Browser extension to easily and quickly edit the URL/URI from the current page.
- Get it on Chrome Web Store!
- Get it on Mozilla Firefox Add-ons! - both on desktop and on Android
Features:
- Free and open-source.
- No (extra) permissions required.
- Keyboard shortcuts.
- Intuitive and easy-to-use.
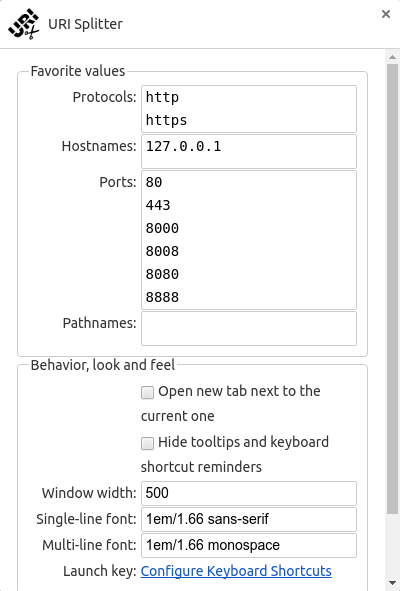
- Customizable fonts.
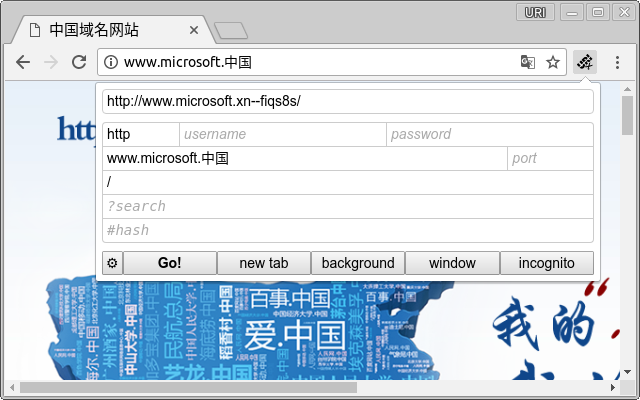
- Internationalized domain name support (thanks to punycode.js library).
- Light and dark color schemes.
- Browser sync (your options are synced across devices).
To activate the extension, just click on ![]() or press
or press Ctrl+Shift+L (or Control+L on Mac). This shortcut has been chosen because it is similar to the browser's shortcut to focus the location bar (Ctrl+L or ⌘L).
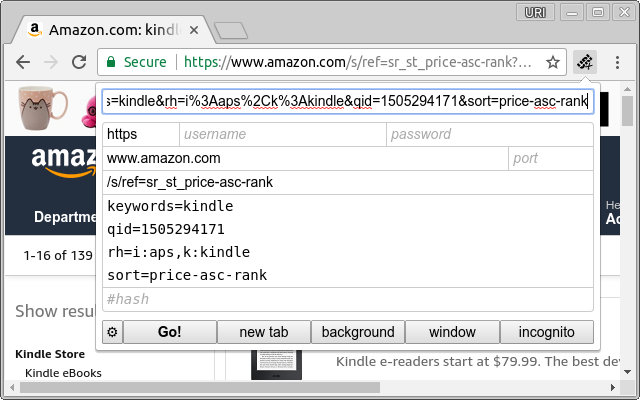
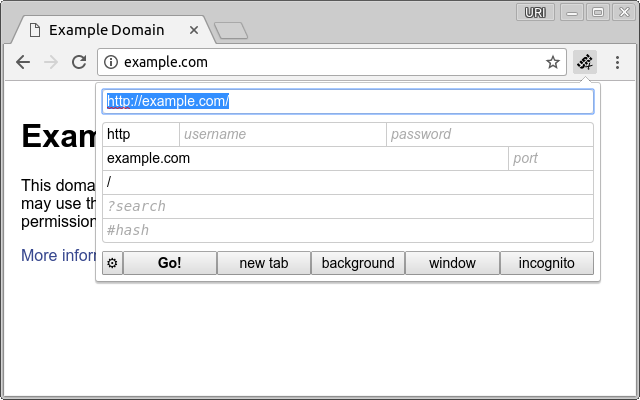
When the extension is activated, it will automatically focus and select the full URL inside the extension window. This means that, right away, the extension can give a feel similar to the browser location bar.
The extension window has two main regions: the full URL and the individual fields. Any changes done to the full URL will automatically reflect into the individual fields; and any changes on each field will automatically update the full URL.
After you have finished editing (or just viewing) the URL, you probably want to open it in the current tab, in a new tab, in a new background tab, in a new window, or in a new incognito window. All of these actions can also be done by keyboard, with shortcuts that mimic the basic browser behavior. The only exception is opening in the same window, which can be activated either by Enter or by Alt+Enter. This was done because Enter inserts a newline in multi-line fields.
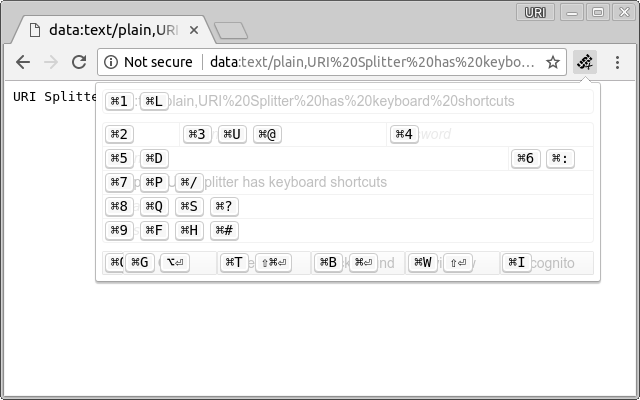
If you forget the keyboard shortcuts, just press Ctrl or Alt or ⌘ and all the available shortcuts will be shown. Also, all single-letter shortcuts can be activated either by Ctrl (or ⌘) or by Alt. This was implemented so that you can focus on using the extension, instead of trying to remember what keyboard modifier you have to use.
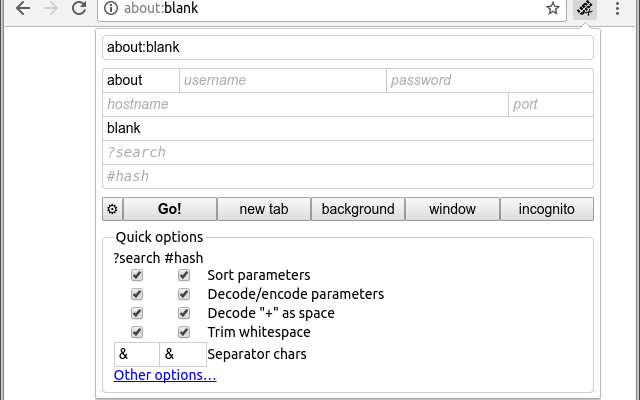
It is possible to tweak the behavior of the multi-line fields by going into the quick options (⚙ button, or Ctrl+O or ⌘O). The default settings should work for most cases, but the options are there in case they don't work for you. You can even set multiple characters as separators (in that case, the first character will be used for joining the lines when building the full URL).
Browser sync is achieved using the browser's own syncing feature. That means the options will be synced across multiple Chrome browsers signed in with the same Google account, and across multiple Firefox browsers signed in with the same Mozilla account. It is not possible to sync across different browser vendors.
This extension is also available for Firefox for Android. However, due to technical reasons, some features are not available:
| Feature | Desktop | Mobile |
|---|---|---|
| Keyboard shortcut to launch the extension | Yes | No |
| Keyboard shortcuts inside the extension | Yes | Yes |
| Native tooltips on mouse-over | Yes | No |
| Opening the extension settings directly from the popup | Yes | No |
| Opening in a new tab at the end of all tabs | Yes | Yes |
| Opening in a new tab next to the current one | Yes | No |
| Opening in a background tab | Yes | No |
| Opening in a new window | Yes | No |
| Opening in a new incognito/private window | Yes | No |
| Browser sync (for syncing the options across devices) | Yes | No |
Sometime around 2012 or 2013, while working for Google, I felt the need for a quick, easy and error-proof way to edit parameters in URLs. Me, my team and other teams were spending too much time trying to find the exact parameter in the location bar (AKA address bar) in order to change its value. It was very annoying and time-consuming, specially when debugging, and even worse if accidentally the same parameter ended up twice in the URL.
Out of this need, I wrote the first version of URI Splitter and released it inside the company. Immediately, all my coworkers started using it.
In 2013, I left the company, and that version of the Chrome extension stayed there. I always wanted to release it to the public, but never got around doing it.
Fast-forward to 2017, I'm still editing URLs and I still can't find a good tool. Yet again, I see my coworkers going through similar trouble. That's when MarkVozzo contacted me because he liked that extension so much that he wanted to use it outside Google. (And he's not even a developer! Heck, I also want to use it again!) This request prompted me to rebuild the extension from scratch, and this repository right here is the result.
The code in this repository is a complete recreation of the Chrome extension I had built while working for Google. The code here was written from scratch, and now has more features than the older extension (which was — and still is — only available for Google employees).
URI is a more generic term than URL. In practice, for the purposes of this project, they mean the same.
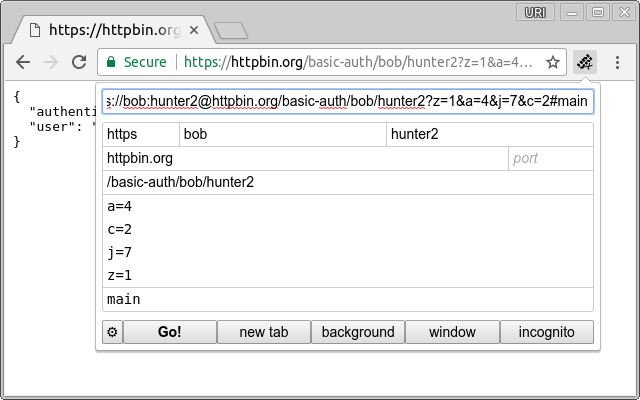
The username and password fields in this extension are part of the URI syntax. They can be used for basic HTTP authentication. Most people will never use this, but sometimes developers need it for specific requests. If you are not sure you need it, then you don't need it, and you can ignore those fields.
It is worth noting that Chrome 59 dropped support for credentials in subrequests. So, if you use username/password in the URL, pay attention to the browser's developer console, because all subrequests (such as CSS, JavaScript or images) might be blocked.
None.
Yes. I wrote that one too. Read more about it in History.
Yes, I know. But newer versions dropped support for running it inside Browser.
You use the same syntax as CSS font property.
Just delete whatever you wrote in there, and that option will be reset to the default. Then just close and reopen the options screen to see the default font in there.
Because Chrome refuses to use Command+Shift+L as the shortcut. (Why? I don't know!) Thus, I've changed it to Control+L (AKA MacCtrl+L) instead.
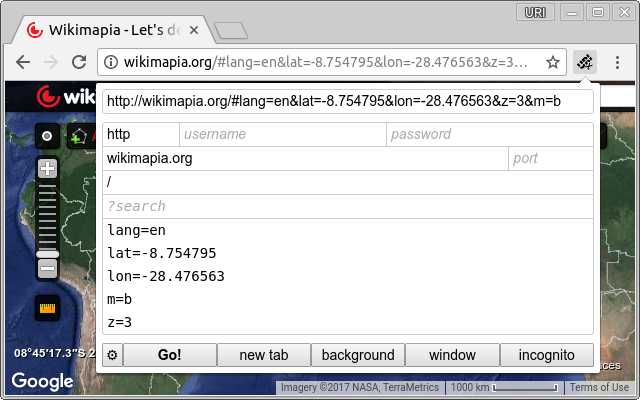
So that you don't have to think. For instance, the part after ? is sometimes called query string, other times search string, but both names mean the same concept. So both Q and S were chosen as shortcuts. Since it is also prefixed by ?, that character also works as a shortcut. If you prefer thinking spatially, each field also has a numeric shortcut. Thus, whatever shortcut comes first to your mind, you can use.
Mathias Bynens for writing punycode.js.
MarkVozzo for contacting me, giving me one more reason to release this extension to the world.
My wife for re-creating the logo of this extension. And for all support she gives me!
- Publication-related
- Publish to Edge
- Publish to Opera
- Test/publish somewhere else? Maybe Safari?
- Create new screenshots, both Firefox and Chrome, light and dark, desktop and mobile
- Add a context menu item to open link in the extension pop-up
- Redesign the icon to be more readable