A complete (Work in progress now) MERN boilerplate repository with RBAC feature, following all production best practices.
In this repository I will keep adding the production best practices we should follow in a MERN (MongoDB, Express.js, React.js, and Node.js) project. Also for better UX I am using Antd Pro for the UI. May be later I will use MUI as well.
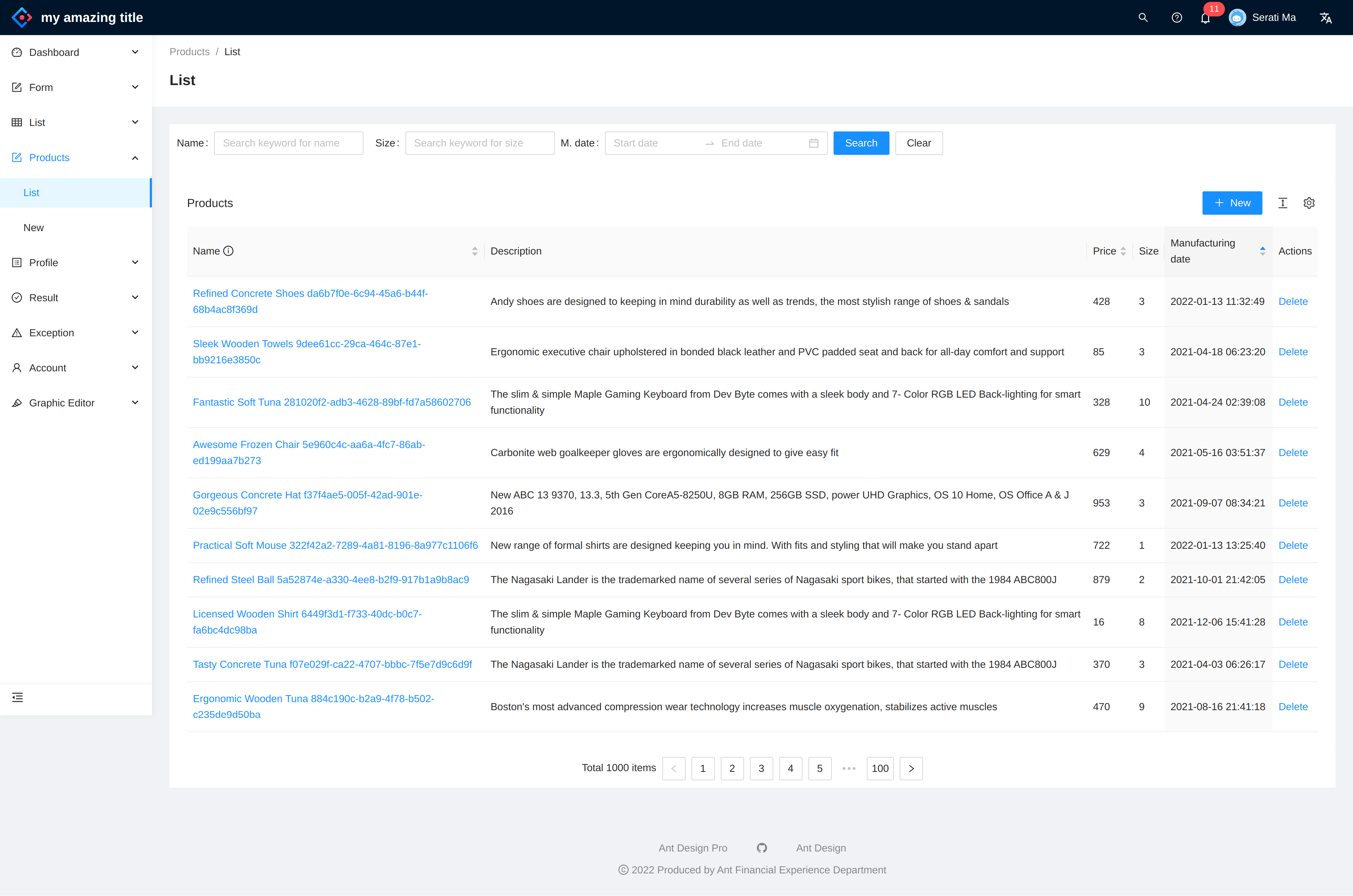
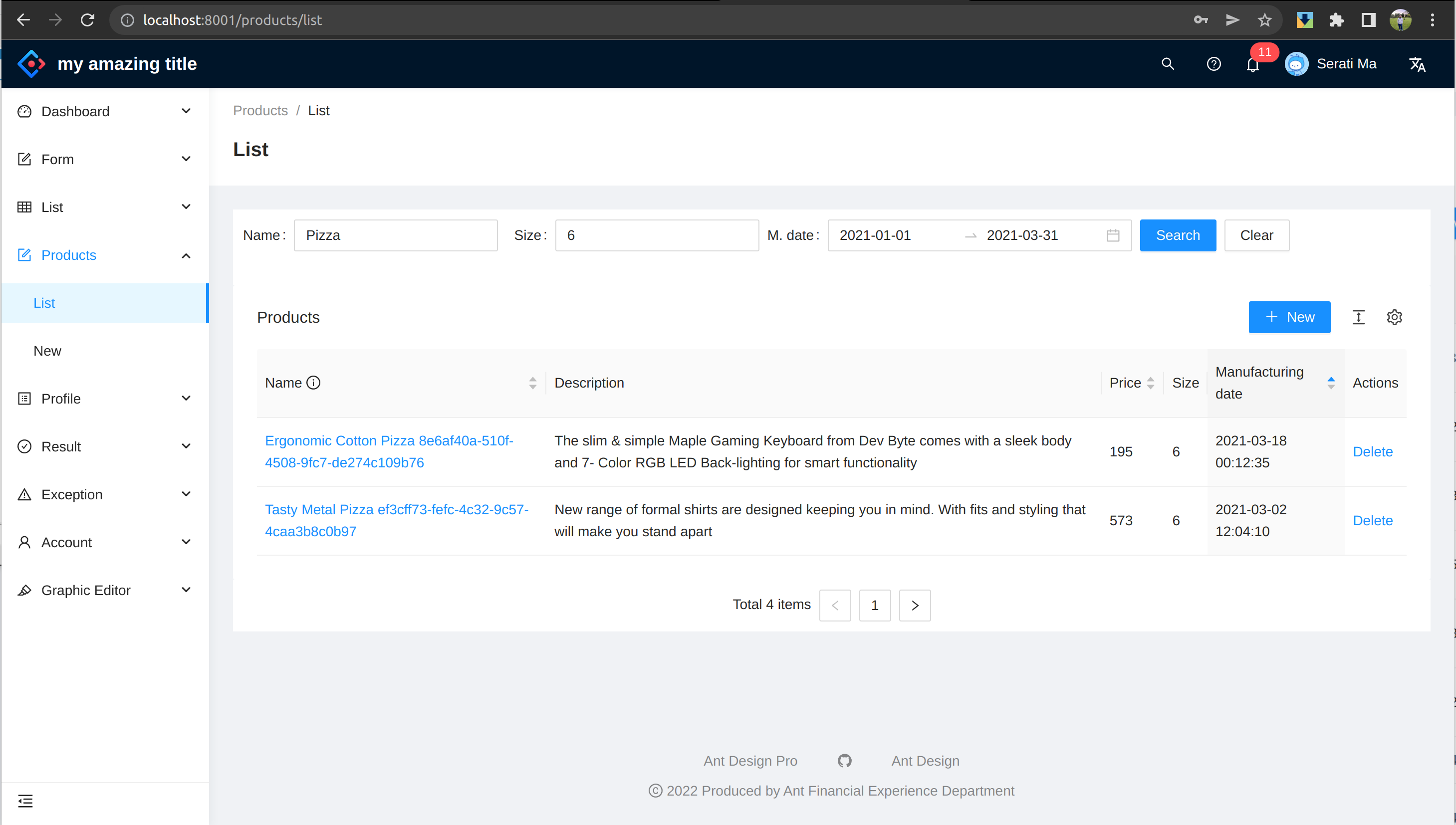
Below are the sample of a sample list page:
As the name suggests, this repository is built on top of Express.js and React.js, however in the implementation detail, we will find other supporting technologies as well.
- React - A JavaScript library for building user interfaces
- Ant Design Pro - A design system for enterprise-level products. Create an efficient and enjoyable work experience
- Testing Library - React Testing Library
- Umi Request - HTTP client for the executing HTTP request from browser to server.
- Node.js - evented I/O for the backend
- Express.js - Fast, unopinionated, minimalist web framework for Node.js
- MongoDB - The application data platform for NoSQL databases
- Mongoose - mongoose
- Swagger - Swagger (Not done yet)
- Jest - JavaScript testing framework
- Super Test - Super test API testing framework
Details frameworks and packages can be found in the package.json files in server and client directory.
This project can be run basically in two ways. One is using docker, other way is to run manually via vscode.
Depending on the MongoDB hosting option, we choose the appropriate docker-compose file.
Currently we have two docker-compose files:
docker-compose.mongocloud.yml- MongoDB.com hosted clusterdocker-compose.yml- Local MongoDB container
- We need to change the
MONGODB_CLOUD_URLindocker-compose.mongocloud.ymlto the appropriate MongoDB URL. - We need to change the
REACT_APP_API_URLindocker-compose.ymlto the appropriate API URL. If we want to expose our client to the internet, we need to change theREACT_APP_API_URLto the appropriate API URL. Otherwise keepREACT_APP_API_URLashttp://localhost:8002.
Run docker-compose commands
It is expected that the machine must have docker and docker-compose installed. Go to the root of the repository and execute appropriate commands. This will spin up the server and client containers along with the MongoDB container (if we are using local MongoDB server) inside of Docker environment.
Using docker containers with cloud hosted MongoDB
> cd project-root
> docker-compose -f docker-compose.mongocloud.yml build
> docker-compose -f docker-compose.mongocloud.yml upUsing docker containers with local MongoDB
> cd project-root
> docker-compose build
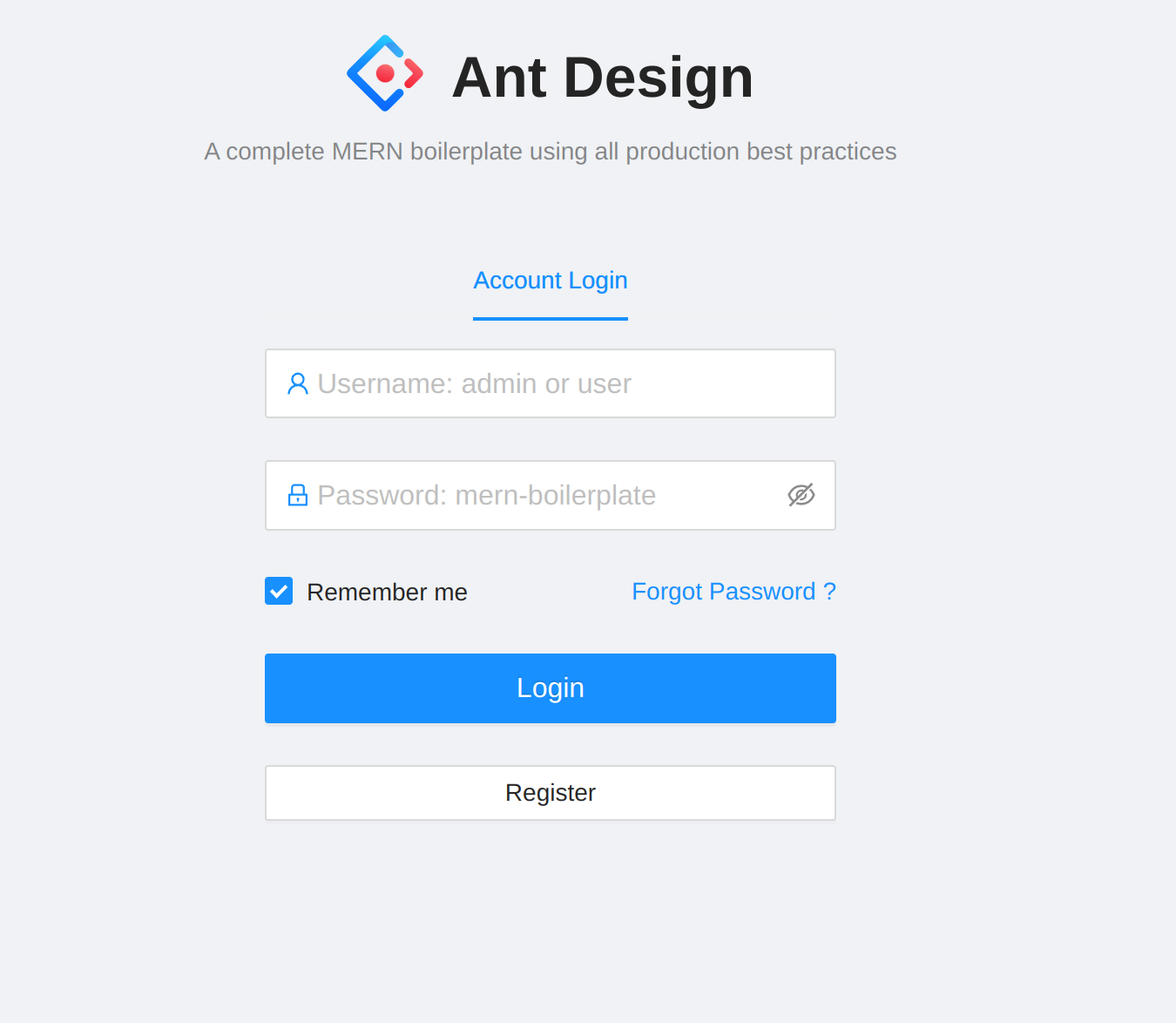
> docker-compose upThe client and server both are up and running and we should see the following screen if we navigate to the client url.
-
seed data Go inside of the docker container and execute below commands. These will seed the database with
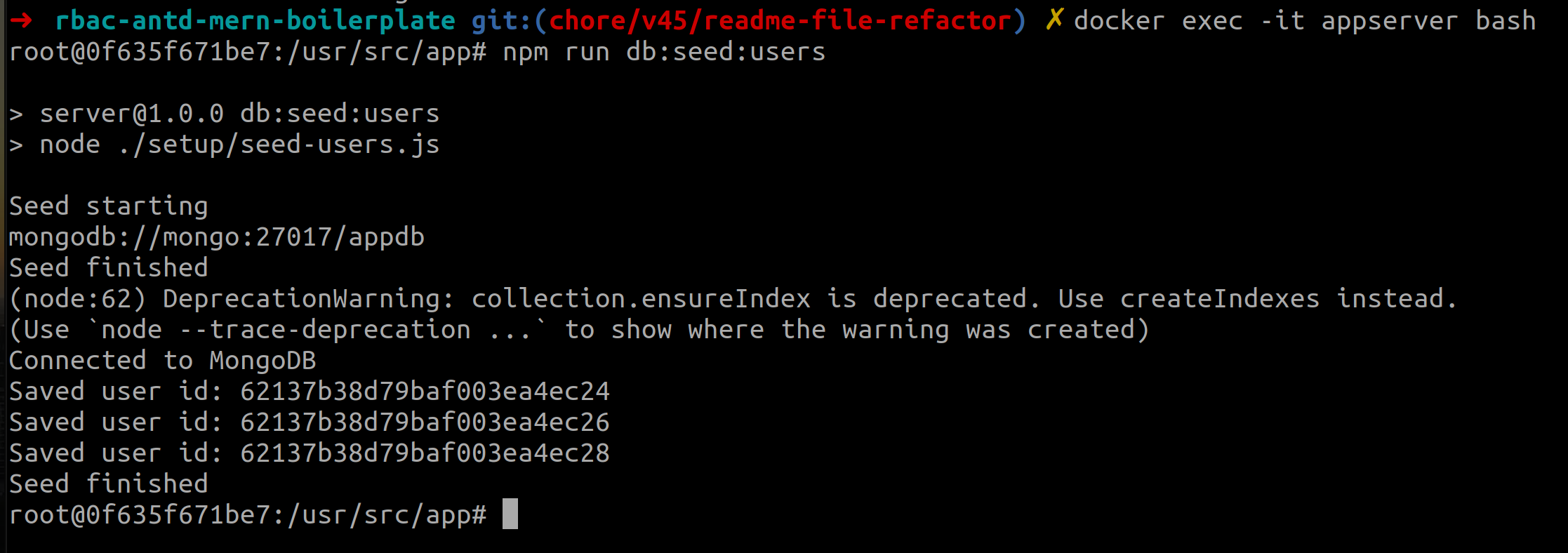
roles,usersandproductsdata.docker exec -it appserver bash npm run db:seed npm run db:migrateYou should see the following output:

You should be now login to the application and see the products list.
- Node.js : To run npm packages
- MongoDB : As a database for the application
-
To run via vscode, we should run the server and client side projects separately, and also make sure mongodb is up and running.
-
Create a
.envfile inside of theserverdirectory. Add the below entries or change accordingly. You can follow the.env.samplefile to see the format.DB_HOST=localhost DB_PORT=27017 DB_NAME=appdb JWT_SECRET=secret JWT_EXPIRES_IN=3600 PORT=5000 IS_MONGODB_CLOUD_URL=false MONGODB_CLOUD_URL=mongodb+srv:// <USER >: <PASSWORD >@cluster0.abcd.mongodb.net/myFirstDatabase?retryWrites=true
We assume we run the MongoDB in the docker container.
cd server
npm i
npm run db:up
npm startcd client-pro
nvm use --lts
yarn
yarn startTo seed the database, we need to run the following commands in the docker container. You can run these commands in the terminal as well if you are running the server and client outside of the docker environment. I assume we are running appserver in the docker container.
docker exec -it appserver bash
npm run db:seed
npm run db:migrateYou should be able to see the username and password in the /server/setup/users.json file.
We can also send the logs to sentry.io. To use this feature, we need to add the dsn entry into client/src/env.config.js.
Setup snippet is like below in index.js file
Sentry.init({
dsn: Config.dsn,
integrations: [new Integrations.BrowserTracing()],
tracesSampleRate: 1.0,
});To view the api, open your browser and visit http://localhost:5000/api-docs
Ideally we should add all of the API endpoints into the swagger, but for the demo purpose, we only added Products API endpoint.
To test the APIs, we can reuse the postman collection. Open docs/rbac-mern-boilerplate.postman_collection.json into Postman and you should see the endpoints with appropriate payloads.
| Project | Command | Task |
|---|---|---|
| root | npm run build |
Builds the containers |
| root | npm run start |
Start the projects and database in docker containers |
| root | docker exec -it appserver /bin/sh then npm run db:seed |
Executes seed products inside container |
| server | npm i |
Install server side dependencies |
| server | npm run db:up |
Start the database in a docker container |
| server | npm run test |
Execute tests using jest |
| client | npm i |
Install client side dependencies |
| client | npm run start |
Start the react app |
| client | npm run build |
Build the react app in production mode |
| client | npm run test |
Execute tests using Testing Library |
In this repository, we have included both unit testing and integration testing. For now, the code coverage is very low, but we are working on it to make it more than 90% somewhere in the future
- We incorporated only unit tests in client side, and mock all the externals dependencies like
localStorageandaxios.
To run the tests, we can run npm run test command.
- Integration testing: We have integrated the
Jestas the testing library, and we have addedsupertestandmongodb-memory-serverpackages to make the integration testing easier. - Unit testing: We have used
Jestto test the service layers and mock the external dependencies likeMongoDB.
To run the tests, we can run npm run test command.
This project is MIT licensed.
For now, I am not taking any community contritutions in terms of code. But if you have any suggestions or you found any bugs, please feel free to open an issue or a pull request.
On the other hand, if you want to know something, or want to start a discussion about this project, please start a discussion in our GitHub's discussion board.
I have been screen recording the coding steps of this project. You can find the videos in the YouTube playlist. These videos are only in Bangla, but I am happy to take special dedicated+paid sessions in English for international intersted audience. Feel free to reach out to me at foyzulkarim@gmail.com for any kind of help.
Thanks. Cheers.