Extend the Angular CLI's default build behavior without ejecting:
- 📄 Extend the default behavior by providing a partial config that just contains your additional settings
- 📄 Alternative: Extend the default behavior by providing a custom function
- 📦 Optional: Build a single bundle (e. g. for Angular Elements)
- ☑️ Inherits from the default builder, hence you have the same options
- 🍰 Simple to use
⏏️ No eject needed
Big thanks to Rob Wormald and David Herges!
This package has been created and tested with Angular CLI 6.x. and CLI 7.0.x. If the CLI's underlying API changes in future, I'll provide an respective update for this version too until the CLI has build-in features for the covered use cases.
- The switch
single-bundlenow defaults tofalseto align with the CLI's default behavior.
https://github.com/manfredsteyer/ngx-build-plus
This shows a minimal example for getting started. It uses a minimal partial webpack configuration that is merged into the CLI's one. Representative for all possible custom webpack configurations, the used one just leverages the DefinePlugin to create a global VERSION constant during the build.
Please find the example shown here in the sample application in the folder projects/getting-started.
-
Create a new Angular project with the CLI
-
Add ngx-build-plus:
ng add ngx-build-plusNote: If you want to add it to specific sub project in your
projectsfolder, use the--projectswitch to point to it:ng add ngx-build-plus --project getting-startedRemark: This step installs the package via npm and updates your angular.json so that your project uses custom builders for
ng serveandng build. -
Add a file
webpack.partial.jsto the root of your (sub-)project:const webpack = require('webpack'); module.exports = { plugins: [ new webpack.DefinePlugin({ "VERSION": JSON.stringify("4711") }) ] }
-
Use the global variable VERSION in your
app.component.ts:import { Component } from '@angular/core'; declare const VERSION: string; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Version: ' + VERSION; }
-
Start your application with the
--extra-webpack-configswitch pointing to your partial webpack config:ng serve --extra-webpack-config webpack.partial.js -oIf your project is a CLI based sub project, use the
--projectswitch too:ng serve --project getting-started -o --extra-webpack-config webpack.partial.jsHint: Consider creating a npm script for this command.
-
Make sure that the VERSION provided by your webpack config is displayed.
Plugins allow you to provide some custom code that modifies your webpack configuration. In addition to that, they also provide a pre- and a post-hook for tasks that need to take happen before and after bundling. This is an example for an plugin:
export default {
pre() {
console.debug('pre');
},
config(cfg) {
console.debug('config');
return cfg;
},
post() {
console.debug('post');
}
}As this plugin is written with TypeScript you need to compile it.
The config method works like a configHook (see above).
To use a plugin, point to it's JavaScript representation (not the TypeScript file) using the --plugin switch:
ng build --plugin ~dist\out-tsc\hook\plugin
The prefix ~ points to the current directory. Without this prefix, ngx-build-plus assumes that the plugin is an installed node_module.
You can also use plugins to implement different merging strategies. The following plugin demonstrates this:
var merge = require('webpack-merge');
var webpack = require('webpack');
exports.default = {
config: function(cfg) {
const strategy = merge.strategy({
'plugins': 'prepend'
});
return strategy (cfg, {
plugins: [
new webpack.DefinePlugin({
"VERSION": JSON.stringify("4711")
})
]
});
}
}To execute this, use the following command:
ng build --plugin ~my-plugin.js
One more time, the ~ tells ngx-build-plus that the plugin is not an installed node_module but a local file.
This shows another example for using ngx-build-plus. It uses a custom webpack configuration to define some dependencies of an Angular Element as external which can be loaded separately into the browser and shared among several bundles.
If you are not interested into this very use case, skip this section.
The result of this description can be found in the repository's sample directory.
-
Create a new Angular CLI based project and install
@angular/elementsas well as@webcomponents/custom-elementswhich provides needed polyfills:ng add @angular/elements npm install @webcomponents/custom-elements --save -
Expose a component as an Custom Element:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule, Injector } from '@angular/core'; import { createCustomElement } from '@angular/elements'; import { AppComponent } from './app.component'; @NgModule({ imports: [ BrowserModule ], declarations: [ AppComponent ], providers: [], bootstrap: [], entryComponents:[AppComponent] }) export class AppModule { constructor(private injector: Injector) { } ngDoBootstrap() { const elm = createCustomElement(AppComponent, { injector: this.injector }); customElements.define('custom-element', elm); } }
-
Install
ngx-build-plus:When using Angular >= 7 and CLI >= 7, you can simply use
ng addfor installingngx-build-plus:ng add ngx-build-plusIf you are using a monorepo, mention the project you want to install ngx-build-plus for:
ng add ngx-build-plus --project myProject -
Alternative: If, and only if, this does not work for you, e. g. because you use an earlier Angular version, you can install the library manually:
npm install ngx-build-plus --save-devAfter this, update your angular.json:
[...] "architect": { "build": { "builder": "ngx-build-plus:build", [...] } } [...]
-
Create a file
webpack.extra.jswith a partial webpack config that tells webpack to exclude packages like@angular/core:module.exports = { "externals": { "rxjs": "rxjs", "@angular/core": "ng.core", "@angular/common": "ng.common", "@angular/platform-browser": "ng.platformBrowser", "@angular/elements": "ng.elements" } }
-
Build your application:
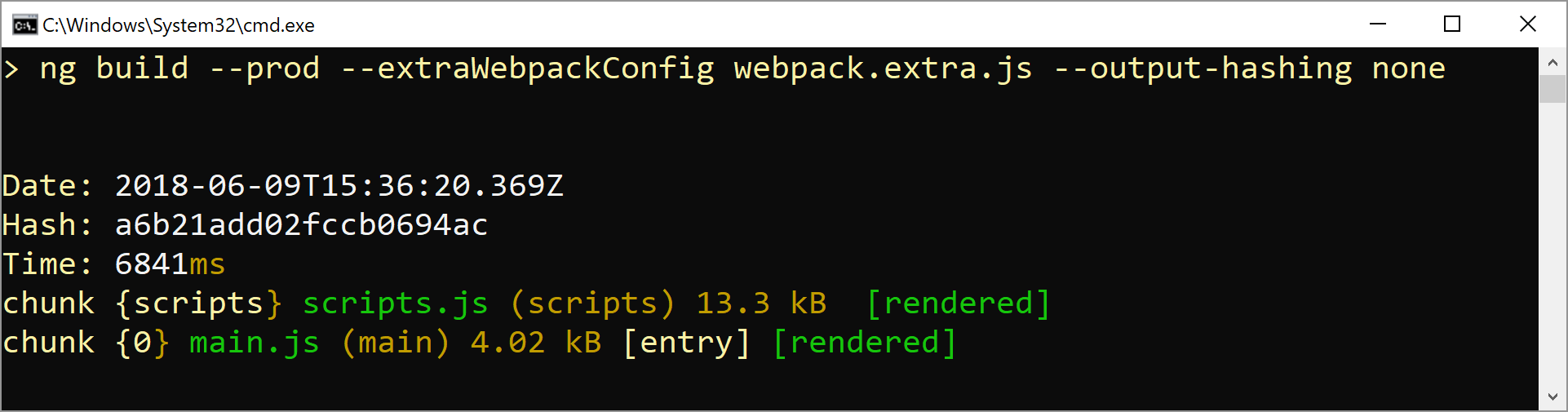
ng build --prod --extraWebpackConfig webpack.extra.js --output-hashing none --single-bundle true -
You will see that just one bundle (besides the
script.jsthat could also be shared) is built. The size of themain.jstells you, that the mentioned packages have been excluded. -
Copy the bundle into a project that references the UMD versions of all external libraries and your
main.ts. You can find such a project with all the necessary script files in thedeployfolder of the sample.<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>ElementsLoading</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <!-- Consider putting the following UMD (!) bundles --> <!-- into a big one --> <!-- core-js for legacy browsers --> <script src="./assets/core-js/core.js"></script> <!-- Zone.js --> <!-- Consider excluding zone.js when creating custom Elements by using the noop zone. --> <script src="./assets/zone.js/zone.js"></script> <!-- Polyfills for Browsers supporting Custom Elements. Needed b/c we downlevel to ES5. See: @webcomponents/custom-elements --> <script src="./assets/custom-elements/src/native-shim.js"></script> <!-- Polyfills for Browsers not supporting Custom Elements. See: @webcomponents/custom-elements --> <script src="./assets/custom-elements/custom-elements.min.js"></script> <!-- Rx --> <script src="./assets/rxjs/rxjs.umd.js"></script> <!-- Angular Packages --> <script src="./assets/core/bundles/core.umd.js"></script> <script src="./assets/common/bundles/common.umd.js"></script> <script src="./assets/platform-browser/bundles/platform-browser.umd.js"></script> <script src="./assets/elements/bundles/elements.umd.js"></script> <!-- Calling Custom Element --> <custom-element></custom-element> </body> </html>
-
Test your solution.
Hint: For production, consider using the minified versions of those bundles. They can be found in the node_modules folder after npm installing them.
Hint: The sample project contains a node script copy-bundles.js that copies the needed UMD bundles from the node_modules folder into the assets folder.