Checkout the Live Version of the Project!
HTML5, CSS3, SCSS
A responsive, CSS Grids-focused project for a sample luxury homes realtor site. The site includes CSS Grids & Flexbox features for pixel perfect mapping of grids.
- Download the full package, select the Code button, choose the "Download ZIP" option.
- Requires Node.js to run: install Node.js, current version.
npm installto install the Node Sass and libraries, specifically these packages will also be installed.- "autoprefixer"
- "concat"
- "node-sass"
- "npm-run-all"
- "postcss-cli"
npm run startto open local server.
- SASS/SCSS: install Sass, current version.
| Section | Features |
|---|---|
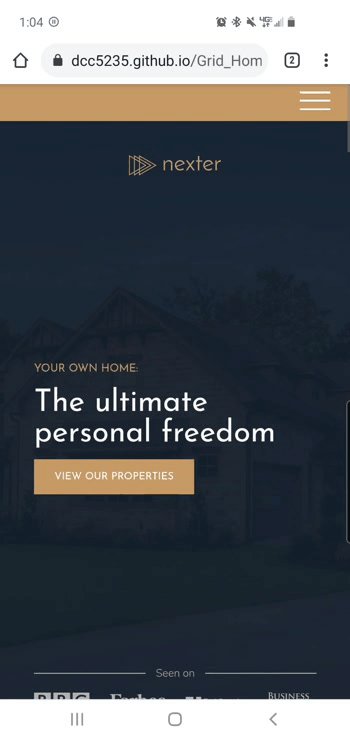
| Header | Vertical spacing in responsive layout with CSS Grid techniques; use of ::before and ::after as grid items. |
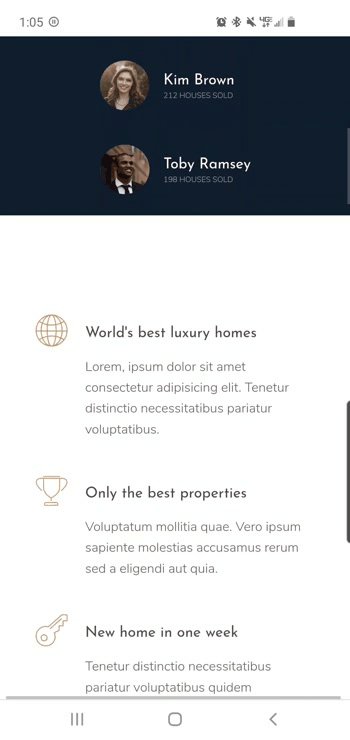
| Main: Features Section | Overlapping grids, responsive pixel perfect grid mapping, |
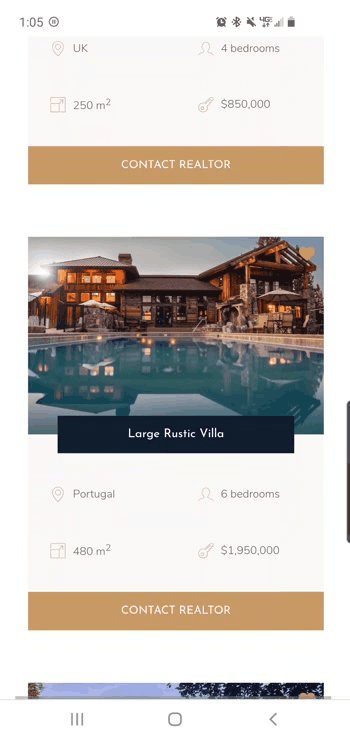
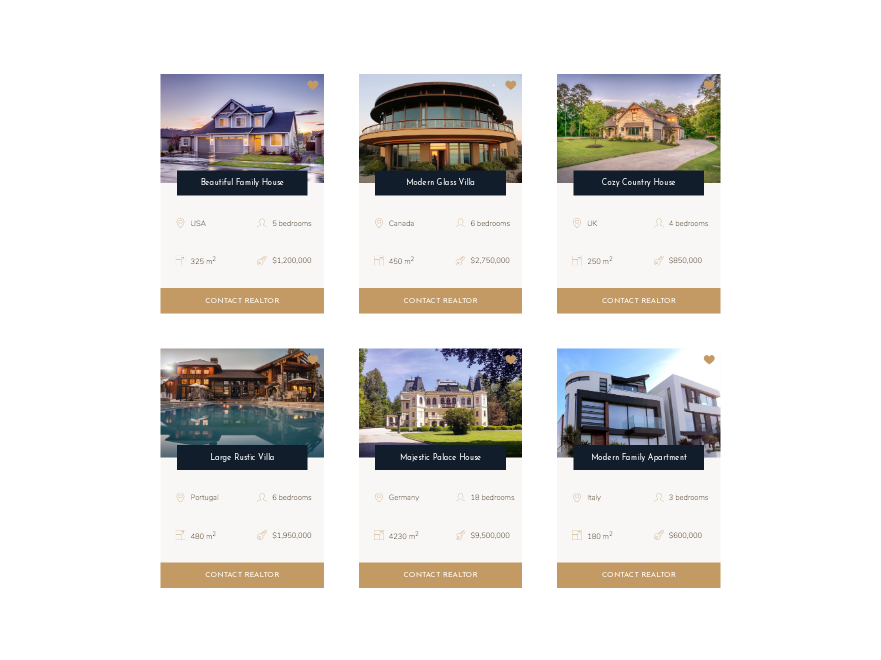
| Main: Homes Section | Cards laid out in CSS Grid properties with overlapping gridgs and flexbox features. |
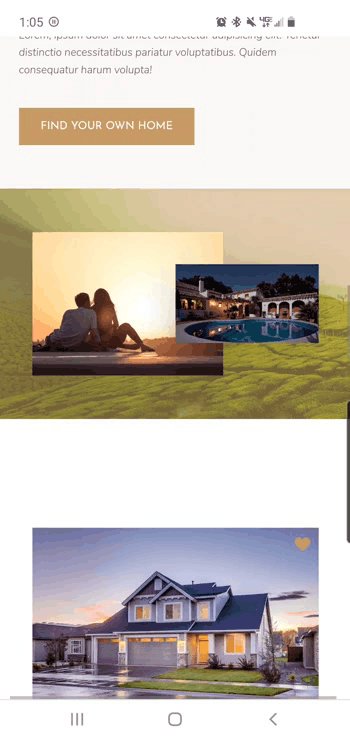
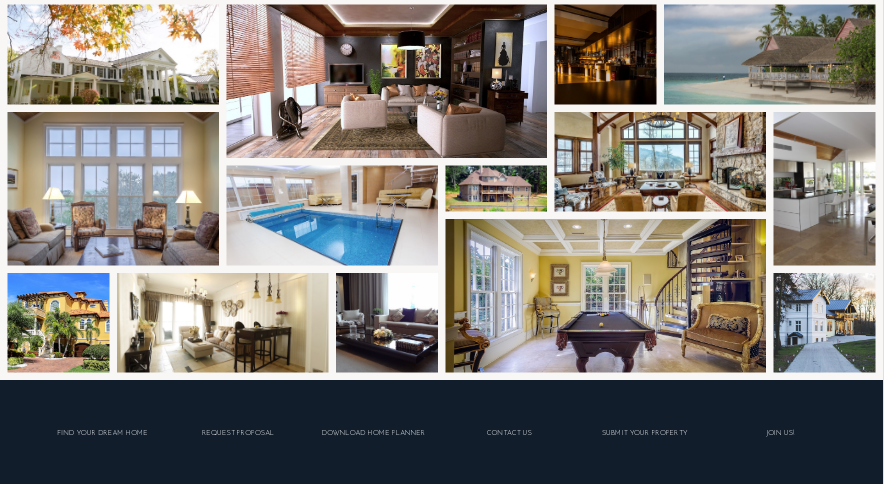
| Main: Gallery | CSS Grid gallery using object-fit together with images for grid items. |
- Images and design from Jonas Schmedtmann
Dany Chheang dany.chheang@gmail.com