A pure JavaScript library to handle image source via canvas.
$ npm install daycaca -save// es6
import daycaca from 'daycaca';
// src specify an image src (url or base64)
daycaca.rotate(src, degress, (data, w, h) => {
// your code here
});<script src="./dist/daycaca.min.js"></script>
<script>
// src specify an image src (url or base64)
daycaca.rotate(src, degress, (data, w, h) => {
// your code here
});
</script>All API methods's argument source should be one type below:
- an image url (Pay attention to CORS settings)
- an IMG element
- a file object Which use
input[type="file"]value as source
Convert your image to base64.
const img = document.querySelector('img')
daycaca.base64(img, (data) => {
//... handle base64
})Compress your image and minify the size of your image.
-
PNG need lossless compression; So the param
qualitymay not work. -
JPG/JPEG/BMP need lossy compression;
quality (1~100). 100 means that the image keeps the same quality.
const img = document.querySelector('img')
daycaca.compress(img, 0.5,(data) => {
//... handle base64
})Crop your image to the size which you specify.
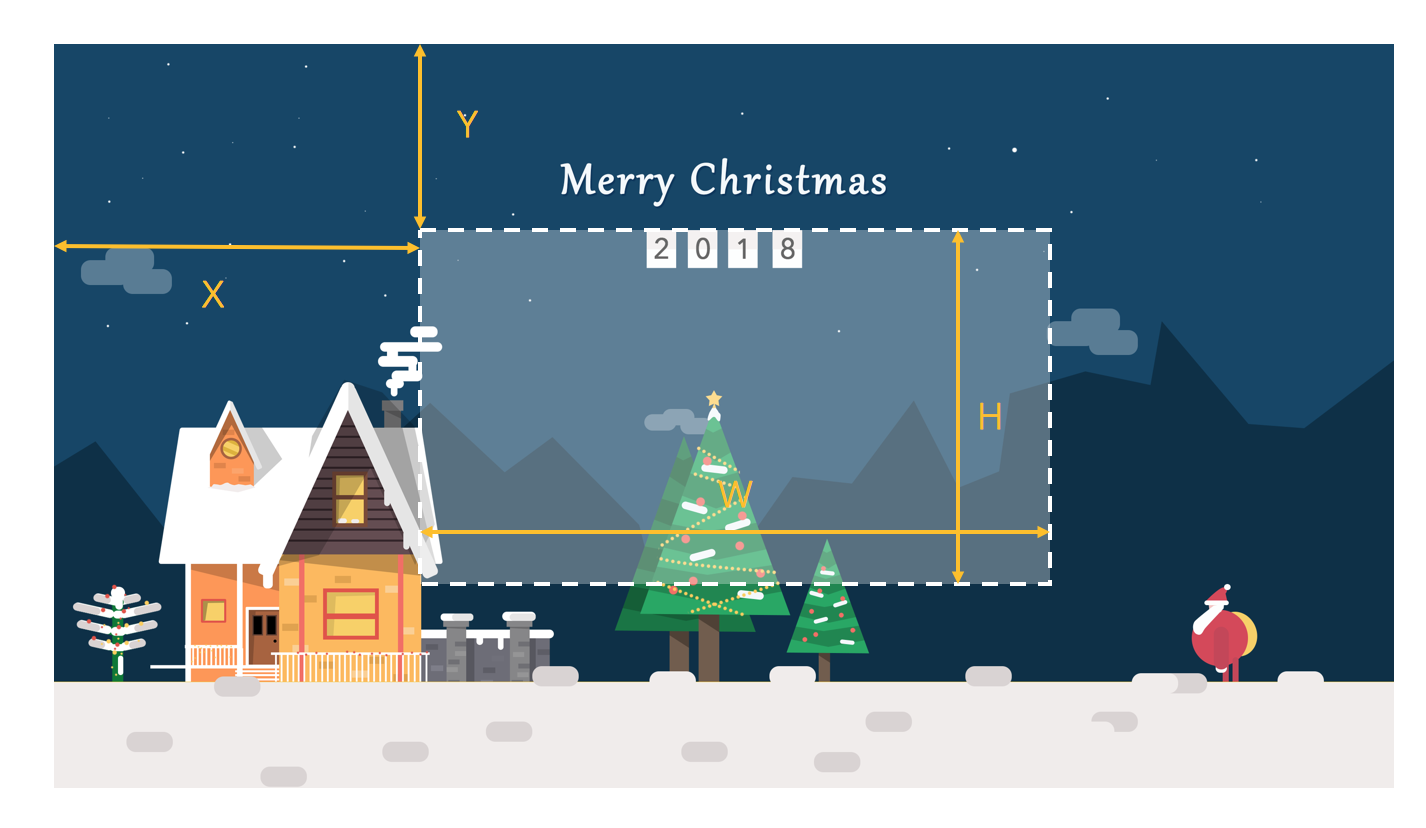
option {} :
- x: The x-axis distance between the crop area and the image;
- y: The y-axis distance between the crop area and the image;
- w: The width of crop area;
- h: The height of crop area
- ratio: the scale ration of the image
- fixedWidth: get the image with fixed width
- fixedHieght: get the image with fixed height
const img = document.querySelector('img')
daycaca.reszie(img, {
x: 10,
y: 20,
w: 100,
h: 70
},(data) => {
//... handle base64
})Rotate your image to any degree.
const img = document.querySelector('img')
daycaca.rotate(img, 90,(data) => {
//... handle base64
})Scale the image;
- ratio (0~1): the scale ratio of the image. 1 means the image keep the same size;
const img = document.querySelector('img')
daycaca.reszie(img, 0.5,(data) => {
//... handle base64
})Your contributions and suggestions are welcome 😄😄🌺🌺🎆🎆
- @Annie Tanslations of Japanese documents;