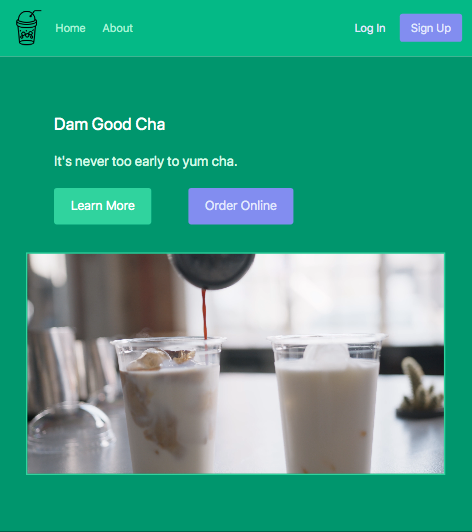
Checkout the Live Version of the Project!
A Tailwind CSS focused project which utilizes only Tailwind to style a static landing page.
- Link Tailwind CDN to HTML.
- You can also install Tailwind as a npm package.
- VS Code autocompletion classes are available - install Tailwind CSS IntelliSense, or view classes on the Tailwind documentation.
- No custom CSS required; classes can be written inline.
- To apply to a CSS stylesheet, simply use
@apply. See documentation here.
-
Flexbox:
class="flex justify-between items-center" -
Hover:
class="hover:text-green-100" -
Transitions:
class="transition ease-in duration-150 -
Media Queries:
class="md:flex"
- Icons from Icon Finder
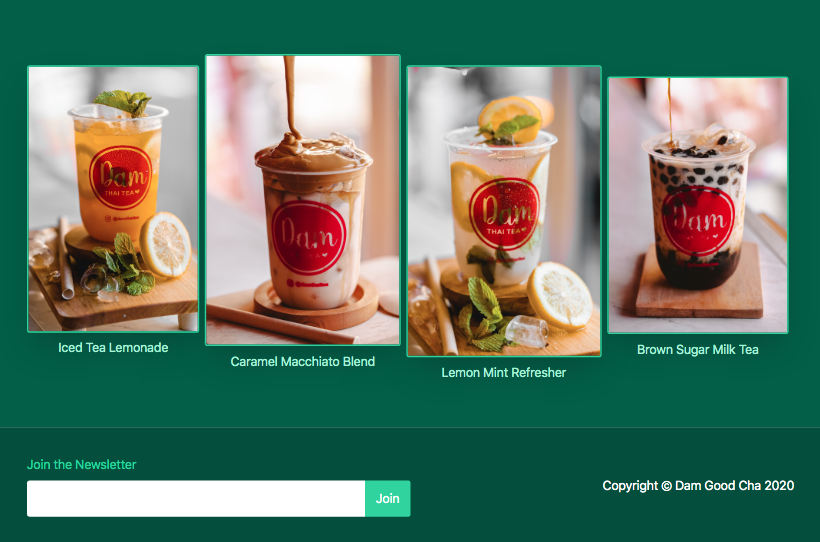
- Images from Pexels
Dany Chheang dany.chheang@gmail.com