Handsontable is an open source JavaScript/HTML5 data grid component with spreadsheet look & feel. It easily integrates with any data source and comes with a variety of useful features like data binding, validation, sorting or powerful context menu. It is available for Vue, React and Angular.
- What to use it for?
- Installation
- Basic usage
- Examples
- Features
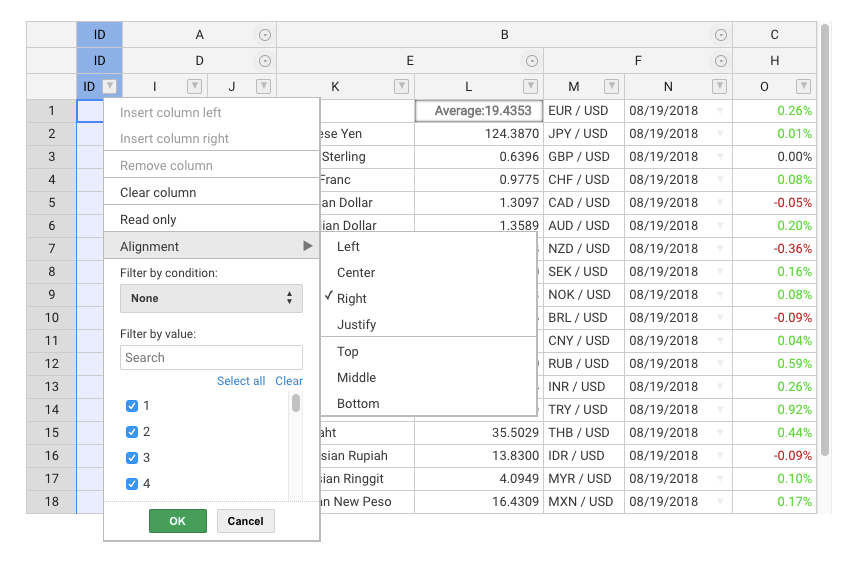
- Screenshot
- Resources
- Wrappers
- Support
- Contributing
- Community
- License
The list below gives a rough idea on what you can do with Handsontable CE, but it shouldn't limit you in any way:
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
There are many ways to install Handsontable, but we suggest using npm.
Community Edition:
npm install handsontable
Handsontable Pro:
npm install handsontable-pro
Assuming that you have already installed Handsontable, create an empty <div> element that will be turned into a spreadsheet:
<div id="example"></div>In the next step, pass a reference to that <div> element into the Handsontable CE constructor and fill the instance with sample data:
const data = [
["", "Tesla", "Volvo", "Toyota", "Honda"],
["2017", 10, 11, 12, 13],
["2018", 20, 11, 14, 13],
["2019", 30, 15, 12, 13]
];
const container = document.getElementById('example');
const hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true
});Some of the most popular features include:
| Community Edition | Handsontable Pro |
|---|---|
| Sorting data | Filtering |
| Validating data | Export to file |
| Conditional formatting | Dropdown menu |
| Merging cells | Nested headers |
| Custom cell types | Collapsing columns |
| Freezing rows/columns | Multiple Column Sorting |
| Moving rows/columns | Hiding rows |
| Resizing rows/columns | Hiding columns |
| Context menu | Trimming rows |
| Comments | Column summary |
| Auto-fill option | Header tooltips |
| Non-contiguous selection | Binding rows with headers |
Handsontable comes with wrappers and directives for most popular frameworks:
You can help us in developing this project by making pull requests and reporting issues.
If you have an active support package for Handsontable Pro then write to us at support/at/handsontable.com or through the contact form.
If you would like to help us to develop Handsontable, please take a look at this guide for contributors.
Handsontable Community Edition is released under the MIT license but some of the plugins (Pro) are distributed under the commercial license. See the table below for details.
| Name | Localization |
|---|---|
| Bind rows with headers | /src/plugins/bindRowsWithHeaders |
| Collapsing columns | /src/plugins/collapsibleColumns |
| Summary calculations | /src/plugins/columnSummary |
| Dropdown menu | /src/plugins/dropdownMenu |
| Export to file | /src/plugins/exportFile |
| Filtering | /src/plugins/filters |
| Formula support | /src/plugins/formulas |
| Gantt Chart | /src/plugins/ganttChart |
| Header tooltips | /src/plugins/headerTooltips |
| Hiding columns | /src/plugins/hiddenColumns |
| Hiding rows | /src/plugins/hiddenRows |
| Multi-column sorting | /src/plugins/multiColumnSorting |
| Nested headers | /src/plugins/nestedHeaders |
| Nested rows | /src/plugins/nestedRows |
| Trimming rows | /src/plugins/trimRows |
License key
Handsontable Pro requires passing a valid license key in the configuration section. You can find your purchased license key in your account at my.handsontable.com.
An example of what the configuration object should look like:
const hot = new Handsontable(container,{
data: data,
rowHeaders: true,
colHeaders: true,
licenseKey: '00000-00000-00000-00000-00000'
});Note that the license key is passed as a string so you need to wrap it in quotes ('').
Copyrights belong to Handsoncode sp. z o.o.