A tool to help generate code for workshop repositories
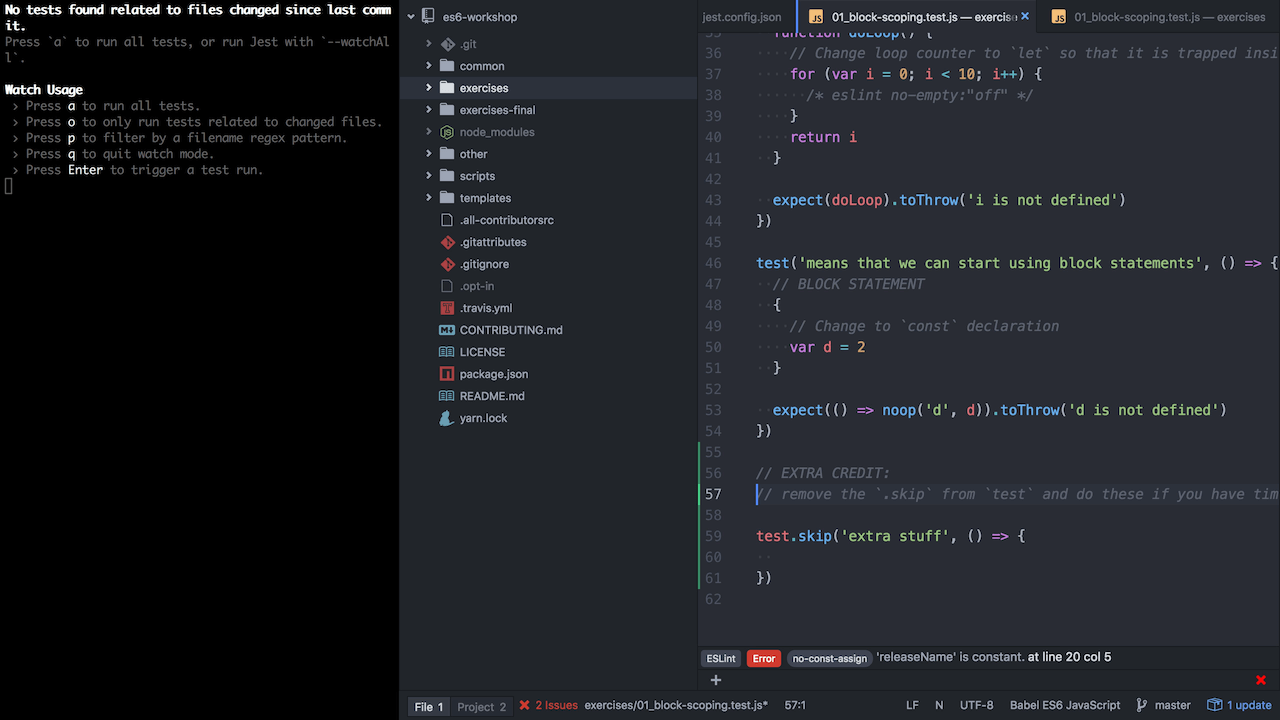
Managing workshop repositories. A great way to do a workshop repo is to have exercises and
exercises-final directories. The problem is keeping these two directories in sync.
This allows you to create a template for both of these in a templates directory. Based on special
text in these files, you can specify what parts of the file you want in exercises and
exercises-final. This allows you to co-locate what you're going to be showing workshop attendees
and what the final answer should be.
This module is distributed via npm which is bundled with node and should
be installed as one of your project's devDependencies:
npm install --save-dev split-guide
I recorded a video to teach people how to use split-guide and contribute to one of my workshops:
This module is a CLI. The best place for it is in your npm scripts
(or package-scripts.js):
{
"scripts": {
"generate": "split-guide generate"
}
}This will take all the templates you have in templates and create corresponding files in new
exercises and exercises-final directories.
This is currently the only available command. Below is a list of the available options (which are parsed with the amazing yargs):
Defaults to ./templates. This is where split-guide will look for your template files
Whatever you provide will be be resolved as relative to where you're executing the command (process.cwd) (if you're
using npm scripts, that will be where the package.json file is located).
split-guide will use this to generate a glob that looks like this: ${templatesDir}/**/*. If you wish to ignore
certain files, you can use the ignore option.
Defaults to ./exercises. This is where split-guide will put your exercises files
Whatever you provide will be be resolved as relative to where you're executing the command (process.cwd) (if you're
using npm scripts, that will be where the package.json file is located).
Defaults to ./exercises-final. This is where split-guide will put your exercises-final files
Whatever you provide will be be resolved as relative to where you're executing the command (process.cwd) (if you're
using npm scripts, that will be where the package.json file is located).
Defaults to false. This will tell split-guide to not remove the exercises and exercises-final directories. This
is useful if you're manually putting files into those directories and don't want to have to do that every time you run
split-guide. Normally you probably shouldn't be using this.
Defaults to undefined. Can accept multiple values. This will be passed along to glob when split-guide identifies
the template files. See the glob docs. Note that you may want to pass this
argument in quotes as glob patterns can cause issues in the command line:
split-guide generate --ignore "**/*.ignored.js" "**/build/**/*"
By default, split-guide will log out how many and which files were saved. Add this to prevent that.
This will do the same as --silent-success but will also silence any errors. It's not recommended to use this option.
There are three directives you can use in your files. Each of these is used with a START and END.
Anything in this directive will not appear in the final output of either exercises or
exercises-final. This is useful to keep notes to yourself about why your template looks a certain
way.
Anything in this directive will only appear in the exercises. This is a good place to add
comments for what the workshoppers should be working on in this part of the code.
Anything in this directive will only appear in the exercises-final. This is a good place to put what the
end result of your workshop should look like.
Templates can be in any text file format (.js, .md, .txt, etc...). Here's an example of a .js
template that uses all of the directives:
templates/exercise-01/foo.js
// COMMENT_START
// this is the top of the file, and it has comments
// COMMENT_END
module.exports = function sum(a, b) {
// FINAL_START you can put comments on the same line too
return a + b
// FINAL_END
// WORKSHOP_START
// return the sum of a and b
// WORKSHOP_END and on the end line and stuff too
}Given this input, the output would be:
exercises/exercise-01/foo.js
module.exports = function sum(a, b) {
// return the sum of a and b
}exercises-final/exercise-01/foo.js
module.exports = function sum(a, b) {
return a + b
}How do I make it so a file only appears in one of the output directories?
If the resulting string is empty, then no file will be written. For example, this file would only appear in exercises-final:
// FINAL_START
This will only go into the final directory
// COMMENT_START
this is a comment that wont even appear in the final directory
// COMMENT_END
because the result is an empty string for the exercises directory
// FINAL_ENDI've done quite a few workshops that follow similar patterns to this one. I was on an airplane when I wrote most of this code and I had a blast. So it was inspiring to me :)
I am unaware of other solutions. Feel free to submit a PR if you know of similar solutions.
- split-guide-atom (Atom plugin): Helps creating workshops by typing the directives for you when you issue the corresponding command
Thanks goes to these people (emoji key):
Kent C. Dodds 💻 📖 🚇 |
Jack Franklin 📖 |
Janis Krasemann 📖 🔧 |
Ray Gesualdo 💻 |
|---|
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT