As you may already know, Livewire is a full-stack framework for Laravel that allows you to build dynamic interfaces using server-side code. MingleJS allows you to use React/Vue components in your Livewire application, so you can use the best of both worlds.
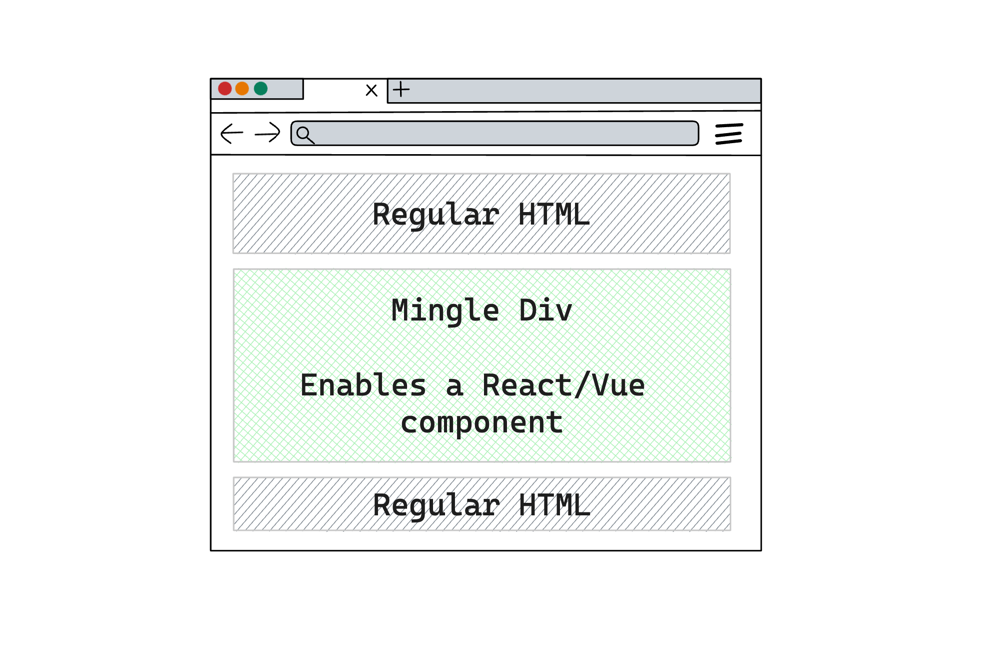
MingleJS renders a div on the server-side, and then mounts the React/Vue component on the client-side. Each JS component is rendered by a Livewire compoenent, so you get an island of interactivity in your Livewire application, with the JS of your taste.
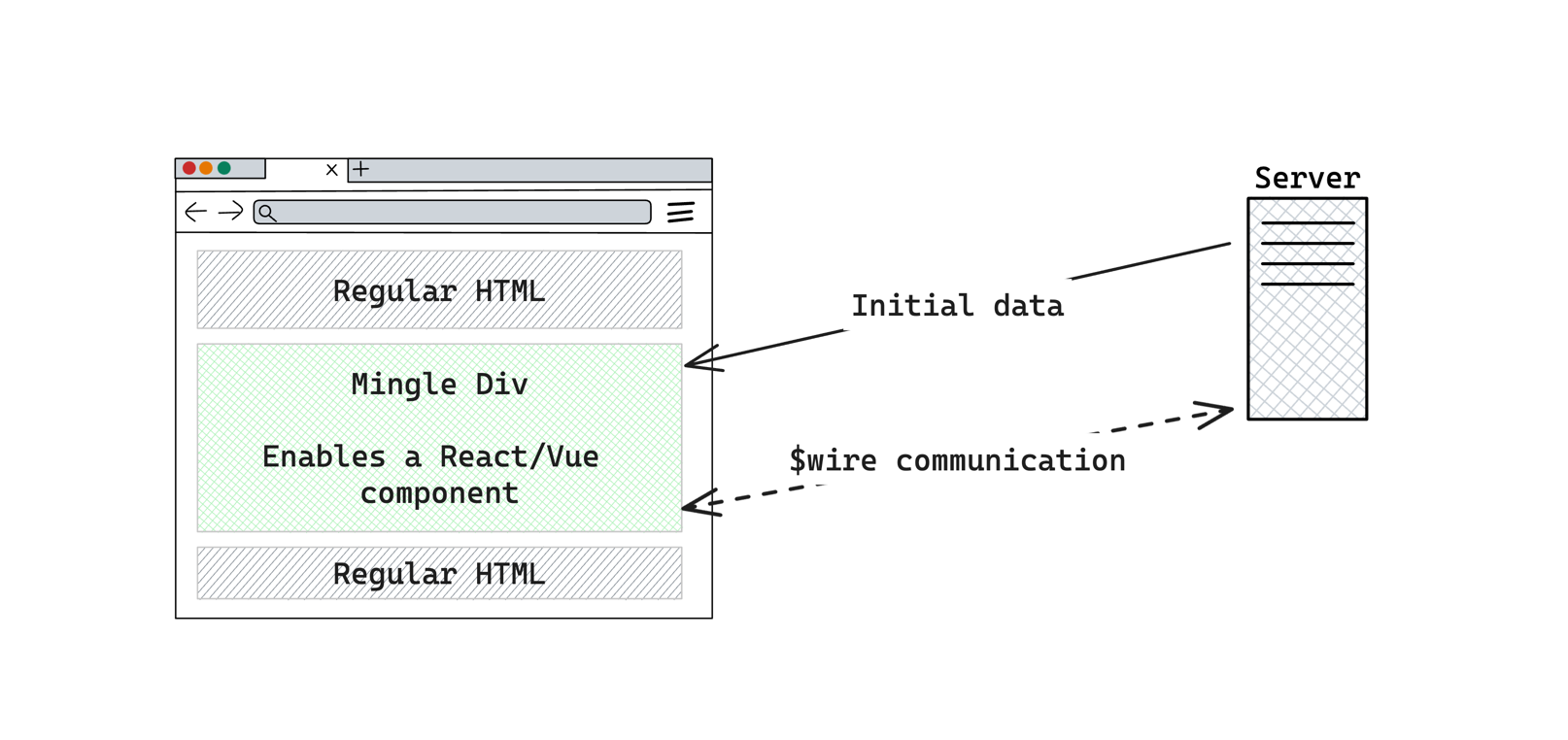
In the backend component, you can pass data that the component will have access to on the frontend.
You can choose to keep using Ajax client - Axios/Fetch/etc.
But the reality is, for the most part, you can use the convenient way of making server actions, which is Livewire. You get to make server requests just by $wire.addTodo(todo). Find below a simple diagram of how MingleJS works in a page.
You'll find how to get started and the documentation here.
For any questions and suggestions regarding MingleJS, feel free to create an issue on GitHub.
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
The MIT License (MIT). Please see License File for more information.