![] (http://i.imgur.com/Hqwsxmq.png)
After downloading this example please follow these steps.
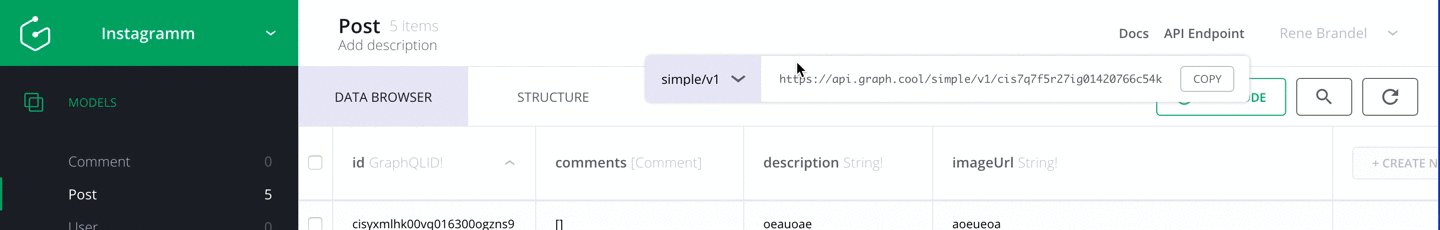
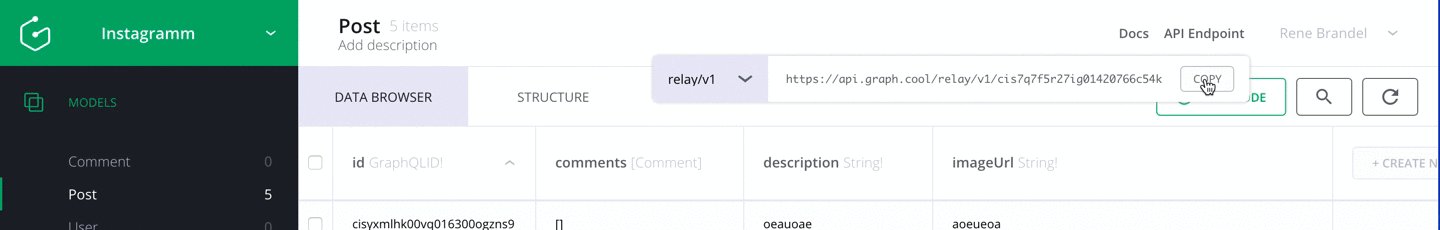
To run this example, please create a graph.cool account and copy your endpoint. This shouldn't take longer than a minute. We promise!
Open src/app.js and paste your endpoint to the following line:
Relay.injectNetworkLayer(
new Relay.DefaultNetworkLayer('https://api.graph.cool/relay/v1/__PROJECT_ID__')
);Set the GRAPHQL_ENDPOINT variable by passing it to your npm script.
GRAPHQL_ENDPOINT=https://api.graph.cool/relay/v1/__PROJECT_ID__ npm startThis step is needed in order to support Relay. More info can be found here: babel-plugin-react-relay.
You're done configuring the example application. Please run the following command and open localhost:3000 in your browser. Have fun exploring! 🎉
npm install
GRAPHQL_ENDPOINT=https://api.graph.cool/relay/v1/__PROJECT_ID__ npm startnpm install -g netlify-cli
netlify deployor click the deploy button to see it live.
Join our Slack community if you run into issues or have questions. We love talking to you!