@deptno/color
color schema
install
npm install @deptno/colorusage
ensure you already have webpack css-loader config
/* _app.tsx */
import '@deptno/color/style.css'/* ColorComponent */
export const ColorComponent = _ => <div className="d-bg-yellow d-yellow">done!</div>color palette
color class names
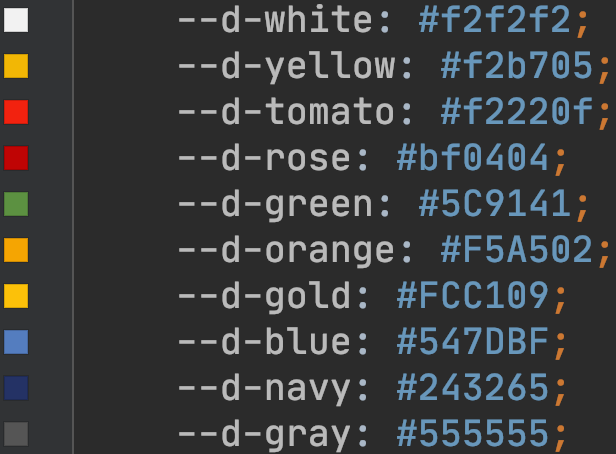
color
.d-white
.d-yellow
.d-tomato
.d-rose
.d-green
.d-orange
.d-gold
.d-blue
.d-navy
.d-gray
background-color
.d-bg-white
.d-bg-yellow
.d-bg-tomato
.d-bg-rose
.d-bg-green
.d-bg-orange
.d-bg-gold
.d-bg-blue
.d-bg-navy
.d-bg-gray
named color pair sets(background-color/color)
.schema-border
.schema-create
.schema-update
.schema-cancel
.schema-delete
.schema-connect
.schema-search
.schema-reset
.schema-action
.schema-move
.schema-external
.schema-expandable1
.schema-expandable2
.schema-disabled
typescriptlang.org color
import '@deptno/color/typescriptlang.css'.bg-ts-blue-a
.bg-ts-blue-b
.bg-ts-blue-c
.ts-blue-a
.ts-blue-b
.ts-blue-c
.b--ts-blue-a
.b--ts-blue-b
.b--ts-blue-c
.hover-bg-ts-blue-a:focus,.hover-bg-ts-blue-a:hover
.hover-bg-ts-blue-b:focus,.hover-bg-ts-blue-b:hover
.hover-bg-ts-blue-c:focus,.hover-bg-ts-blue-c:hover
.hover-ts-blue-a:focus,.hover-ts-blue-a:hover
.hover-ts-blue-b:focus,.hover-ts-blue-b:hover
.hover-ts-blue-c:focus,.hover-ts-blue-c:hover
contributors
@deptno, @sohee-lee7, @hhaze
changelog
- 1.1.0 - typescriptlang.org
- 1.1.2 - hover,focus
license
MIT