![]() Github의 마크다운(.md파일) 문법 공부용 프로젝트
Github의 마크다운(.md파일) 문법 공부용 프로젝트
공식 가이드를 모태로 삼고 진행합니다
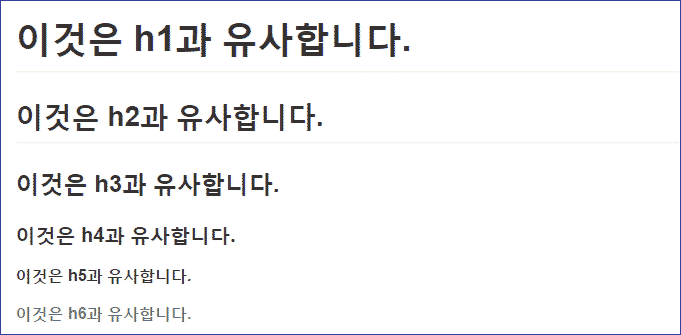
Html의 h1~h6와 유사한 문서의 제목등을 강조할 때는 # ~ ###### 처럼 맨앞에 #의 갯수로 조절합니다.
# 이것은 h1과 유사합니다.
## 이것은 h2과 유사합니다.
### 이것은 h3과 유사합니다.
#### 이것은 h4과 유사합니다.
##### 이것은 h5과 유사합니다.
###### 이것은 h6과 유사합니다.
문장의 중간에 강조하는 방법이 두가지가 있는데 두껍게(Bold) 하는 방법과 *기울리기(italic)*의 방법이 있습니다.
별표 한개로 강조할 문자를 감싸면 *기울림꼴*이 됩니다.
언더바 한개를 사용해도 _기울림꼴_로 만들 수 있습니다.
별표 두개로 강조할 문자를 감싸면 **두껍게** 됩니다.
언더바 한개를 사용해도 __두껍게__ 만들 수 있습니다.
_그리고 **이 두가지를** 섞어서 _ 사용할 수 있습니다.
별표 한개로 강조할 문자를 감싸면 기울림꼴이 됩니다. 언더바 한개를 사용해도 _기울림꼴_로 만들 수 있습니다. 별표 두개로 강조할 문자를 감싸면 두껍게 됩니다. 언더바 한개를 사용해도 두껍게 만들 수 있습니다. *그리고 이 두가지를 섞어서 사용할 수도 있습니다.
문장 중간에 취소선을 넣을 수 있습니다.
물결 두개로 취소할 문자들을 감싸면 ~~취소선~~이 생깁니다.
물결 두개로 취소할 문자들을 감싸면 취소선이 생깁니다.
문서 중간에 http://~의 링크를 파악하면 자동으로 걸리기는 하지만 텍스트로 변환하여 걸수도 있습니다.
[여기를 클릭](http://sbsoft.kr)하면 제 홈페이지로 이동하지요 :)
여기를 클릭하면 제 홈페이지로 이동하지요 :)
다른 문구나 외부를 참고할떄 사용하라는 목적으로 만든 인용구를 사용할 수 있습니다. 인용구로 적은 부분은 왼쪽에 라인이 생기며 글자색이 회색으로 변경됩니다.
> 여기에 인용된 문구를 적습니다
여기에 인용된 문구를 적습니다
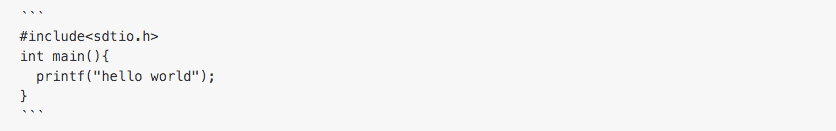
프로그램 소스 코드를 입력하다보면 다양한 기호 때문에 원치않는 내용이 출력 될수 있습니다.
이 방법을 사용하면 입력된 문자열 그대로를 사용합니다.
단, 작은 따옴표 기호가 아님에 주의하세요. 숫자 1키 옆에 있는 기호입니다.
#include<stdio.h>
int main(){
printf("hello world");
}
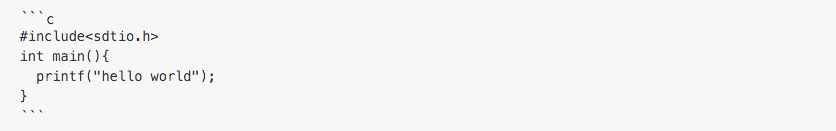
프로그래밍 언어별 Syntax를 강조해 주는 기능도 있습니다. 첫번쨰 라인 기호 바로 뒤에 강조할 프로그래밍 언어를 적어 줍니다.
#include<stdio.h>
int main(){
printf("hello world");
}- https://github.com/github/linguist/blob/master/lib/linguist/languages.yml
- https://github.com/github/linguist/tree/master/samples
위와 같은 코드 블럭을 중간 중간에도 사용합니다.
깃허브를 보시면 Ctrl+A와 같이 단축키에도 많이 쓰입니다.
문구 중간에도 사용이 `이렇게 하면` 가능합니다.
문구 중간에도 사용이 이렇게 하면 가능합니다.
크게 순서가 있는 목록과 없는 목록으로 나뉩니다.
1. 이것은
2. 순서가
3. 있는
4. 목록입니다
- 이것은
- 순서가
- 없는
- 목록입니다
1. 이것은
2. 두개의
- 목록을
- 섞어서
- 사용할 수
3. 있음을
4. 보여줍니다
- 이것은
- 순서가
- 있는
- 목록입니다
- 이것은
- 순서가
- 없는
- 목록입니다
- 이것은
- 두개의
- 목록을
- 섞어서
- 사용할 수
- 있음을
- 보여줍니다
깃허브에서는 조금더 독특한 형태의 체크박스 형식의 리스트도 만들수 있습니다
- [ ] 아이폰
- [x] 안드로이드
- [x] 블랙베리
- [ ] 윈도우폰
- 아이폰
- 안드로이드
- 블랙베리
- 윈도우폰
조금더 복잡한 테이블의 형태도 작성이 가능합니다!
Header1 | Header2 | Header3
------- | ------- | -------
C1-1 | C1-2 | C1-3
C2-1 | C2-2 | C2-3
C3-1 | C3-2 | C3-3
| Header1 | Header2 | Header3 |
|---|---|---|
| C1-1 | C1-2 | C1-3 |
| C2-1 | C2-2 | C2-3 |
| C3-1 | C3-2 | C3-3 |
외부 이미지를 표시하고 싶을 경우 링크와 비슷한 문법에 !를 사용하여 이미지를 표시 할 수 있습니다.

개인적인 이미지 이외에 미리 준비된 이모티콘을 사용할 수도 있습니다. 콜론으로 준비된 이모티콘의 별칭을 묶어서 입력하면 가증합니다.
나는 :kr:에서 :octocat:를 사용하는 :alien:입니다
나는 🇰🇷에서 ![]() 를 사용하는 👽입니다
를 사용하는 👽입니다