This extension adds support for using Deno with Visual Studio Code, powered by the Deno language server.
⚠️ Important: You need to have a version of Deno CLI installed (v1.13.0 or later). The extension requires the executable and by default will use the environment path. You can explicitly set the path to the executable in Visual Studio Code Settings fordeno.path.Check here for instructions on how to install the Deno CLI.
- Type checking for JavaScript and TypeScript, including quick fixes, hover cards, intellisense, and more.
- Integrates with the version of the Deno CLI you have installed, ensuring there is alignment between your editor and the Deno CLI.
- Resolution of modules in line with Deno CLI's module resolution strategy allows caching of remote modules in Deno CLI's cache.
- Integration to Deno CLI's linting functionality, including inline diagnostics and hover cards.
- Integration to Deno CLI's formatting functionality.
- Allow specifying of import maps and TypeScript configuration files that are used with the Deno CLI.
- Auto completion for imports.
- Workspace folder configuration.
- Testing Code Lens.
- Provides Tasks for the Deno CLI.
- Install the Deno CLI.
- Install this extension.
- Ensure
denois available in the environment path, or set its path via thedeno.pathsetting in VSCode. - Open the VS Code command palette with
Ctrl+Shift+P, and run the Deno: Enable command.
We recognize that not every TypeScript/JavaScript project that you might work on
in VSCode uses Deno — therefore, by default, this extension will only apply the
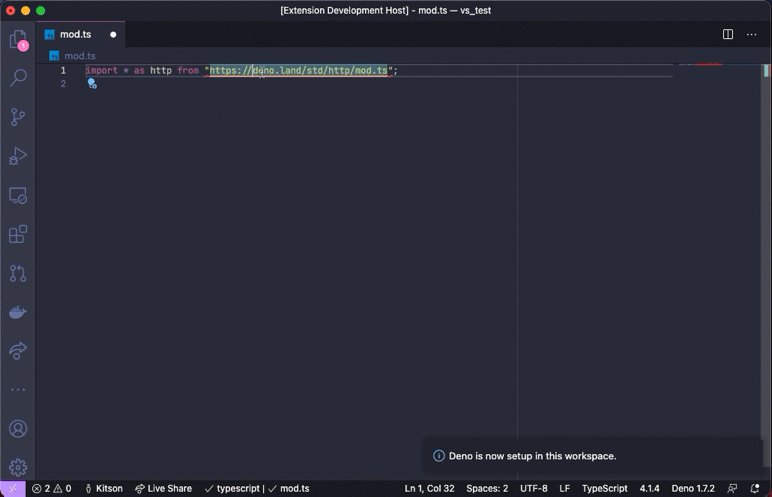
Deno language server when the setting deno.enable is set to true. This can
be done via editing the settings or using the command Deno: Initialize
Workspace Configuration.
While you can enable Deno globally, you probably only want to do that if every JavaScript/TypeScript workspace you work on in VSCode is a Deno based one.
The extension provides several commands:
-
Deno: Cache - instructs Deno to fetch and cache all the dependencies of the current file open in the editor. This is similar to doing
deno cacheon the command line. Deno will not automatically fetch and cache remote dependencies.ℹ️ If there are missing dependencies in a module, the extension will provide a quick fix to fetch and cache those dependencies, which invokes this command for you.
-
Deno: Enable - will enable Deno on the current workspace. Alternatively you can create a
deno.jsonordeno.jsoncfile at the root of your workspace. -
Deno: Language Server Status - displays a page of information about the status of the Deno Language Server. Useful when submitting a bug about the extension or the language server.
-
Deno: Reload Import Registries Cache - reload any cached responses from the configured import registries.
-
Deno: Welcome - displays the information document that appears when the extension is first installed.
The extension provides formatting capabilities for JavaScript, TypeScript, JSX, TSX, JSON and markdown documents. When choosing to format a document or setting up a default formatter for these type of files, the extension should be listed as an option.
When configuring a formatter, you use the extension name, which in the case of
this extension is denoland.vscode-deno. For example, to configure Deno to
format your TypeScript files automatically on saving, you might set your
settings.json in the workspace like this:
{
"deno.enable": true,
"deno.lint": true,
"editor.formatOnSave": true,
"[typescript]": { "editor.defaultFormatter": "denoland.vscode-deno" }
}Or if you wanted to have Deno be your default formatter overall:
{
"deno.enable": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "denoland.vscode-deno"
}Troubleshoot: If you choose this option, ensure your user settings don't have any language-specific settings set for this. VSCode will add this automatically in some cases:
// User `settings.json`:
{
// Remove this:
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
}
}The formatter will respect the settings in your Deno configuration file, which
can be explicitly set via deno.config or automatically detected in the
workspace. You can find more information about formatter settings at
Deno Tools - Formatter.
ℹ️ It does not currently provide format-on-paste or format-on-type capabilities.
You can control the settings for this extension through your VS Code settings
page. You can open the settings page using the Ctrl+, keyboard shortcut. The
extension has the following configuration options:
deno.enable: Controls if the Deno Language Server is enabled. When enabled, the extension will disable the built-in VSCode JavaScript and TypeScript language services, and will use the Deno Language Server (deno lsp) instead. boolean, defaultfalsedeno.disablePaths: Controls if the Deno Language Server is disabled for specific paths of the workspace folder. Defaults to an empty list.deno.enablePaths: Controls if the Deno Language Server is enabled for only specific paths of the workspace folder.deno.path: A path to thedenoexecutable. If unset, the extension will use the environment path to resolve thedenoexecutable. If set, the extension will use the supplied path. The path should include the executable name (e.g./usr/bin/deno,C:\Program Files\deno\deno.exe).deno.cache: Controls the location of the cache (DENO_DIR) for the Deno language server. This is similar to setting theDENO_DIRenvironment variable on the command line.deno.cacheOnSave: Controls if the extension should cache the active document's dependencies on save.deno.codeLens.implementations: Enables or disables the display of code lens information for implementations for items in the code. boolean, defaultfalsedeno.codeLens.references: Enables or disables the display of code lens information for references of items in the code. boolean, defaultfalsedeno.codeLens.referencesAllFunctions: Enables or disables the display of code lens information for all functions in the code. Requiresdeno.codeLens.referencesto be enabled as well. boolean, defaultfalsedeno.codeLens.test: Enables or disables the display of test code lens on Deno tests. boolean, defaultfalse. This feature is deprecated, seedeno.testingbelowdeno.codeLens.testArgs: Provides additional arguments that should be set when invoking the Deno CLI test from a code lens. array of strings, default[ "--allow-all" ].deno.config: The file path to a configuration file. This is the equivalent to using--configon the command line. The path can be either be relative to the workspace, or an absolute path. It is recommended you name this file eitherdeno.jsonordeno.jsonc. string, defaultnull, examples:./deno.jsonc,/path/to/deno.jsonc,C:\path\to\deno.jsoncdeno.documentPreloadLimit: Maximum number of file system entries to traverse when finding scripts to preload into TypeScript on startup. Set this to0to disable document preloading.deno.importMap: The file path to an import map. This is the equivalent to using--import-mapon the command line. Import maps provide a way to "relocate" modules based on their specifiers. The path can either be relative to the workspace, or an absolute path. string, defaultnull, examples:./import_map.json,/path/to/import_map.json,C:\path\to\import_map.jsondeno.inlayHints.enumMemberValues.enabled- Enable/disable inlay hints for enum values.deno.inlayHints.functionLikeReturnTypes.enabled- Enable/disable inlay hints for implicit function return types.deno.inlayHints.parameterNames.enabled- Enable/disable inlay hints for parameter names. Values can be"none","literals","all".deno.inlayHints.parameterNames.suppressWhenArgumentMatchesName- Do not display an inlay hint when the argument name matches the parameter.deno.inlayHints.parameterTypes.enabled- Enable/disable inlay hints for implicit parameter types.deno.inlayHints.propertyDeclarationTypes.enabled- Enable/disable inlay hints for implicit property declarations.deno.inlayHints.variableTypes.enabled- Enable/disable inlay hints for implicit variable types.deno.inlayHints.variableTypes.suppressWhenTypeMatchesName- Suppress type hints where the variable name matches the implicit type.deno.internalDebug: If enabled the Deno Language Server will log additional internal diagnostic information.deno.internalInspect: Enables the inspector server for the JS runtime used by the Deno Language Server to host its TS server.deno.lint: Controls if linting information will be provided by the Deno Language Server. boolean, defaulttruedeno.maxTsServerMemory: Maximum amount of memory the TypeScript isolate can use. Defaults to 3072 (3GB).deno.suggest.imports.hosts: A map of domain hosts (origins) that are used for suggesting import auto completions. (See: ImportCompletions for more information.)deno.testing.args: Arguments to use when running tests via the Test Explorer. Defaults to[ \"--allow-all\" ].deno.unstable: Controls if code will be executed with Deno's unstable APIs. Affects execution which is triggered through the extension, such as test code lenses. This is the equivalent to using--unstableon the command line. boolean, defaultfalse
To see which versions of this extension can be used with each version of the Deno CLI, consult the following table.
| Deno CLI | vscode-deno |
|---|---|
| 1.40.0 onwards | 3.40.0 onwards |
| 1.37.2 - 1.39.4 | 3.34.0 - 3.39.0 |
| 1.37.1 | 3.32.0 - 3.33.3 |
| 1.37.0 | 3.28.0 - 3.31.0 |
| ? - 1.36.4 | 3.27.0 |
Version ranges are inclusive. Incompatibilites prior to 3.27.0 were not tracked.
Learn how to setup & contribute to this project
This project was inspired by justjavac/vscode-deno and axetroy/vscode-deno. Thanks for their contributions.
The MIT License