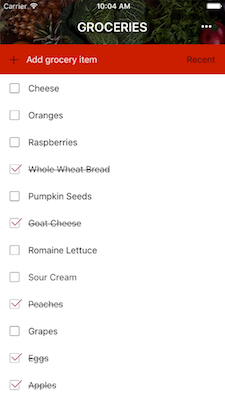
Groceries is a NativeScript-built iOS and Android app for managing grocery lists. You can learn how to build a version of this app from scratch using either our JavaScript getting started guide, or our TypeScript and Angular 2 getting started guide.
This repository contains a number of branches:
- The master branch shows how to build a robust, real-world app using NativeScript. The branch is built with TypeScript and Angular 2.
- The javascript branch contains the same real-world implementation, but is built with JavaScript.
- The angular-start branch contains the starting point for the NativeScript “TypeScript and Angular” getting started guide.
- The angular-end branch contains the finished code for the TypeScript and Angular getting started guide.
- The start branch contains the starting point for the NativeScript “JavaScript” getting started guide.
- The end branch contains the finished code for the JavaScript getting started guide. Refer to it at any point while you’re completing the guide.
- The web branch contains a web version of Groceries that shares code with the NativeScript-built native app. The app is built with the Angular 2 CLI.
- The gh-pages branch contains the GitHub Pages hosted version of the web branch. You can view the web app live at https://nativescript.github.io/sample-Groceries.
- The firebase branch contains a version of Groceries that uses Firebase as its data store.
This app is built with the NativeScript CLI. Once you have the CLI installed, start by cloning the repo:
$ git clone https://github.com/NativeScript/sample-Groceries.git
$ cd sample-Groceries
Next, install the app's iOS and Android runtimes, as well as the app's npm dependencies:
$ tns install
From there you can use the run command to run Groceries on iOS:
$ tns run ios --emulator
And the same command to run Groceries on Android:
$ tns run android --emulator
Finally, use the livesync command to push out changes to your app without having to go through the full build cycle:
$ tns livesync ios --emulator --watch
$ tns livesync android --emulator --watch
Groceries uses tslint + codelyzer rules to ensure the code follows the angular style guide.
You can run the linter with the tslint npm script:
$ npm run tslint
Groceries uses NativeScript’s integrated unit test runner with Jasmine. To run the tests for yourself use the tns test command:
$ tns test ios --emulator
$ tns test android --emulator
For more information on unit testing NativeScript apps, refer to the NativeScript docs on the topic.
Groceries uses Travis CI to verify all tests pass on each commit. Refer to the .travis.yml configuration file for details.
If you’d like to try developing Groceries without going through the full setup, you may be interested in loading the app in the Telerik Platform:
The following is a list of all the people that have helped build Groceries. Thanks for your contributions!