Elliotable is simple library to generate Timetable of University.
If you only add a course, the course time is automatically calculated and added to the timetable.
Yourssu Ground iOS : App Store Link
XCode 12.3 Build Success!!
- Professor Name Added
Go to Demo Project Git
Go to ElliotableSwiftUI for Swift UI.
Click the link below to view the Korean version READMD.md.
한국어 사용 가이드
Timetable Library for iOS Development
Author : Denny.K (Taein Kim) / Seoul, South Korea
Email : della.kimko@gmail.com
YouTube : https://www.youtube.com/channel/UC7W2lBYHzGYlIZogDNbwUxA
Blog : https://terry-some.tistory.com/
Newest Version : 1.2.5 (Cocoapods)
Elliotable is available through CocoaPods, to install it simply add the following line to your Podfile:
pod 'Elliotable'courseId : The identifier of the course
courseName : The name of the course
roomName : The name of the lecture room
professor : Professor Name
courseDay : Weekday of the course
startTime : Start time of course (String type - format : "HH:mm")
endTime : End time of course (String type - format : "HH:mm")
backgroundColor : backgroud color of each course item
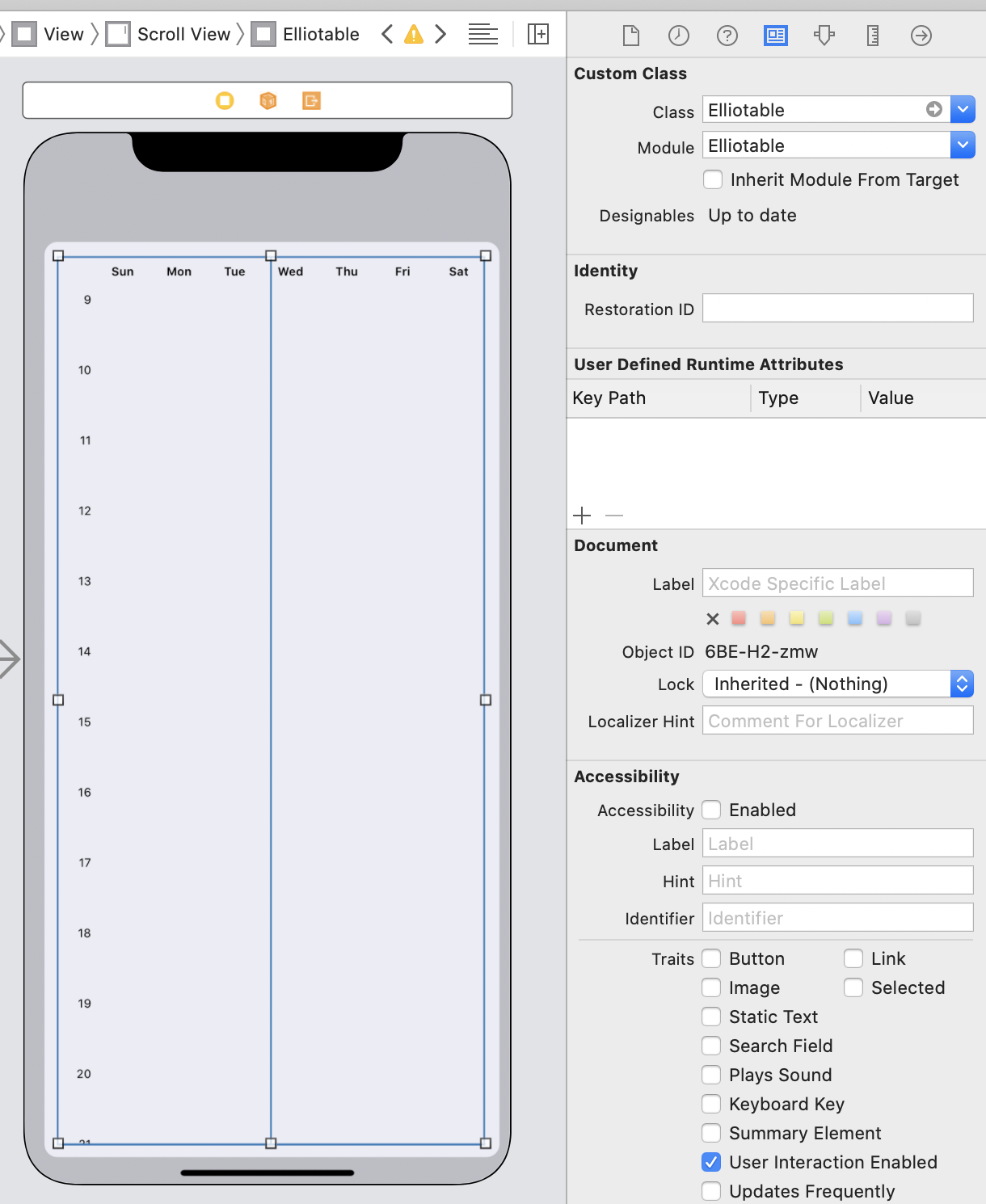
(Optional) textColor: Course Item Text ColorOn your storyboard, just add a View Component.
On the Inspector Frame, choose the View class to Elliotable

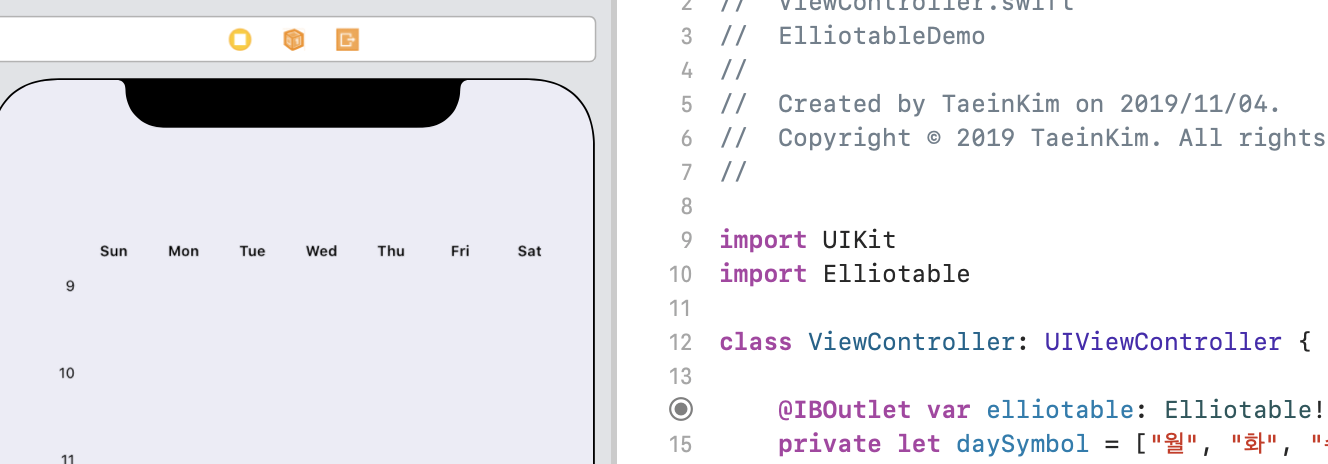
This is screenshot how to bind the view into swift file.

First, import my library by adding line below.
import ElliotableAnd then, create courses to add to the timetable.
let course_1 = ElliottEvent(courseId: "c0001", courseName: "Operating System", roomName: "IT Building 21204", professor: "TEST", courseDay: .tuesday, startTime: "12:00", endTime: "13:15", backgroundColor: [UIColor])
let course_2 = ElliottEvent(courseId: "c0002", courseName: "Operating System", roomName: "IT Building 21204", professor: "TEST", courseDay: .thursday, startTime: "12:00", endTime: "13:15", textColor: UIColor.white, backgroundColor: [UIColor])Finally, define the properties of the timetable.
@IBOutlet var elliotable: Elliotable!Elliotable uses Delegate Pattern.
class ViewController : UIViewController, ElliotableDelegate, ElliotableDataSource {
}// Delegate Pattern
elliotable.delegate = self
elliotable.dataSource = selfTo apply the course, please use the courseItems method among the Delegate methods.
// Set course Items
func courseItems(in elliotable: Elliotable) -> [ElliottEvent] {
return courseList
} If you change the course item, you should call the reloadData function to allow new data to be applied.
elliotable.reloadData() There are two touch events for lecture items, a regular touch event and a long touch event.
// Course Tap Event
func elliotable(elliotable: Elliotable, didSelectCourse selectedCourse: ElliottEvent) { }
// Course Long Press Event
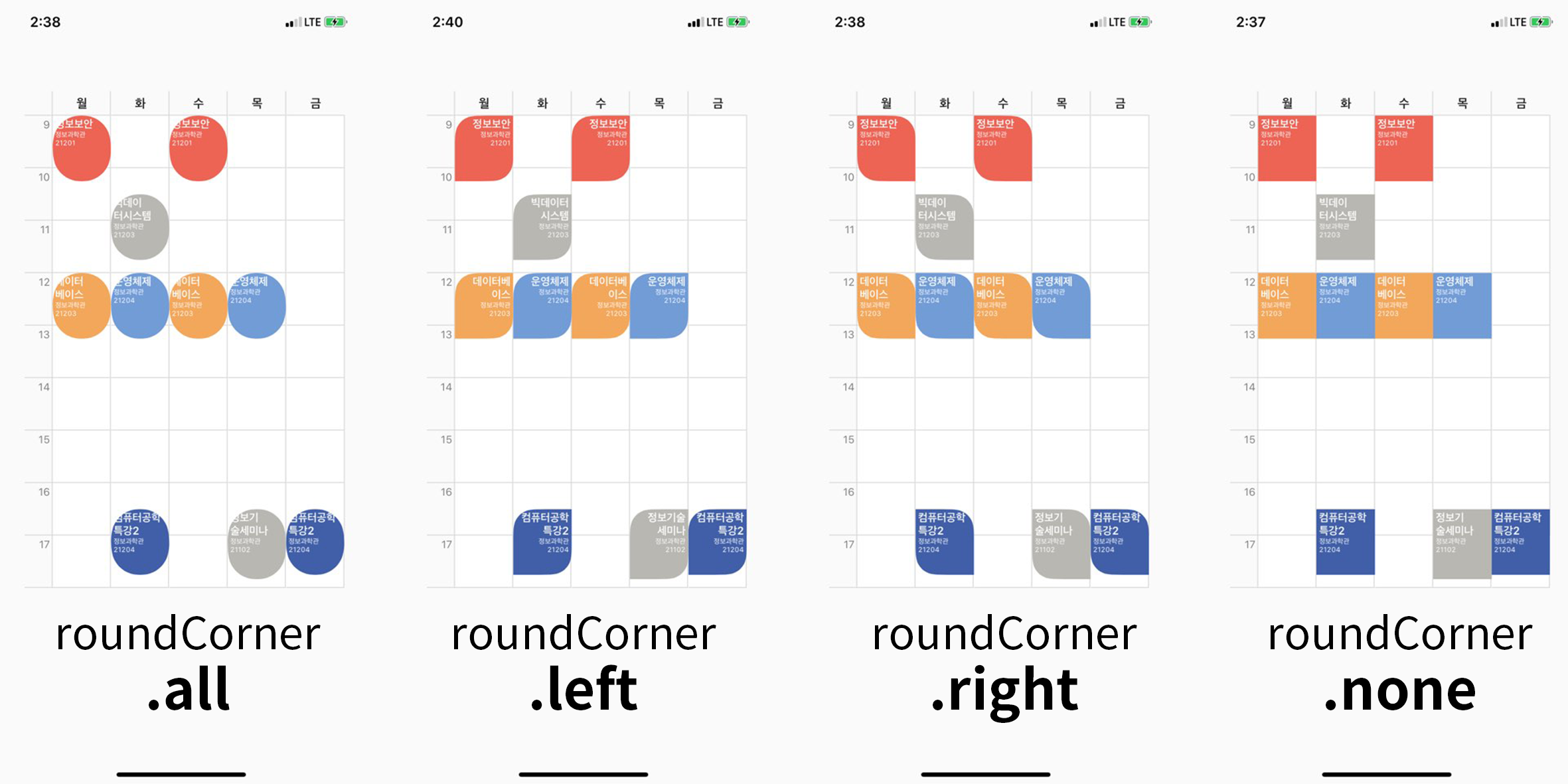
func elliotable(elliotable: Elliotable, didLongSelectCourse longSelectedCourse : ElliottEvent) { } If you want to process the round for the lecture item, you can apply the following options.
// Course Item Round Option : .none, .all, .left(topLeft, bottomRight), .right(topRight, bottomLeft)
elliotable.roundCorner = .noneprivate let daySymbol = ["Mon", "Tue", "Wed", "Thu", "Fri"] The section representing the day of the week can be implemented using textPerIndex and numberOfDays.
func elliotable(elliotable: Elliotable, at textPerIndex: Int) -> String {
return self.daySymbol[textPerIndex]
}
func numberOfDays(in elliotable: Elliotable) -> Int {
return self.daySymbol.count
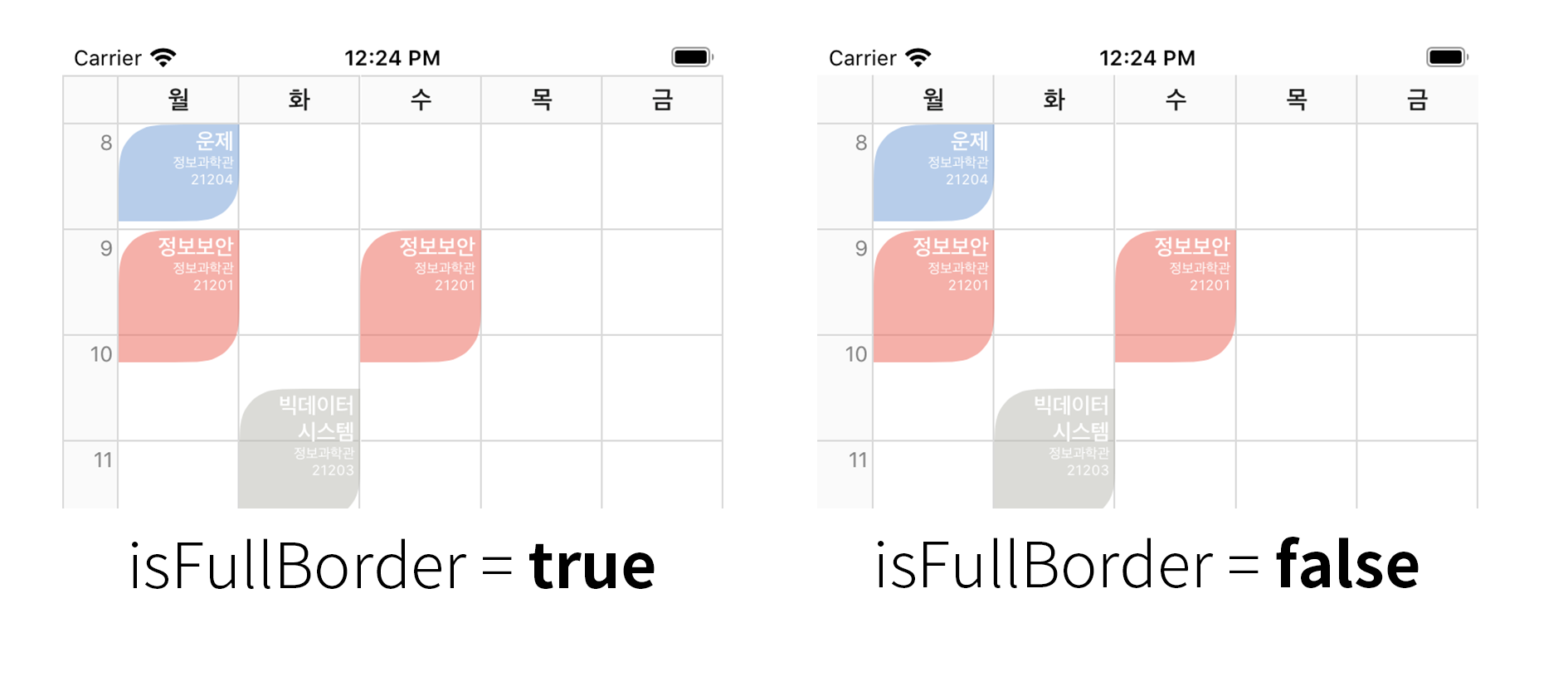
} To apply the timetable border properties, you can apply them as follows. For the result screen, see screenshots.
// Full Border Option
elliotable.isFullBorder = trueOther Timetable Properties
// Table Item Properties
elliotable.elliotBackgroundColor = UIColor.white
elliotable.borderWidth = 1
elliotable.borderColor = UIColor(red: 0.85, green: 0.85, blue: 0.85, alpha: 1.0)
// Course Item Properties
elliotable.textEdgeInsets = UIEdgeInsets(top: 2, left: 3, bottom: 2, right: 10)
elliotable.courseItemMaxNameLength = 18
elliotable.courseItemTextSize = 12.5
elliotable.courseTextAlignment = .left
// Course Item Round Radius
elliotable.borderCornerRadius = 24
elliotable.roomNameFontSize = 8
// courseItemHeight - default : 60.0
elliottable.courseItemHeight = 70.0
// Day Symbol & Leftside Time Symbol Properties
elliotable.symbolFontSize = 14
elliotable.symbolTimeFontSize = 12
elliotable.symbolFontColor = UIColor(displayP3Red: 0.1, green: 0.1, blue: 0.1, alpha: 1.0)
elliotable.symbolTimeFontColor = UIColor(displayP3Red: 0.5, green: 0.5, blue: 0.5, alpha: 1.0)
elliotable.symbolBackgroundColor = UIColor(named: "main_bg") ?? .white