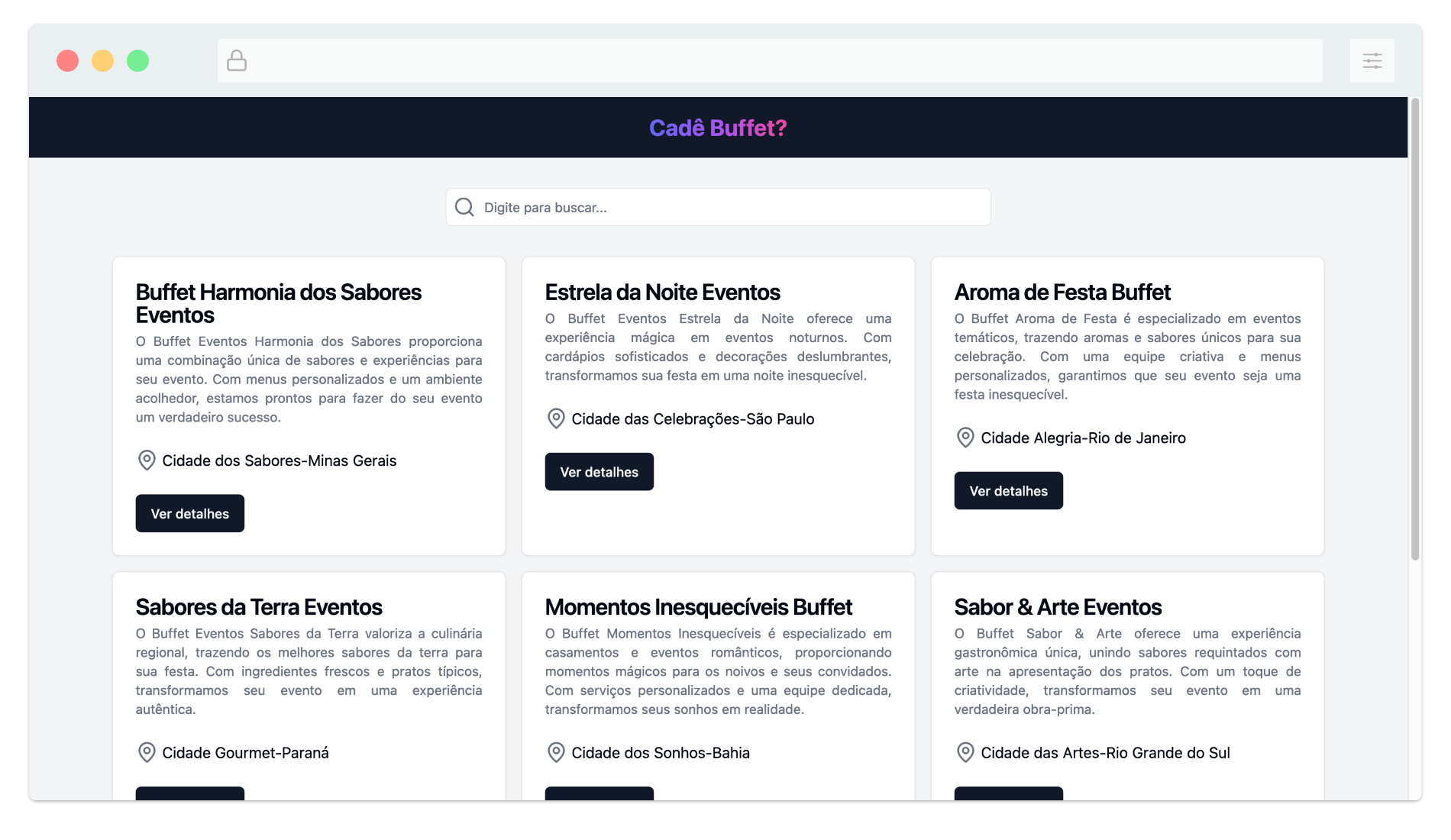
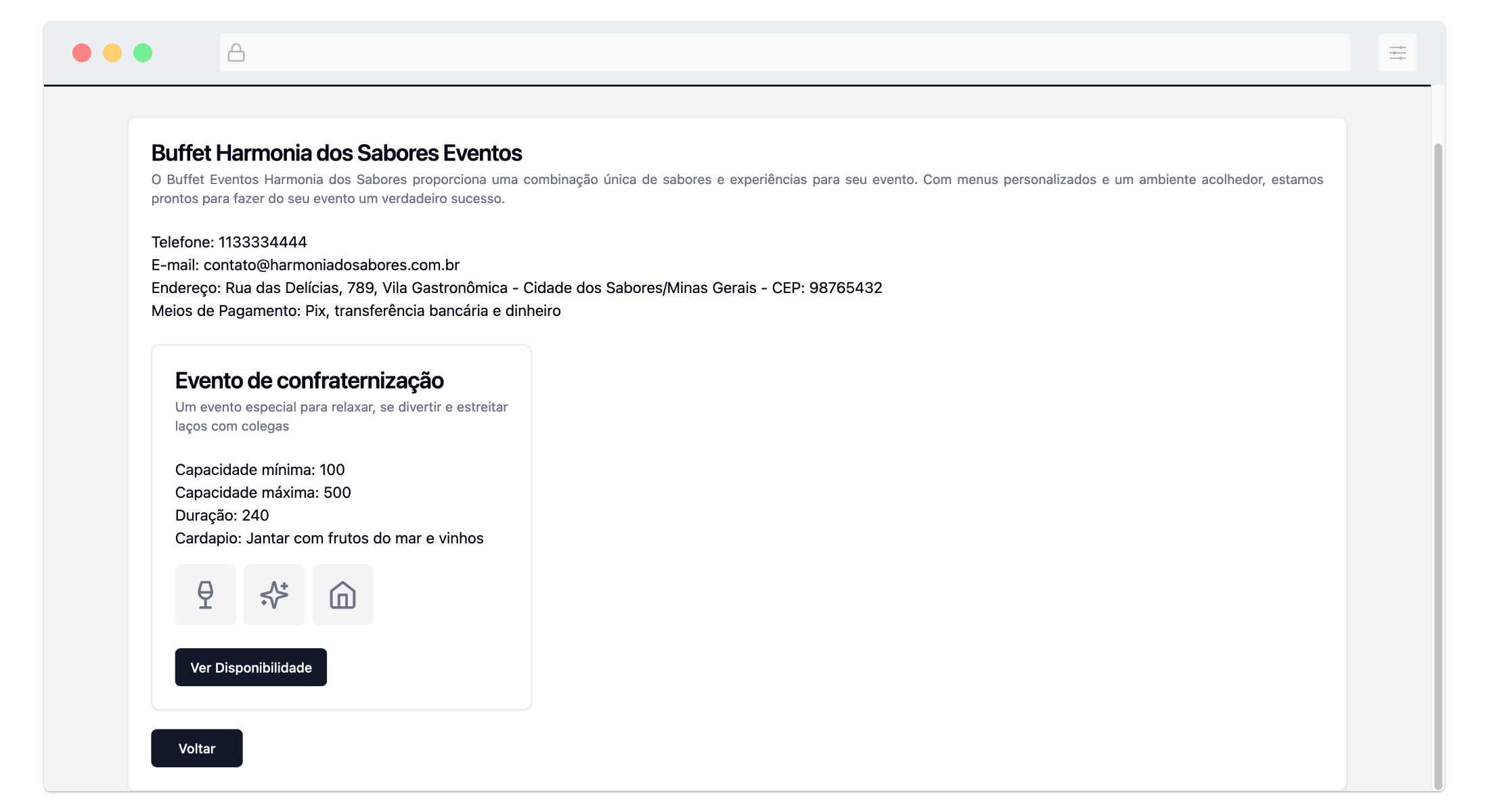
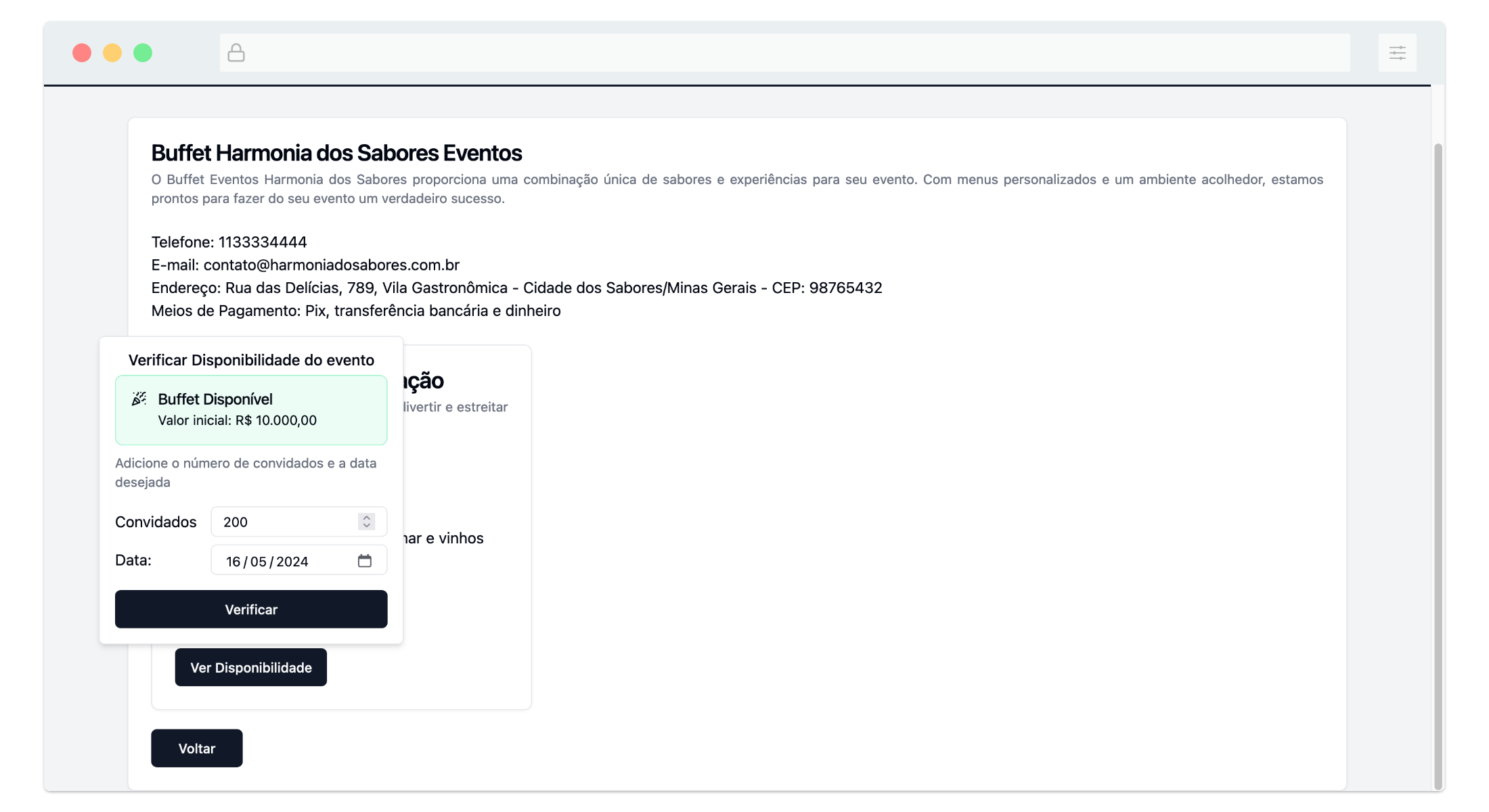
Versão minima da aplicação Cadê Buffet, utilizando VueJS no front-end e consumindo a API em Ruby on Rails.
Vue Vite Shadcn-Vue TailwindCSS Lucide-Vue
- Clone esse projeto e o projeto em Rails
git clone https://github.com/delania-oliveira/cade-buffet-frontend.git
git clone https://github.com/delania-oliveira/cade-buffet.git- Abra o diretório do projeto em rails e rode os seguintes comandos
cd cade-buffet
bundle install
bundle exec rake assets:precompile
rails db:migrate db:seed
rails serverO servidor deve estar rodando no http://localhost:3000/
ruby v: 3.2.2 rails v: 7.0.8.1
- Abra o diretorio do front-end em Vue, instale as dependencias e rode a aplicação
cd cade-buffet-frontend
npm install
npm run devA aplicação deve estar rodando no http://localhost:5173/