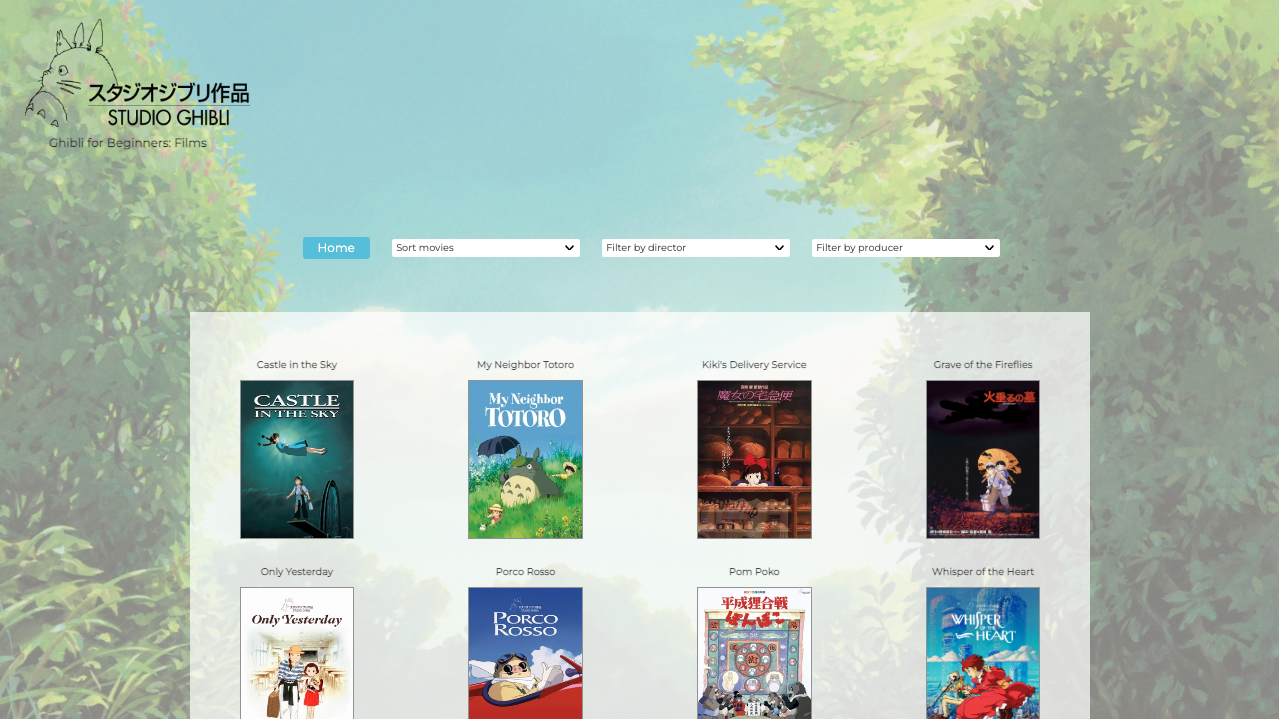
Ghibli for Beginners ofrece información básica acerca de las producciones de Studio Ghibli; es útil como primera aproximación para personas que no conocen sus películas o que han visto sólo algunas y desean saber qué otras existen, así como datos (año de estreno, director o productor) que son punto de partida para indagaciones más amplias. Permite al usuario ordenar y filtrar información de películas (manipulación y renderizado de datos en tiempo real) en una misma página a través de menús desplegables. Su diseño es responsivo, por lo que funciona bien tanto en una computadora como en una tableta o un teléfono celular.

Versión actual para escritorio.
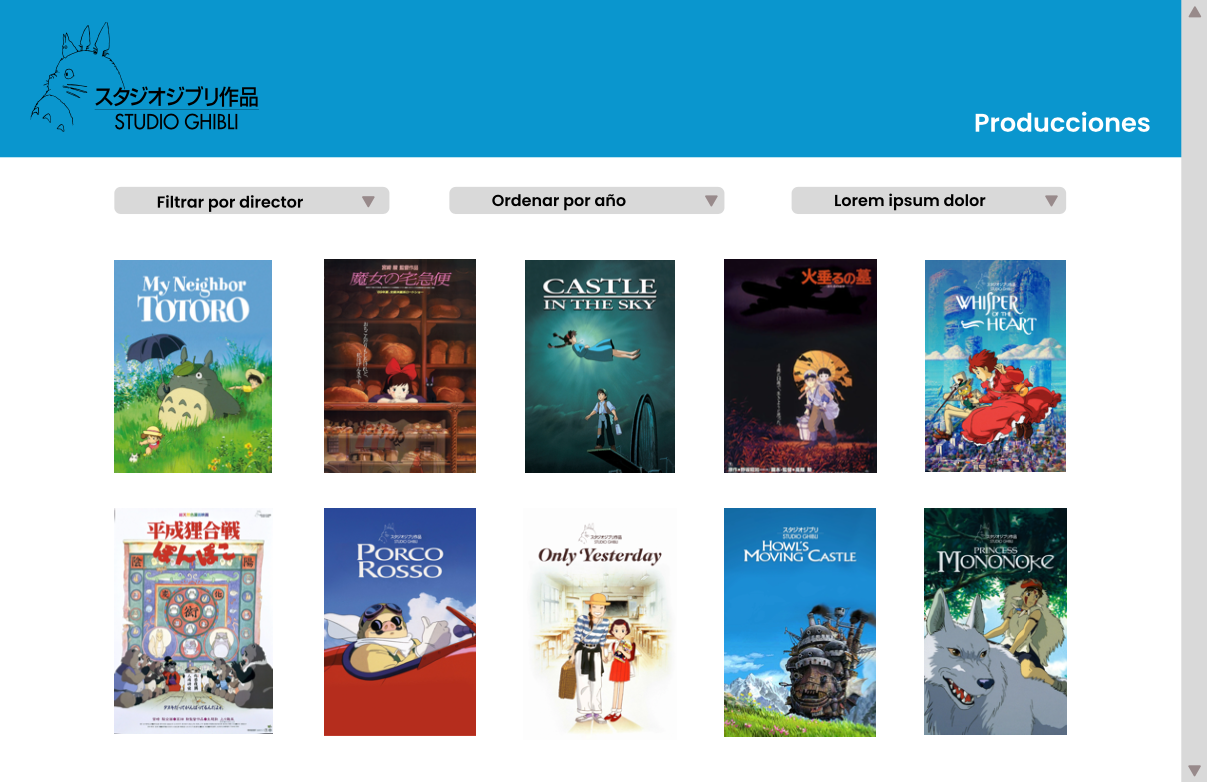
Realizamos un prototipo que sirvió de guía conforme desarrollábamos la página; en él basamos la mayor parte de la primera versión de la página.

Prototipo realizado en Figma para la versión de escritorio.

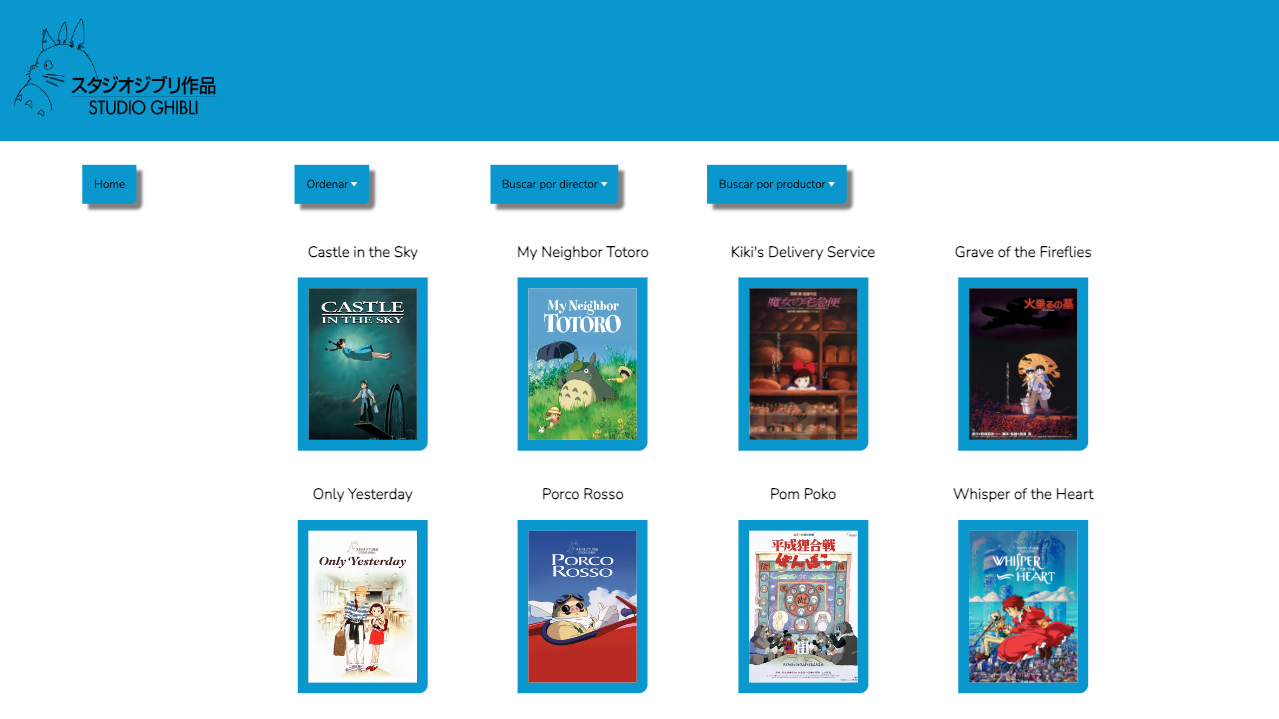
Primera versión para escritorio.
Para organizar la información que los usuarios desean encontrar dividimos sus requerimientos en historias de usuario (HU) o solicitudes breves que se traducen en las siguientes funcionalidades.
- Visualizar las películas.
- Ordenar las películas de la A a la Z y de la Z a la A.
- Ordenar las películas por año de estreno en orden ascendente y descendente.
- Filtrar las películas por director.
- Filtrar las películas por productor.
A continuación pueden leerse las HU completas con sus criterios de aceptación y definiciones de terminado.
- HU1.- Definición:
Yo, como aficionado a las producciones de Studio Ghibli, quiero saber cuáles son todas las películas que ha realizado para identificar aquellas que ya vi y las que me falta ver.
Criterios de aceptación:
- Banner (fondo azul y logo).
- Portadas visibles en la misma página, alineadas y separadas con título arriba.
- Portadas interactivas. Al pasar el cursor se desliza una capa (hover overlay) y se muestran el nombre del director y el año de estreno de la película.
- Diseño responsivo.
Definición de terminado:
- Que el diseño sea similar al prototipo de alta.
- Que dos usuarios nos den feedback.
- Que esté desplegado en GitHub.
- HU2.- Definición:
Yo, como aficionado a las producciones de Studio Ghibli, quiero saber cuál fue la última película que estrenó para estar al tanto de sus novedades.
Criterios de aceptación:
- Que al presionar en el botón “ordenar” se muestre el menú desplegable con las opciones ascendente y descendente.
- Que al presionar el botón “orden ascendente” se ordenen las películas de la más antigua a la más nueva.
- Que al presionar el botón “orden descendente” se ordenen las películas de la más nueva a la más antigua.
- Diseño responsivo.
Definición de terminado:
- Que el diseño sea similar al prototipo de alta.
- Que el botón funcione de manera correcta.
- Que el menú se despliegue de manera correcta.
- Que las películas se reordenen correctamente, según la instrucción.
- Que las funciones pasen los tests.
- Que dos usuarios nos den feedback.
- Que esté desplegado en GitHub.
- HU3.- Definición:
Yo, como aficionado a las producciones de Studio Ghibli, quiero ver las películas en orden alfabético (a-z y z-a) para encontrar de manera más rápida la que estoy buscando.
Criterios de aceptación:
- Botón “Ordenar”.
- Que al presionar en el botón “ordenar” se muestre el menú desplegable con las opciones “Ascendente”, “Descendente”, “A-Z” y “Z-A”.
- Que al presionar el botón “A-Z” se ordenen las películas en orden alfabético.
- Que al presionar el botón “Z-A” se ordenen las películas en orden alfabético inverso.
- Diseño responsivo.
Definición de terminado:
- Que el diseño sea similar al prototipo de alta.
- Que el botón funcione de manera correcta.
- Que el menú se despliegue de manera correcta.
- Que las películas se reordenen correctamente, según la instrucción.
- Que las funciones pasen los tests.
- Que dos usuarios nos den feedback.
- Que esté desplegado en GitHub.
- HU4.- Definición:
Yo, como aficionado a las producciones de Miyazaki, quiero saber qué películas de Studio Ghibli dirigió para comprender su visión.
Apariencia: Los botones de las historias de usuario se mostrarán sobre las películas en fila. Es este caso, al dar click sobre el botón “Buscar por director” se desplegará un menú que contenga los nombres de los seis directores.
Criterios de aceptación (cosas que va a ver mi usuario):
Botón “Buscar por director”.
Que al presionar en el botón “Buscar por director” se muestre el menú desplegable con los nombres de los seis directores.
Que al presionar el nombre de un director aparezcan sólo las películas que él dirigió.
Diseño responsivo.
Definición de terminado:
- Que el diseño sea similar al prototipo de alta.
- Que el botón funcione de manera correcta.
- Que el menú se despliegue de manera correcta.
- Que las películas se reordenen correctamente, según la instrucción.
- Que las funciones pasen los tests.
- Que dos usuarios nos den feedback.
- Que esté desplegado en GitHub.
- HU5.- Definición:
Yo, como aficionado a las producciones de Studio Ghibli, quiero saber qué productores han participado para conocer al equipo que ha realizado mis películas favoritas.
Apariencia: Los botones de las historias de usuario se mostrarán sobre las películas en fila. Es este caso, al dar click sobre el botón “Buscar por productor” se desplegará un menú que contenga los nombres de los productores.
Criterios de aceptación:
- Botón “Buscar por productor”.
- Que al presionar en el botón “Buscar por productor” se muestre el menú desplegable con los nombres de los productores.
- Que al presionar el nombre de un productor aparezcan sólo las películas que él dirigió.
- Diseño responsivo.
Definición de terminado:
- Que el diseño sea similar al prototipo de alta.
- Que el botón funcione de manera correcta.
- Que el menú se despliegue de manera correcta.
- Que las películas se reordenen correctamente, según la instrucción.
- Que las funciones pasen los tests.
- Que dos usuarios nos den feedback.
- Que esté desplegado en GitHub.
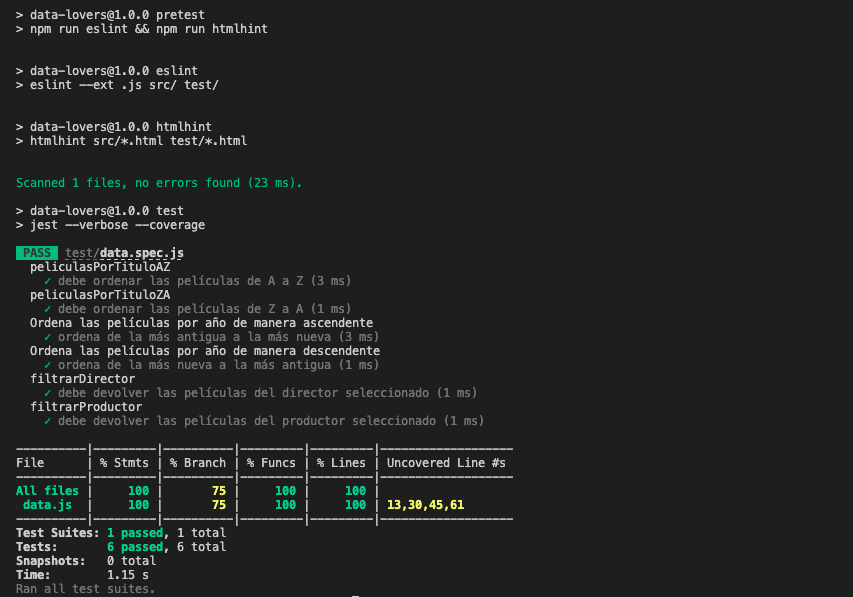
Para combrobar que las funciones más relevantes (ordenar y filtrar la data) se comportan según lo previsto, realizamos pruebas unitarias (tests) que evalúan su desempeño y nos permiten garantizar que no haya errores en su funcionamiento. También nos dejan saber qué porcentaje del código ha sido ejecutado por ellas.

Pruebas unitarias.
Como se aprecia en la imagen, las seis funciones pasaron las pruebas. Además éstas tienen una cobertura del 100% para sentencias (statements), 75% para ramas (branch), 100% para funciones (functions), y 100% para líneas (lines) en el archivo src/data.js.