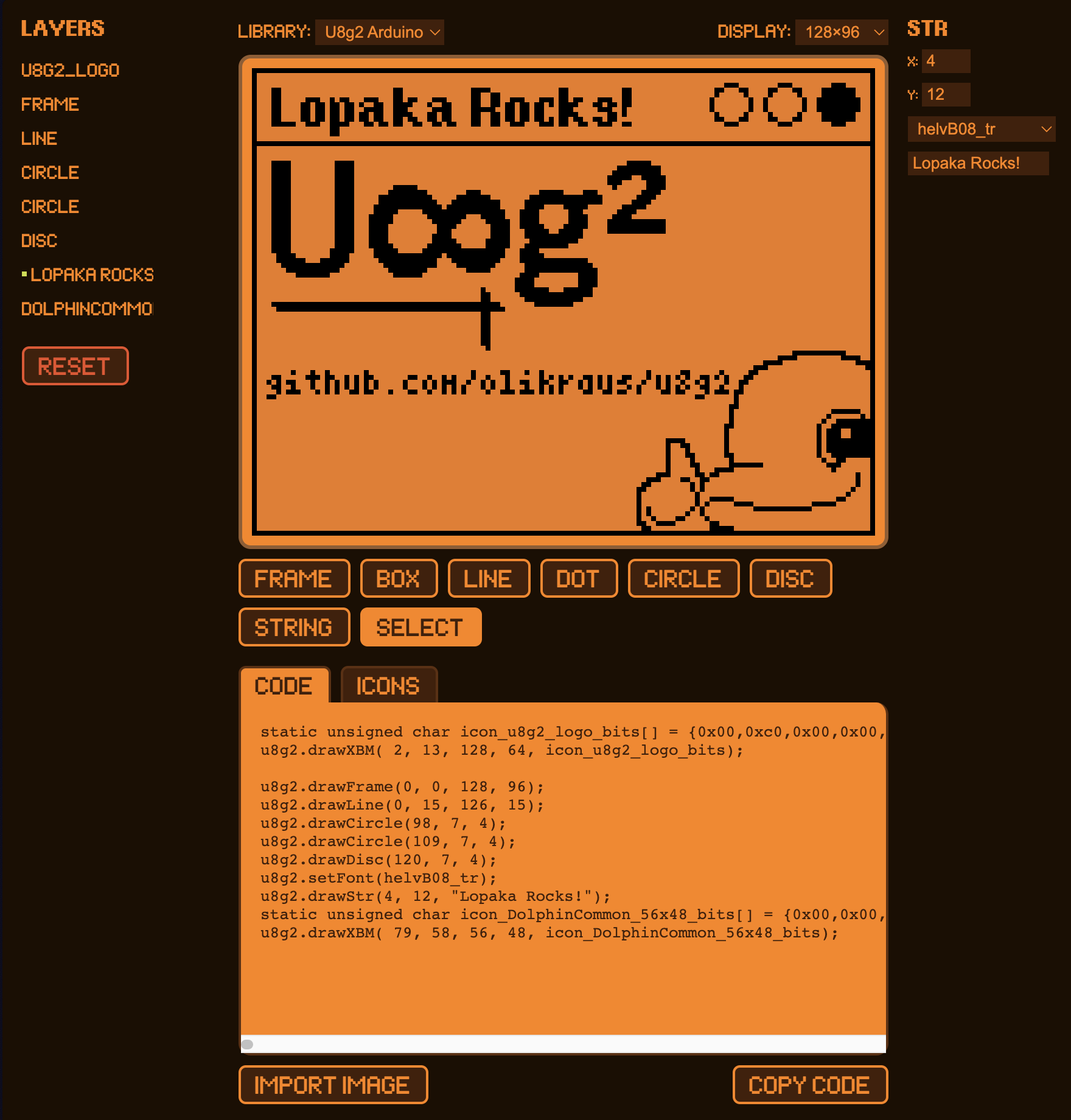
The GUI editor and code generator for U8g2, and Flipper Zero.
Draw any graphics and use generated code in your application!
- select screen size
- use many draw shapes and tools
- popular fonts support
- import, drag and drop custom images
- auto-generate XBMP graphics
- remove, edit elements
- generate and copy the code
All data is stored locally.
All you need is any kind of HTTP server to run index.html
docker-compose up --build
yarn install
yarn start
Then go to http://127.0.0.1:3000/
It is a reeeeeally simple Vue.JS application. Use it with care.
The main concept I follow is: there should be no build stage, which is typically a step in the software development process that involves compiling code and creating executables, for applications.
Instead, the idea being proposed is that applications should be designed to be easy to start, or run, in any environment, without the need for a build stage.
This means that the application should be able to run on any device or operating system without the need for additional setup or configuration.
The goal of this approach is to make it easier for users to start using the application, and to reduce the complexity of the development process.
-
No mobile devices support
-
No tests (so far)
-
No typings
-
No build
It was started as a simple tool for Flipper Zero app development. That's why you can see some references here and there. But it is going to become something bigger...
Like, share and subscribe is the easiest way to endorse this pet project.
If you're really into embedded development or an every day GUI designer or just a person who loves to make Arduino projects — contact me to arrange a quick interview call. I need to know what my audience pain points are to make Lopaka better.
You can become a sponsor — see sponsorship options on my GitHub profile ❤️