Stylebook is a Storybook addon. Stylebook adds endless possibilities and all kind of UI customizations, making Storybook more dinamyc as style-guides use-cases, for instance.
Before we begin, we need to learn a bit about how Storybook works.
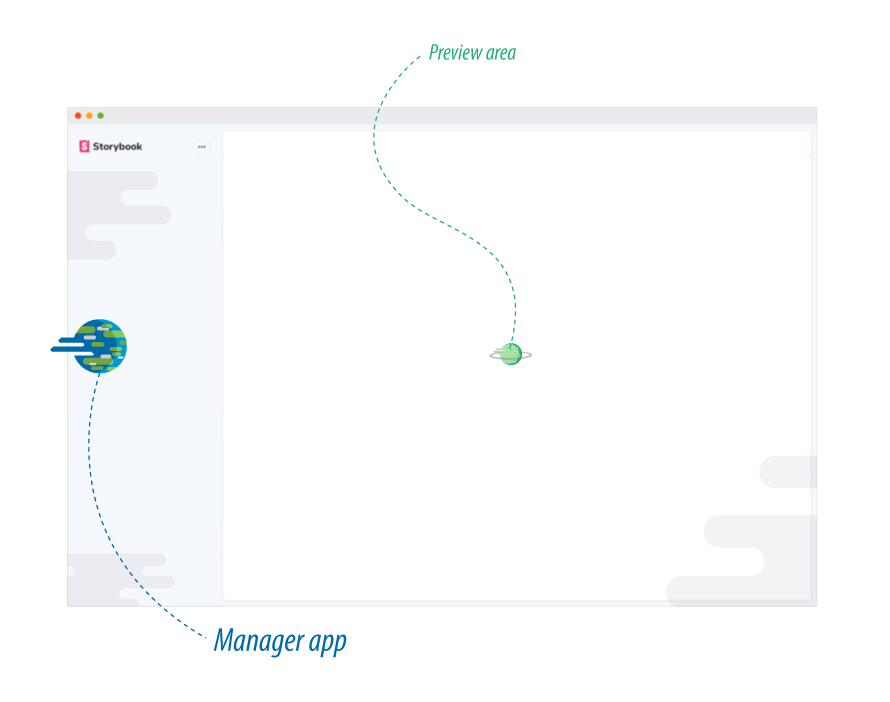
Basically, Storybook has a Manager App and a Preview Area. Manager App is the client side UI for Storybook. Preview Area is the place where the story is rendered. Usually the Preview Area is an iframe.
With that being said, Storybook doesn't have many options for customizing the Manager app (other than manager_head.html), such as putting a custom company logo or styling the search input as wish, as well the list-items for stories itself.
Stylebooks allows you using a React component as the manager app and customizing it as you wish.
Since this is a early-stage addon project, Stylebook only supoorts React for now, We hope to add support for other frameworks soon.
First of all, you need to install Stylebook into your project as a dev dependency.
yarn add -D @stylebook/coreThen, register it as an addon by adding it to your addons.js file (located in the .storybook directory).
import "@stylebook/core/register"Import and add the decorator withManager to your config.js file (located in the .storybook directory as well).
You' ll need to import the StoriesProvider component too, this is the wrapper components for a custom manager, it'll provide the stories array for you.
import { withManager } from "@stylebook/core/decorators"
import { StoriesProvider } from "@stylebook/core/components"You are almost ready to go: with the addon imports now you can create your own manager component wrapped by StoriesProvider that will provide the stories for you! The sky is the limit!
// load stories
const req = require.context("../stories", true, /\.stories\.jsx$/)
function loadStories() {
req.keys().forEach(filename => req(filename))
}
// create a new custom manager
// you can use your own react component or icons - whatever you like!
const newManager = (
<StoriesProvider>
{stories => (
<ul>
{stories.map(story => (
<li key={story.kind}>
<span>{story.kind}</span>
<ul>
{story.stories.map(substory => (
<li key={substory.name}>
<button onClick={linkTo(story.kind, substory.name)}>
{substory.name}
</button>
</li>
))}
</ul>
</li>
))}
</ul>
)}
</StoriesProvider>
)
const options = {
component: newManager
}
// pass the new manager for stylebook addon
addDecorator(withManager(options))
// finish storybook configuration
configure(loadStories, module)Alan Oliveira 📖 💻 🤔 👀 |