harp.gl is an experimental and work in progress open-source 3D map rendering engine.
You can use this engine to:
- Develop visually appealing 3D maps
- Create highly animated and dynamic map visualization with WebGL, using the popular three.js library.
- Create themeable maps, with themes that can change on the fly.
- Create a smooth map experience with highly performant map rendering and decoding. Web workers parallelize the CPU intensive tasks, for optimal responsiveness.
- Design your maps modularly, where you can swap out modules and data providers as required.
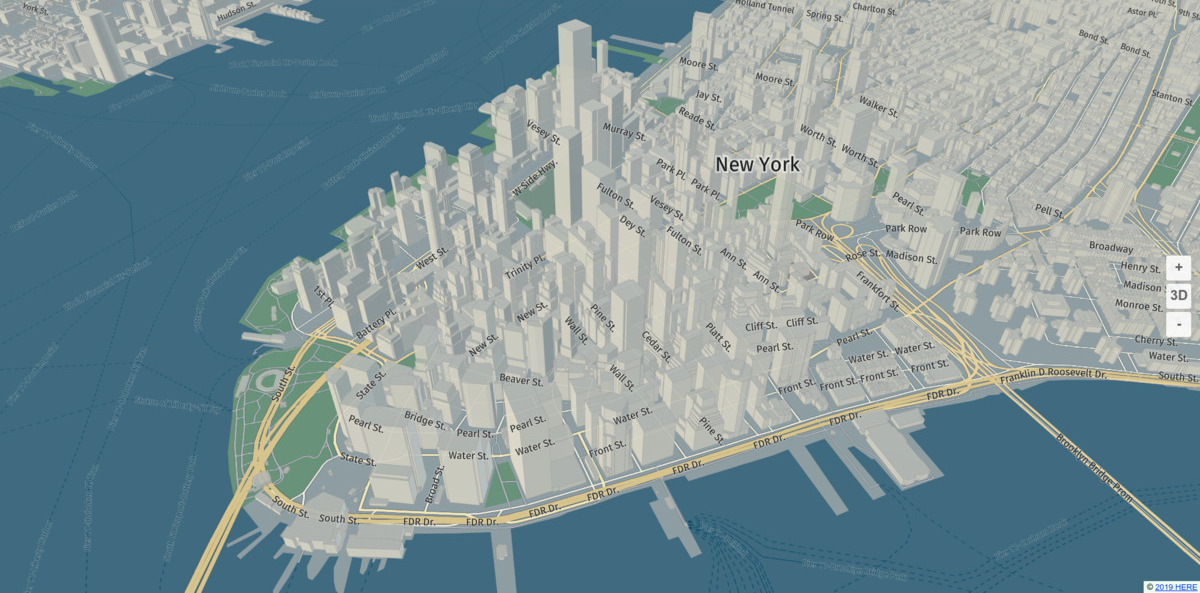
With that in mind, we have included some modules that let's you get started with some simple web applications that can display a map using our default style. You can get results like the one shown below:
If you want to learn more about the applications you can create, please check the Getting Started Guide.
This repository is a monorepo containing the core components of harp.gl,
organized in a yarn workspace.
All components can be used stand-alone and are in the @here subdirectory.
All harp.gl modules are installable via yarn (or npm):
yarn add @here/harp-mapviewnpm install @here/harp-mapviewSince harp.gl consists of a set of modules, there are no ready-made bundles available. Take a look at the examples on information on how to use tools like webpack to create a bundle for the browser.
- Node.js - Please see nodejs.org for installation instructions
- Yarn - Please see yarnpkg.com for installation instructions.
Run:
yarn installto download and install all required packages and set up the yarn workspace.
Run:
yarn startTo launch webpack-dev-server. Open http://localhost:8080/ in your favorite browser.
Run:
yarn start-testsOpen http://localhost:8080/ in your favorite browser to run the tests.
Run:
yarn testRun:
yarn run start-tests
>: Project is running at http://localhost:8080/Note the URL and invoke tests using mocha-webdriver-runner. Example:
npx mocha-webdriver-runner http://localhost:8081/ --chrome
npx mocha-webdriver-runner http://localhost:8081/ --headless-firefoxRun:
yarn run typedocIt will output all documentation under /dist/doc.
Copyright (C) 2018-2019 HERE Europe B.V.
See the LICENSE file in the root of this project for license details about using harp.gl.
In addition, please note that the fonts resources are under a different set of licenses.
For other use cases not listed in the license terms, please contact us.