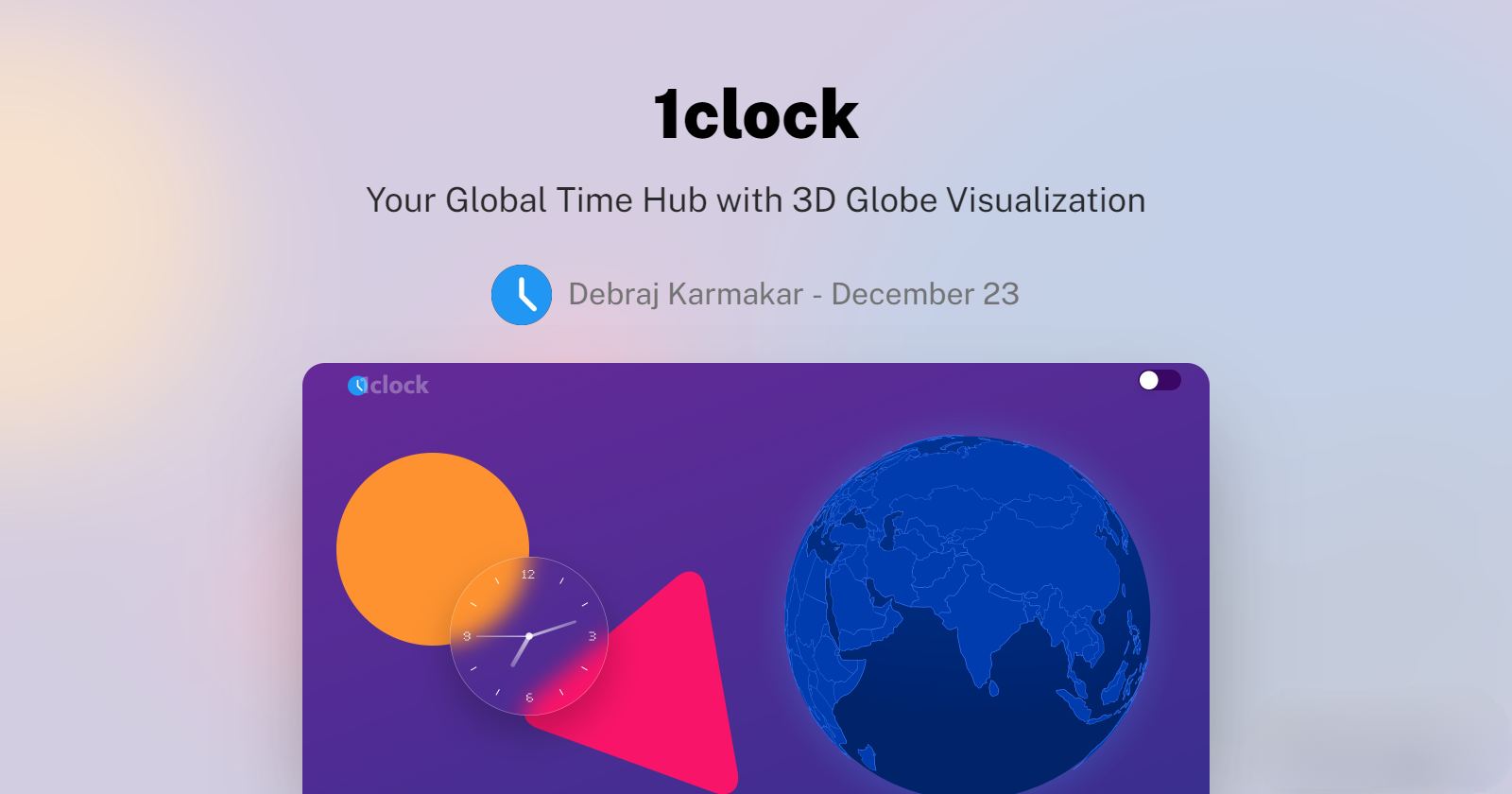
Your Global Time Hub with 3D Globe Visualization
🌐 Website : 1clock
1Clock, a sleek clock website featuring customizable digital and analog clocks.
Immerse yourself in a 3D globe, effortlessly exploring time zones by clicking on any country.
Experience the art of timekeeping with the visually captivating design.
Your go-to for an innovative and aesthetic clock experience!
Analog and Digital Clocks: View the time in your country through a classic analog clock or a modern digital clock.
Customizable Digital Clock: Tailor the digital clock to your preference, choosing between AM/PM formats for a personalized timekeeping experience.
Interactive 3D Globe: Immerse yourself in a captivating 3D globe, beautifully mapping all countries. Simply click on any country to instantly access its time and explore the various time zones it encompasses.
Timezone Information: Gain insights into all time zones associated with a selected country, allowing you to stay connected and informed.
Glass Morphism Effect: Enjoy a sleek and modern design with a glass morphism effect, providing an aesthetic appeal to enhance your time-keeping experience.
Developed by Debraj Karmakar
Just wrapped up 1Clock, a React and three.js project. A compact journey with big learnings. From UI design to clock integration, faced challenges that shaped my skills as a front-end dev. Huge shout out to those who lent a hand. Check out 1Clock, where tech and creativity collide.
- HTML
- CSS
- Typescript
- React
- Custom Hooks
- Zustand
- Framer Motion
- React Globe GL
Clone the project
$git clone https://github.com/debrajhyper/1clock.git
Go to the project directory
cd 1clock
Install dependencies
$npm install
Start the server
$npm start