BYG Rich Text Library
This plugin for Unreal Engine 4 is an alternative to UE4's built in rich text system.
It differs from Unreal's default rich text implementation in a few ways:
- Support for Markdown and customizable markup.
- Support for nested styles.
- Simple to extend supported text properties in C++.
Feature Comparison
| Feature | Unreal Rich Text | BYG Rich Text |
|---|---|---|
| Nested styles | ✔️ | |
| Customizable syntax | ||
| Markdown-like shortcuts | ||
| Inline images | ✔️ | |
| Style-based justification | ||
| Style-base margins | ✔️ | |
| Inline tooltips | ✔️ | ✔️ |
| Customizable paragraph separator | ||
| XML-like syntax | ||
| Datatable-based stylesheet | ✔️ | |
| Blueprint code support | ✔️ |
Usage
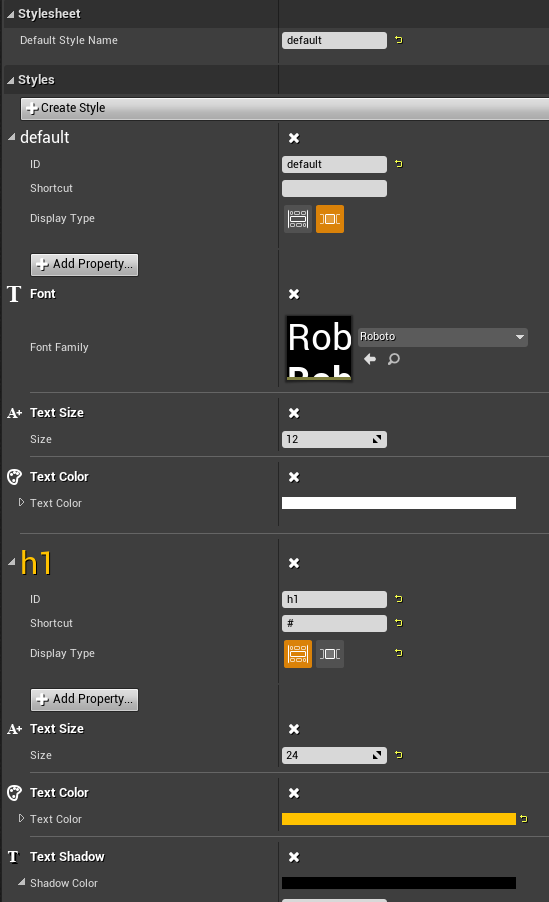
Creating a custom stylesheet
- Create a new Blueprint asset, with
BYGRichTextStylesheetas the`parent class. - Add styles to the stylesheet.
- Add properties to each style.
- Each stylesheet can have one or more Styles.
- Each style can hae one or more Properties applied to it.
Rich Text Properties
- Font/Typeface
- Text style: bold, italic and other styles.
- Text size
- Text color
- Text case: force uppercase or lowercase
- Text shadow (color and distance)
- Margin: Add spacing between paragraphs.
- Justification: Align text left, right or center.
- Line Height: Change the spacing between lines.
- Text Wrap
- Background: Set a background color or image.
Using the Rich Text Block
- Create a UserWidget blueprint.
- From the widget palette, under
Brace Yourself Games, findBYG Rich Text Blockand add it to your UserWidget. - By default, the stylesheet selected will be the Markdown example included with the project.
- Try entering
Hello *bold world*, hello _italic world_!
Installation
Source
- Download the zip or clone the repository to
ProjectName/Plugins/BYGRichText. - Add
BYGRichTexttoPrivateDependencyModuleNamesinsideProjectName.Build.cs.
Unreal Version Support
- Unreal Engine 4.26
- May work with previous versions, but not tested
License
Contact
- Created and maintained by @_benui at Brace Yourself Games
FAQ
Q) How do I change the default Stylesheet used on new BYG Rich Text widgets?
A) Open Project Settings, then under Plugins, select BYG Rich Text. Change the Default Stylesheet property to your desired Stylesheet.
Q) How do I change the default appearance of my text?
A) By default, text without a specified tag will be styled based on the
Default Style Name property within a stylesheet.
Create a style in your stylesheet named default and customize its properties
to change the appearance of un-tagged text.
Q) Can I use this in a commercial game?
A) Yes, the license is the 3-clause BSD license which means it can be used in commercial works so long as the copyright notice is included.
Q) Has this been used in any games?
A) This is based on the rich text system implemented for Industries of Titan
Q) Is stylesheet inheritance supported?
A) Currently it is not supported. I am looking into it.
Q) My text is pink, what's going wrong?
A) Make sure that you have selected a Stylesheet Class from within the BYG Rich Text Block properties.