This is a new verison with React Hooks, Material-UI 4 and React-Redux 7 (with hooks!). We use this template for all our new projects. If you want to bootstrap a project with the classic approach without hooks but with class components, you are welcome to use the previous version.
Inspired by:
- Material-UI
- Typescript
- React
- Redux
- Redux-Thunk
- Redux-Persist
- React Router
- Redux DevTools Extension
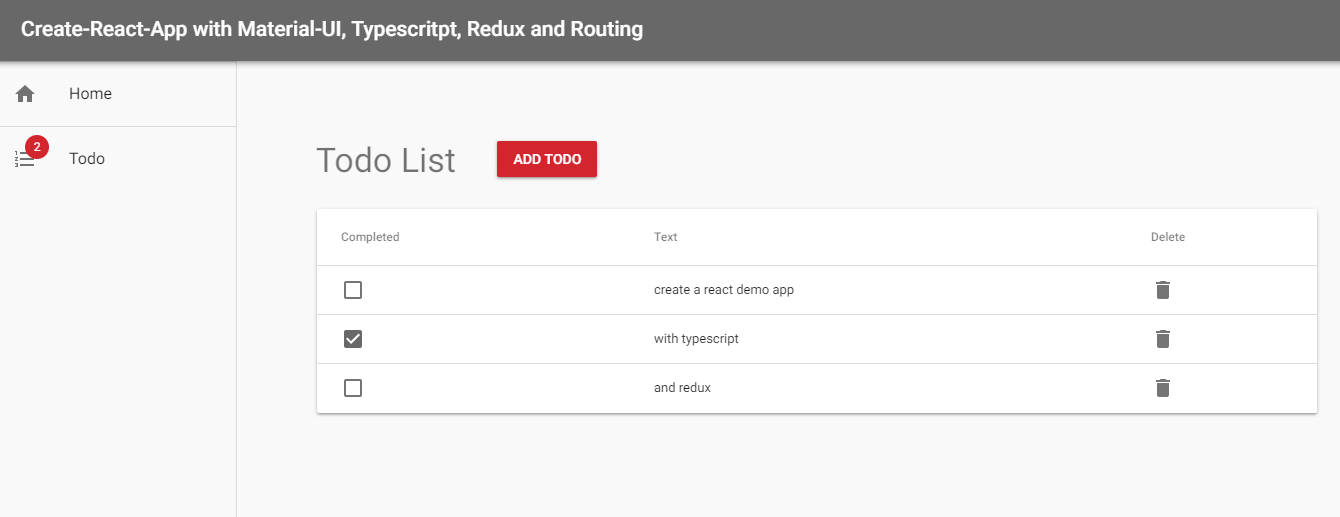
- TodoMVC example
- PWA Support
- Make function based components and use hooks for state etc.
- Implement Material-UIs new styling solution based on hooks
- use react-redux hooks
- Hot Reloading -> Waiting for official support of react-scripts
Download or clone this repo
git clone https://github.com/innFactory/create-react-app-material-typescript-redux
cd create-react-app-material-typescript-reduxInstall it and run:
npm i
npm startJust comment in the following line in the index.tsx:
// registerServiceWorker();to
registerServiceWorker();- Step: Install the Prettier plugin (e.g. the one of Esben Petersen)
- Add the following snippet to your settings in VSCode:
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": true // optional
},Just install following extension:
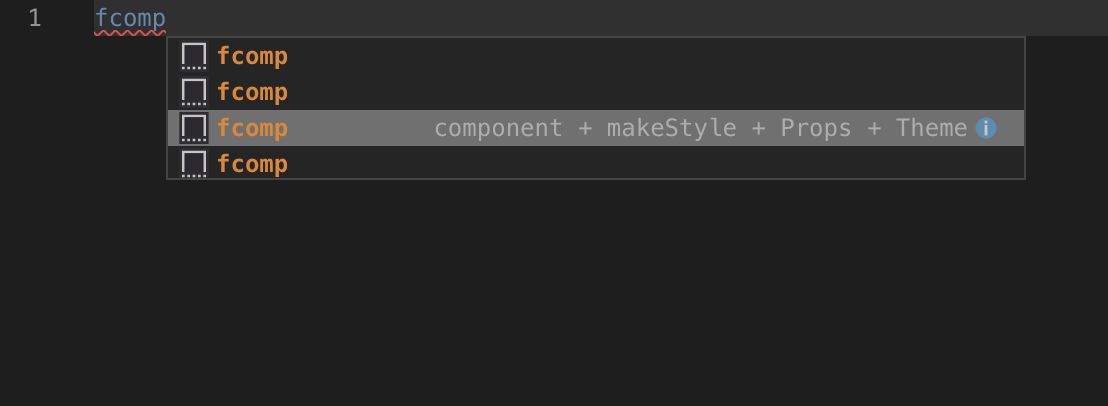
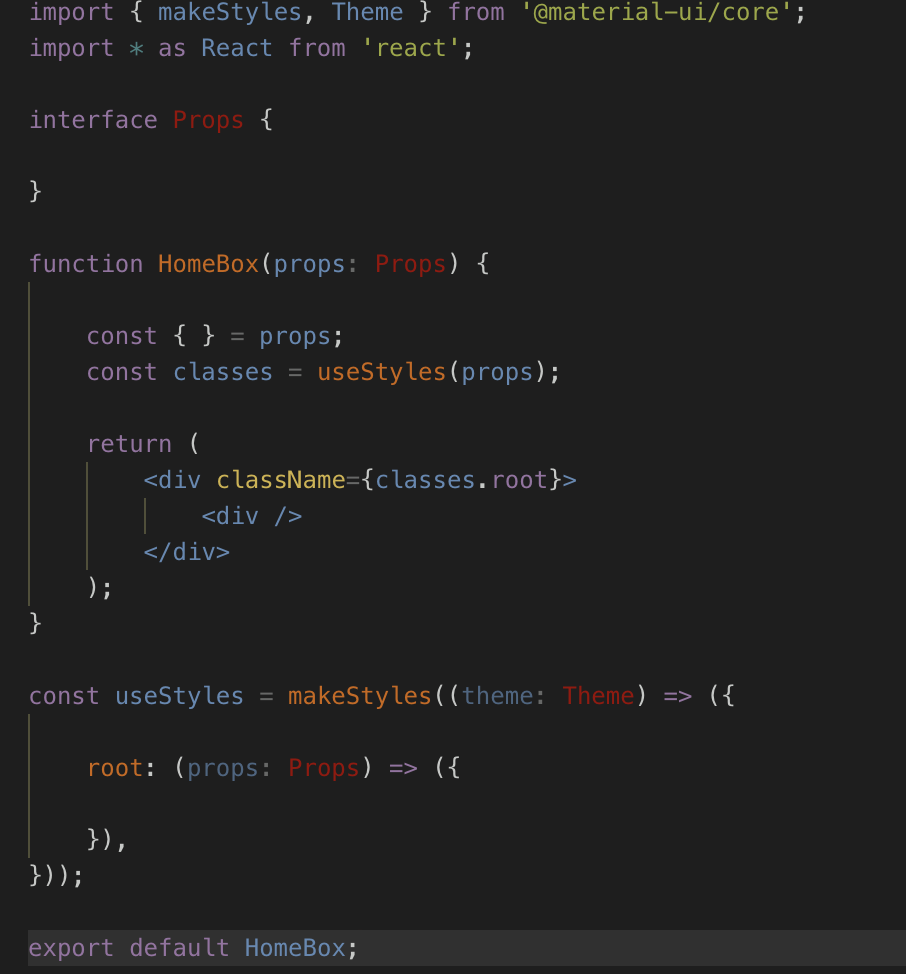
After that you can start to type fcomp (for function component) and you get a template for a new component.
This example demonstrate how you can use Create React App with TypeScript.
Powered by innFactory