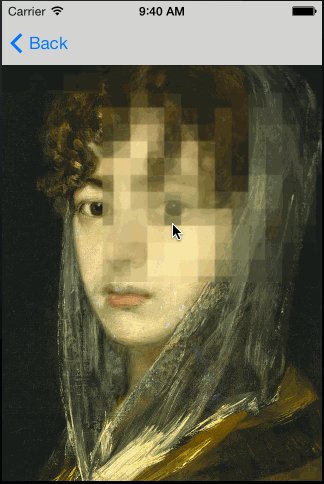
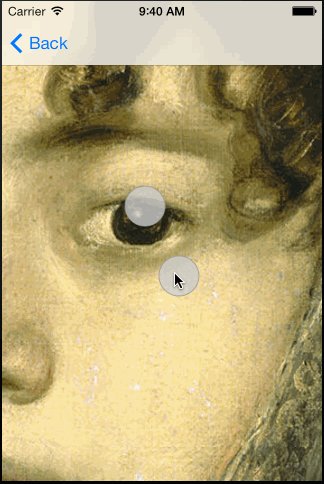
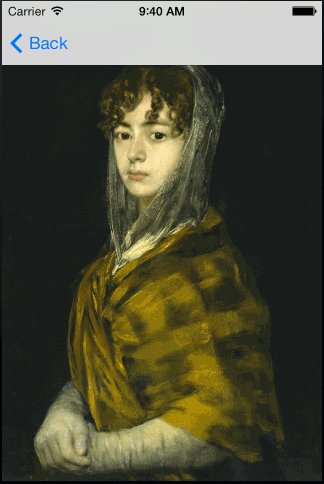
Francisco De Goya Y Lucientes, Señora Sabasa Garcia, ca. 1806/1811, courtesy of the National Gallery of Art, Washington D.C., via Artsy.
ARWebTiledImageDataSource *ds = [[ARWebTiledImageDataSource alloc] init];
// height of the full zoomed in image
ds.maxTiledHeight = 2933;
// width of the full zommed in image
ds.maxTiledWidth = 2383;
// width of the full zommed in image
ds.minTileLevel = 10;
// maximum tile level
ds.maxTileLevel = 15;
// side of a square tile
ds.tileSize = 512;
// tile format
ds.tileFormat = @"jpg";
// location of tiles, organized in subfolders, one per level
ds.tileBaseURL = [NSURL URLWithString:@"https://raw.github.com/dblock/ARTiledImageView/master/Demo/Tiles/SenoraSabasaGarcia/tiles"];
// make sure to retain the datasource
_dataSource = ds;
ARTiledImageScrollView *sv = [[ARTiledImageScrollView alloc] initWithFrame:self.view.bounds];
// set datasource
sv.dataSource = ds;
// default background color
sv.backgroundColor = [UIColor grayColor];
// default stretched placeholder image
sv.backgroundImageURL = [NSURL URLWithString:@"https://raw.github.com/dblock/ARTiledImageView/master/Demo/Tiles/SenoraSabasaGarcia/large.jpg"];
// display tile borders, for debugging
sv.displayTileBorders = NO;
// add as a subview to another view
[self.view addSubview:sv];A typical organization for deep zoom map tiles consists of a folder for each zoom level and individual JPG files for each tile. You can see an example of such files here. ARTiledImageView comes with a local ARLocalTiledImageDataSource, which retrieves tile files from local storage, and a remote ARWebTiledImageDataSource data source, which retrieves map tiles from a remote URL and stores them in Library/Caches (NSCachesDirectory).
You can generate tiles using dzt or any other tool listed with the OpenSeadragon project.
ARTiledImageView is available through CocoaPods, to install it simply add the following line to your Podfile:
pod "ARTiledImageView"
Try it out with CocoaPods also,
pod try "ARTiledImageView"
ARTiledImageView was originally written by @orta, with contributions from @speednoisemovement and @dblock. Some of the implementation in ARTiledImageScrollView comes from NAMapKit.
ARTiledImageView is (c) Artsy Inc., available under the MIT license.
See the LICENSE file for more information.