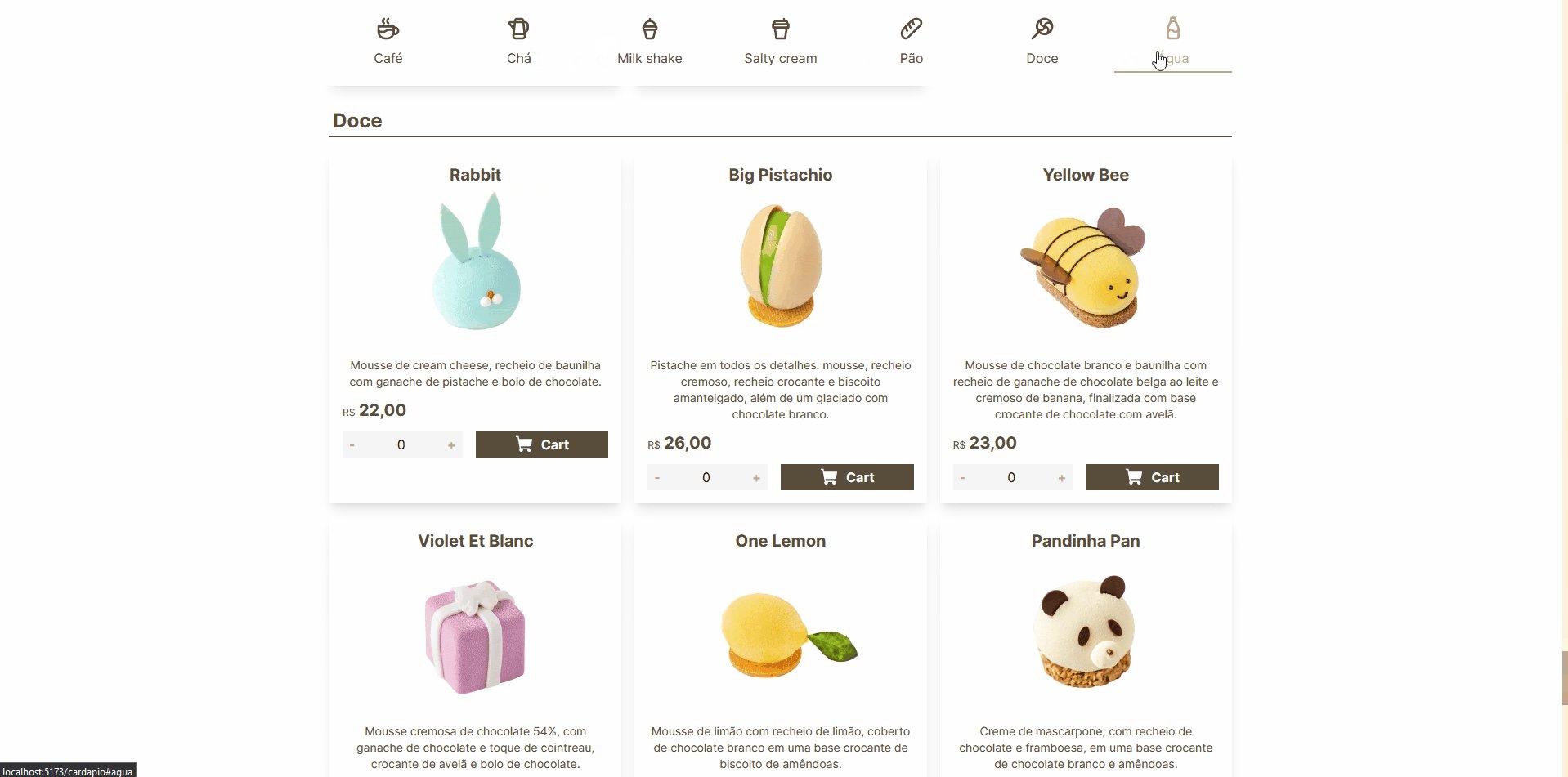
Search among product and add them to your cart, they are separated by categories, such as: Coffee, Tea, Milkshake, Salty Cream, Bread, Sweet and Water.
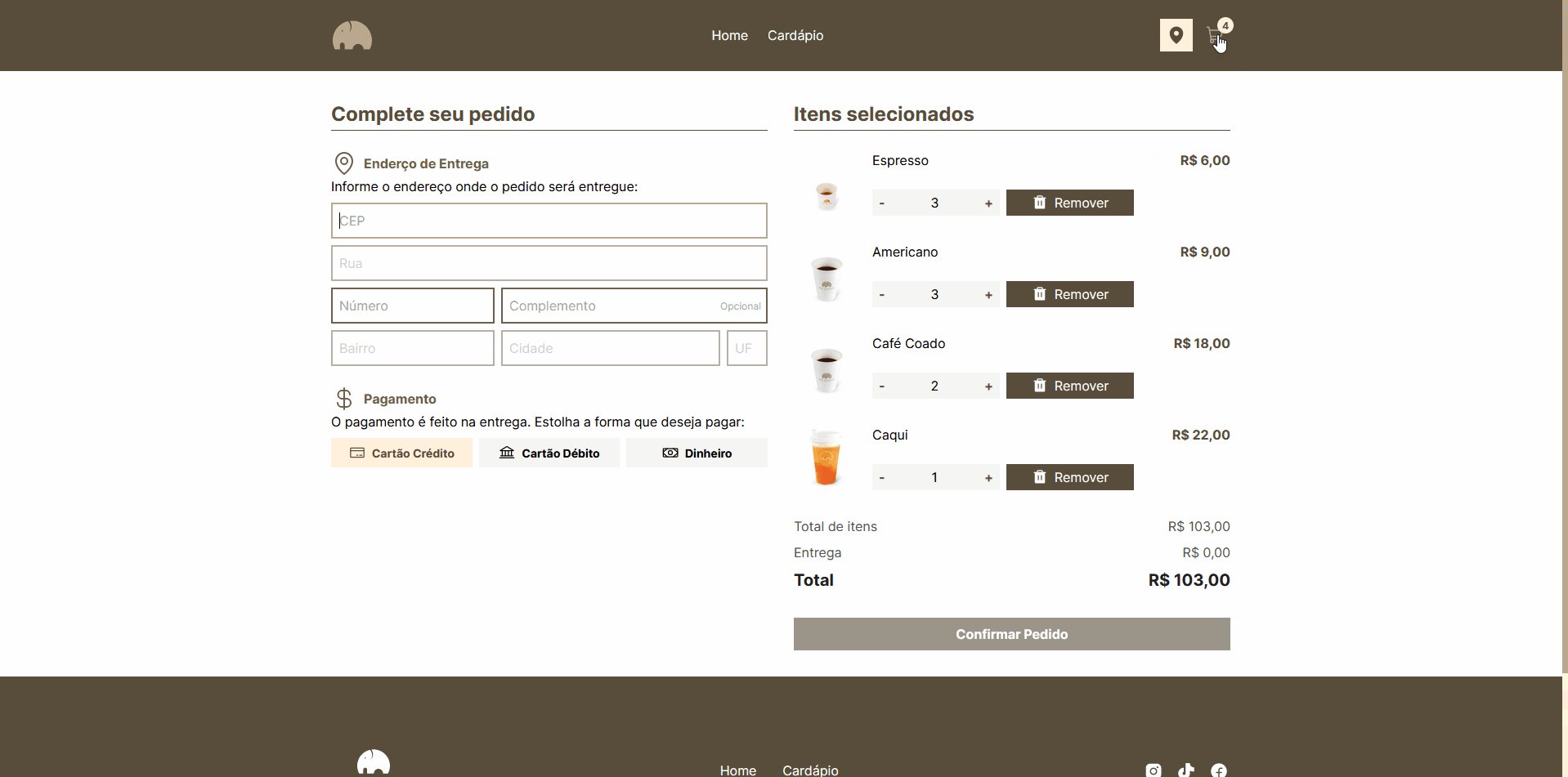
Fill in your address, payment method and change itens you added to your cart. If every data is valid you can submit your order!
Only zip codes from Brazil will work!After order is completed you'll be redirected to this page where you can find you address, a delivery time (currently static) and payment method.
- Fix product card sizes
- Migrate to Next 13
- Connect to JSON Server
- Collapsible menu categories
- Get user's location
- Better image support
- Responsive landing page
- Implement authentication
Before cloning the repository into your machine you'll need: Git and NodeJS. Also it is good to have a code editor like VSCode.
#Clone this repository
$ git clone https://github.com/davyd-souza/we-coffee.git we-coffee
#Go into the repository
$ cd we-coffee
# Install dependencies with
$ npm install
# Run app
$ npm run dev
This whole site was created based on We Coffee's website.