- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
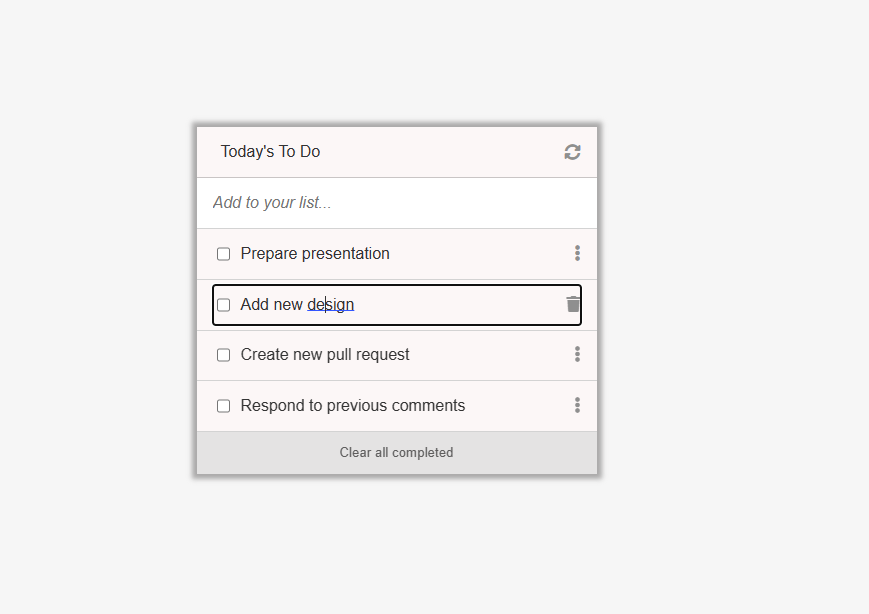
Todo List is a an application that can be used as a todo list app to add, modify and edit daily tasks.
Client
- HTML
- CSS
- JS
- Webpack
- List structure designed
- Web pack deployed
- JavaScript dynamically displays list
- List add, read, update and delte functionality deployed
- Task Completion interactive response deployed
- Clear all completed tasks with one button
- Functions add, remove, edit, update and clear tested
- Click Here to see the live demo
To get a local copy up and running, follow these steps.
In order to run this project you need:
- Visual Studio Code
- Node JS
Clone this repository to your desired folder:
Example commands:
mkdir todolist
cd todolist
git clone git@github.com:demesameneshoa/to-do-list.gitInstall webpack and its associated tools as dev dependencies by running the following command
npm install webpack webpack-cli webpack-dev-server html-webpack-plugin style-loader css-loader --save-dev
👤 Demes Abera
- GitHub: @githubhandle
👤 lRebornsl
- GitHub: @lRebornsl
- crete mobile responsive app
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project please show us support by givintg it a star.
I would like to thank my colleagues at Microverse for their support during the project.
This project is MIT licensed.