🚨This is a fork of Paste Images to support Dendron specific features! 🚨
Paste images directly from your clipboard to markdown/asciidoc(or other file)!
Supports:
- Mac/Windows/Linux
- Configuration of destination folder where pasted image will be saved
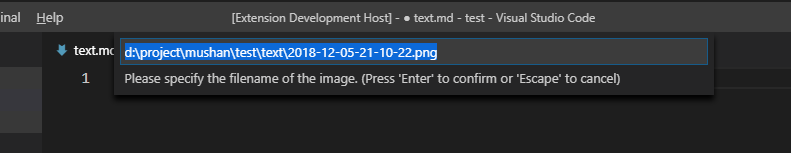
Now you can enable pasteImage.showFilePathConfirmInputBox to modify file path before save:
- Linux: You'll need to have
xclip(orwl-pasteif using Wayland) installed - MacOS:
pbpastecommand is required, which should be available by default on all MacOS - Windows:
powershellcommand is required, which should be available by default on all Windows
- capture screen to clipboard
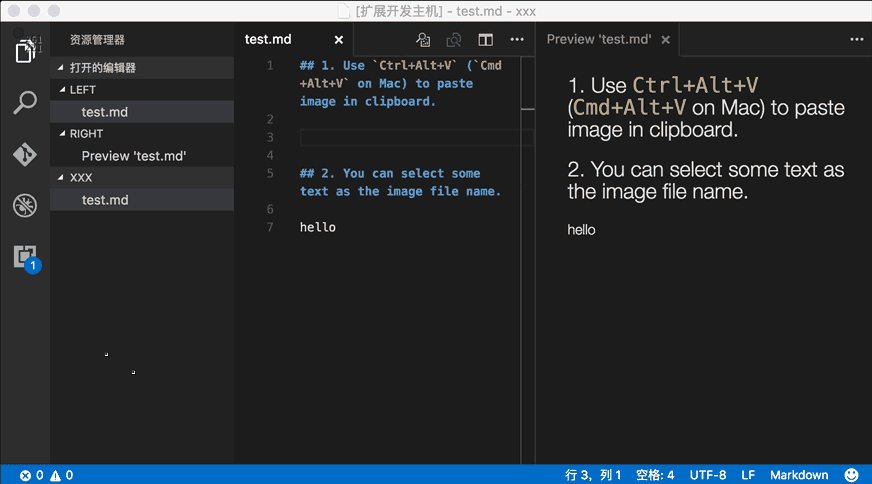
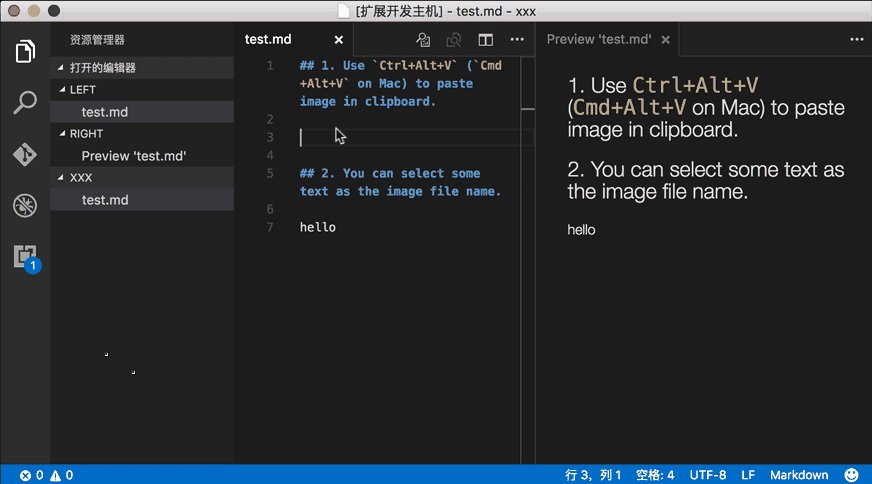
- Open the command palette:
Ctrl+Shift+P(Cmd+Shift+Pon Mac) - Type: "Paste Image" or you can use default keyboard binding:
Ctrl+Alt+V(Cmd+Alt+Von Mac). - Image will be saved in the folder that contains current editing file
- The relative path will be paste to current editing file
-
pasteImage.defaultNameThe default image file name.
The value of this config will be pass to the 'format' function of moment library(a js time manipulation library), you can read document https://momentjs.com/docs/#/displaying/format/ for advanced usage.
And you can use variable:
${currentFileName}: the current file name with ext.${currentFileNameWithoutExt}: the current file name without ext.
Default value is
Y-MM-DD-HH-mm-ss. -
pasteImage.pathThe destination to save image file.
You can use variable:
${currentFileDir}: the path of directory that contain current editing file.${projectRoot}: the path of the project opened in vscode.${currentFileName}: the current file name with ext.${currentFileNameWithoutExt}: the current file name without ext.
Default value is
${currentFileDir}. -
pasteImage.basePathThe base path of image url.
You can use variable:
${currentFileDir}: the path of directory that contain current editing file.${projectRoot}: the path of the project opened in vscode.${currentFileName}: the current file name with ext.${currentFileNameWithoutExt}: the current file name without ext.
Default value is
${currentFileDir}. -
pasteImage.forceUnixStyleSeparatorForce set the file separator style to unix style. If set false, separator style will follow the system style.
Default is
true. -
pasteImage.prefixThe string prepend to the resolved image path before paste.
Default is
"". -
pasteImage.suffixThe string append to the resolved image path before paste.
Default is
"". -
pasteImage.encodePathHow to encode image path before insert to editor. Support options:
none: do nothing, just insert image path to texturlEncode: url encode whole image pathurlEncodeSpace: url encode only space character(space to %20)
Default is
urlEncodeSpace. -
pasteImage.namePrefixThe string prepend to the image file name.
You can use variable:
${currentFileDir}: the path of directory that contain current editing file.${projectRoot}: the path of the project opened in vscode.${currentFileName}: the current file name with ext.${currentFileNameWithoutExt}: the current file name without ext.
Default is
"". -
pasteImage.nameSuffixThe string append to the image name.
You can use variable:
${currentFileDir}: the path of directory that contain current editing file.${projectRoot}: the path of the project opened in vscode.${currentFileName}: the current file name with ext.${currentFileNameWithoutExt}: the current file name without ext.
Default is
"". -
pasteImage.insertPatternThe pattern of string that would be pasted to text.
You can configure both the alt text and the file path. For example,
would add the file name as the alt text instead of the default (blank).You can use the following variables:
${imageFilePath}: the image file path, withpasteImage.prefix,pasteImage.suffix, and url encoded.${imageOriginalFilePath}: the image file path.${imageFileName}: the image file name with ext.${imageFileNameWithoutExt}: the image file name without ext.${currentFileDir}: the path of directory that contain current editing file.${projectRoot}: the path of the project opened in vscode.${currentFileName}: the current file name with ext.${currentFileNameWithoutExt}: the current file name without ext.${imageSyntaxPrefix}: in markdown file it would be, in asciidoc file it would be[], in other file it would be empty string
Default is
${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix}. -
pasteImage.showFilePathConfirmInputBoxEnabling this
booleansetting will make Paste Image ask you to confirm the file path(or file name). This is useful if you want to change the file path of the image you are currently pasting. Default isfalse. -
pasteImage.filePathConfirmInputBoxModefullPath: show full path in inputBox, so you can change the path or name. Default value.onlyName: show only file name in inputBox, so it's easy to change name.
I use vscode to edit my hexo blog. The folder struct like this:
blog/source/_posts (articles)
blog/source/img (images)
I want to save all image in blog/source/img, and insert image url to article. And hexo will generate blog/source/ as the website root, so the image url should be like /img/xxx.png. So I can config pasteImage in blog/.vscode/setting.json like this:
"pasteImage.path": "${projectRoot}/source/img",
"pasteImage.basePath": "${projectRoot}/source",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/"
If you want to save image in separate directory:
"pasteImage.path": "${projectRoot}/source/img/${currentFileNameWithoutExt}",
"pasteImage.basePath": "${projectRoot}/source",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/"
If you want to save image with article name as prefix:
"pasteImage.namePrefix": "${currentFileNameWithoutExt}_",
"pasteImage.path": "${projectRoot}/source/img",
"pasteImage.basePath": "${projectRoot}/source",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/"
If you want to use html in markdown:
"pasteImage.insertPattern": "<img>${imageFileName}</img>"
"pasteImage.path": "${projectRoot}/source/img",
"pasteImage.basePath": "${projectRoot}/source",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/"
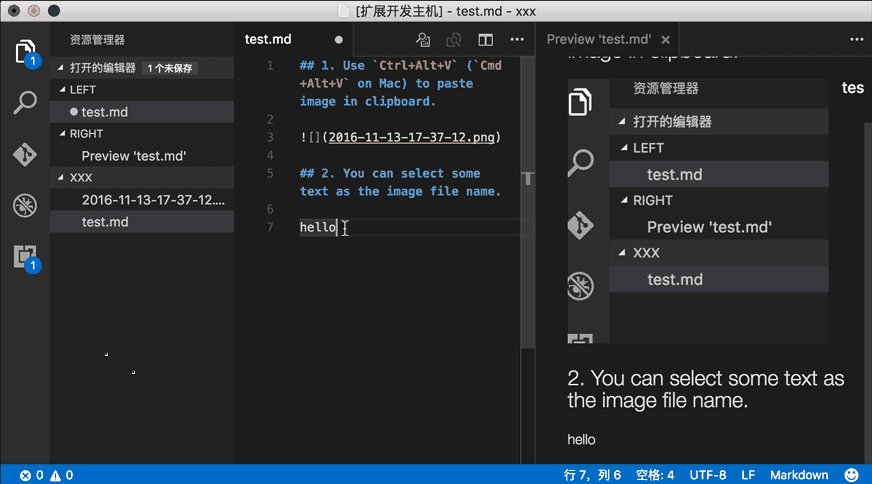
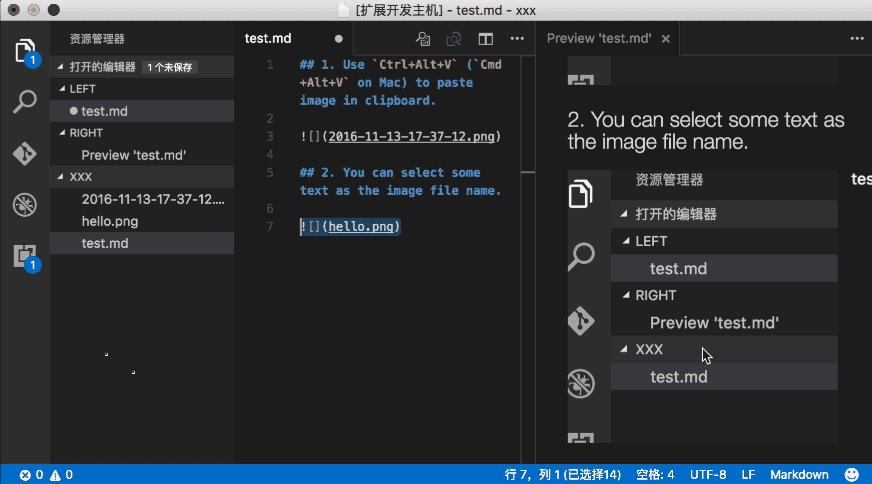
If you selected some text in editor, then extension will use it as the image file name. The selected text can be a sub path like subFolder/subFolder2/nameYouWant.
If not the image will be saved in this format: "Y-MM-DD-HH-mm-ss.png". You can config default image file name by pasteImage.defaultName.
When you editing a markdown, it will pasted as markdown image link format .
When you editing a asciidoc, it will pasted as asciidoc image link format image::imagePath[].
In other file, it just paste the image's path.
Now you can use configuration pasteImage.insertPattern to config the format of file link and the alt text.
If you have some any question or advice, Welcome to issue
- support win (by @kivle)
- support linux
- support use the selected text as the image name
- support config (@ysknkd in #4)
- support config relative/absolute path (@ysknkd in #4)
- support asciidoc
- support use variable ${projectRoot} and ${currentFileDir} in config
- support config basePath
- support config forceUnixStyleSeparator
- support config prefix
- support config suffix
- support use variable ${currentFileName} and ${currentFileNameWithoutExt} in config
- support check if the dest directory is a file
- support select text as a sub path with multi new directory like
a/b/c/d/imageNameor../a/b/c/d/imageName - support config default image name pattern
- support config the text format
- support file path confirm box (by @DonMartin76)
The extension and source are licensed under the MIT license.
If you like this plugin, you can donate to me to support me develop it better, thank you!
PayPal:
支付宝:
微信支付:
Donator list:
- 白色咖啡
- Paul Egbert
- CallOnISS
- 亮亮
- Shahid Iqbal