Device integration for Somfy devices via a MyLink hub.
- Hub
- Shade
Hubitat Package Manager is the recommended installation method.
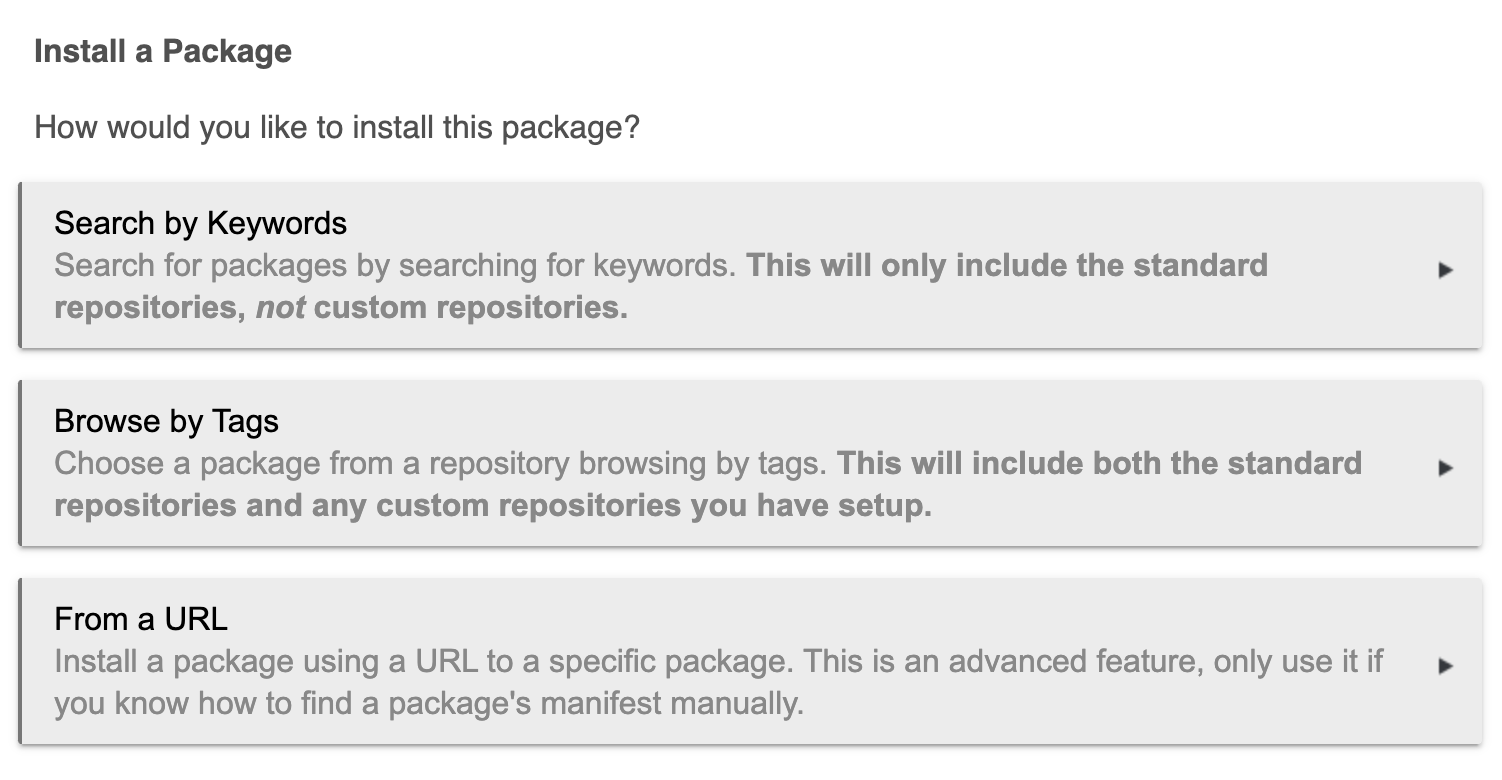
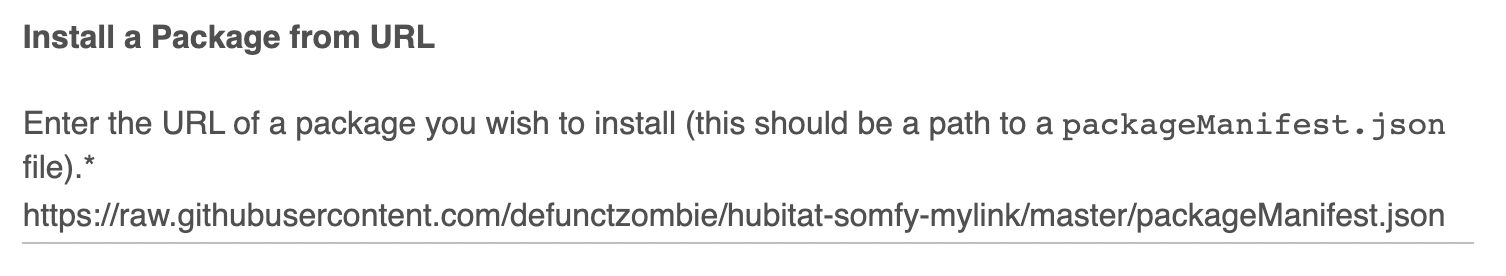
Install this package using the "From a URL" install option.
https://raw.githubusercontent.com/defunctzombie/hubitat-somfy-mylink/master/packageManifest.json
More Info
Prior to adding your MyLink to Hubitat you should install the Somfy MyLink mobile app, configure it with your MyLink device, and add any shades.
Proceed to the next steps only after confirming you can control your shades with the MyLink mobile app.
More Info
These steps are broken into three parts. Integration report, add the Mylink to Hubitat device, and shade configuration.
The integration report is generated by the Somfy MyLink mobile app. It contains information you need to later configure the MyLink within Hubitat.
- Open the MyLink mobile app
- Open the
Integrationpage (found within the hamburger menu) - Select
Control 4 - If "Current System ID" is not set, select
Change System IDand pick any word or phrase. Think of this as a sort of passphrase. - Select
Get Integration Report - Keep your phone handy for the next section or click
sendto email yourself a copy.
- Navigate to the Devices page within your hub web interface.
- Click
Add Virtual Device - Enter a device name. Any name you wish to use for identifying this device within hubitat.
- Under Type select "Somfy MyLink Hub"
- Click
Save.
Additional configuration fields will appear. Fill these in with the values from your configuration report.
The Device ## ID corresponds to the alphanumeric Target in the integration report. The Device ## Name can be anything to identify the device within hubitat.
Click Save Preferences. Then Click Create Child Devices
- Navigate to your device list within the hubitat web interface.
- Under your MyLink hub you should see all your shades.
- Click on any shade device under the MyLink hub.
- Adjust the Time (in seconds) for blind to open to how long it takes for your shade to go from open to closed.
- Toggle Bottom-up if your shade opens/closes from bottom-to-top.
- Click
Save Preferences. - Test your shade with the
OpenandClosebuttons.
You're all set! Enjoy!!
This work continues from the integration support in these repos: