Powerful platforms like Elasticsearch & Next.js make it possible for museums to easily build performant, responsive and accessible faceted searches for their online collections.
Based on shadcn/next-template, which is an implementation of Radix UI with Tailwind CSS.
This project has been deployed on Vercel at https://musefully.org
- Full-text search, including accession number
- API Endpoints for search & document retrieval
- Searchable filters
- Linked object properties
- Custom similarity algorithm with combined weighted terms (can be adjusted)
- Dominant color similarity using HSV color space.
- Embedded JSON-LD (Schema.org VisualArtwork) for better SEO and sharing
- Image Zoom with Openseadragon
- Image carousel with embla-carousel
- Form handling via Formspree
- Meta & OG meta tags
- lucide-react icons
- Tailwind CSS
- next-themes dark/light modes
- @next/font font loading
- Airbnb visx timeline for exhibitions & events
Similarity based on OpenAI CLIP Embeddings stored in Elasticsearch dense vectors worked very well, but was too costly for the purposes of this project. See results here..
Licensed under the MIT license.
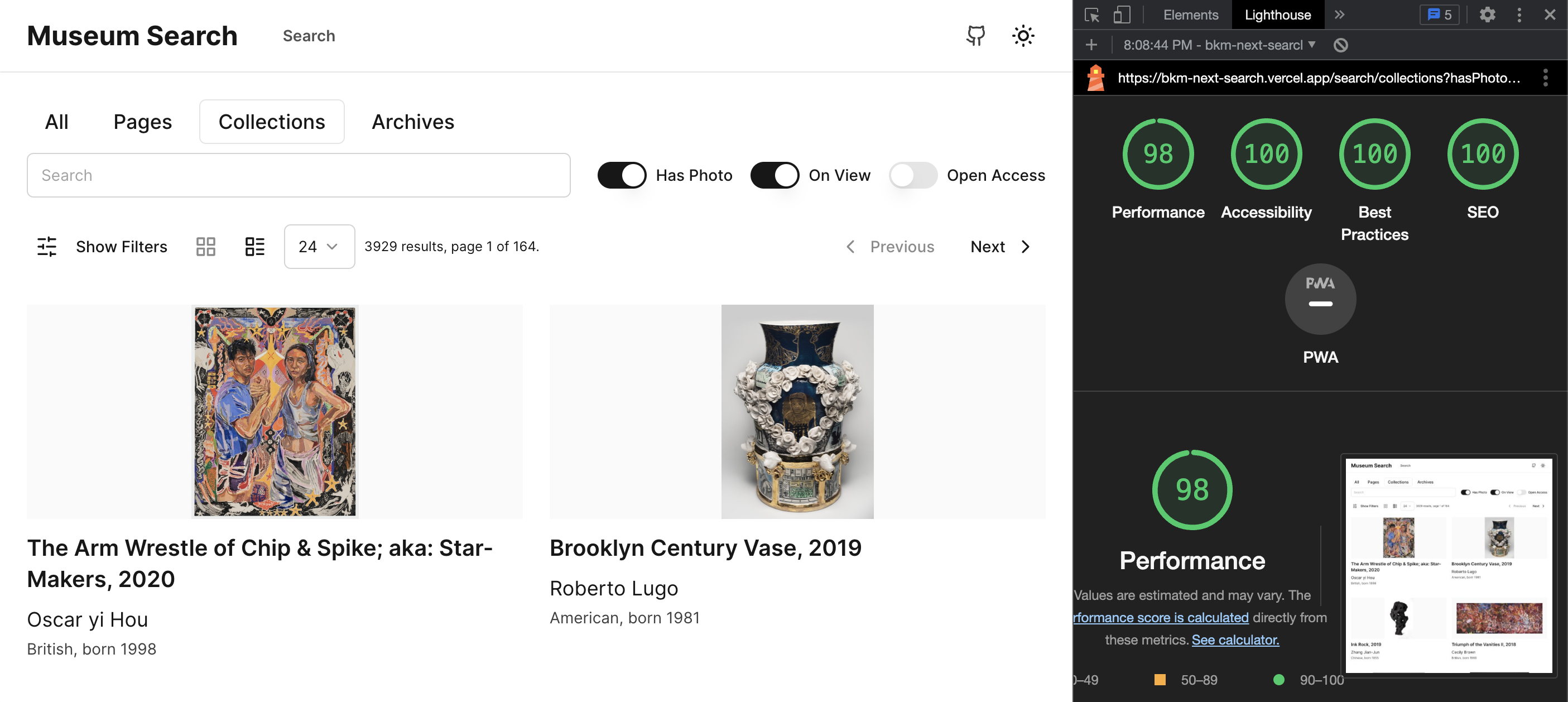
One should see 100's across the board for the Lighthouse score. Slightly lower score for performance due to relying on external image CDN.
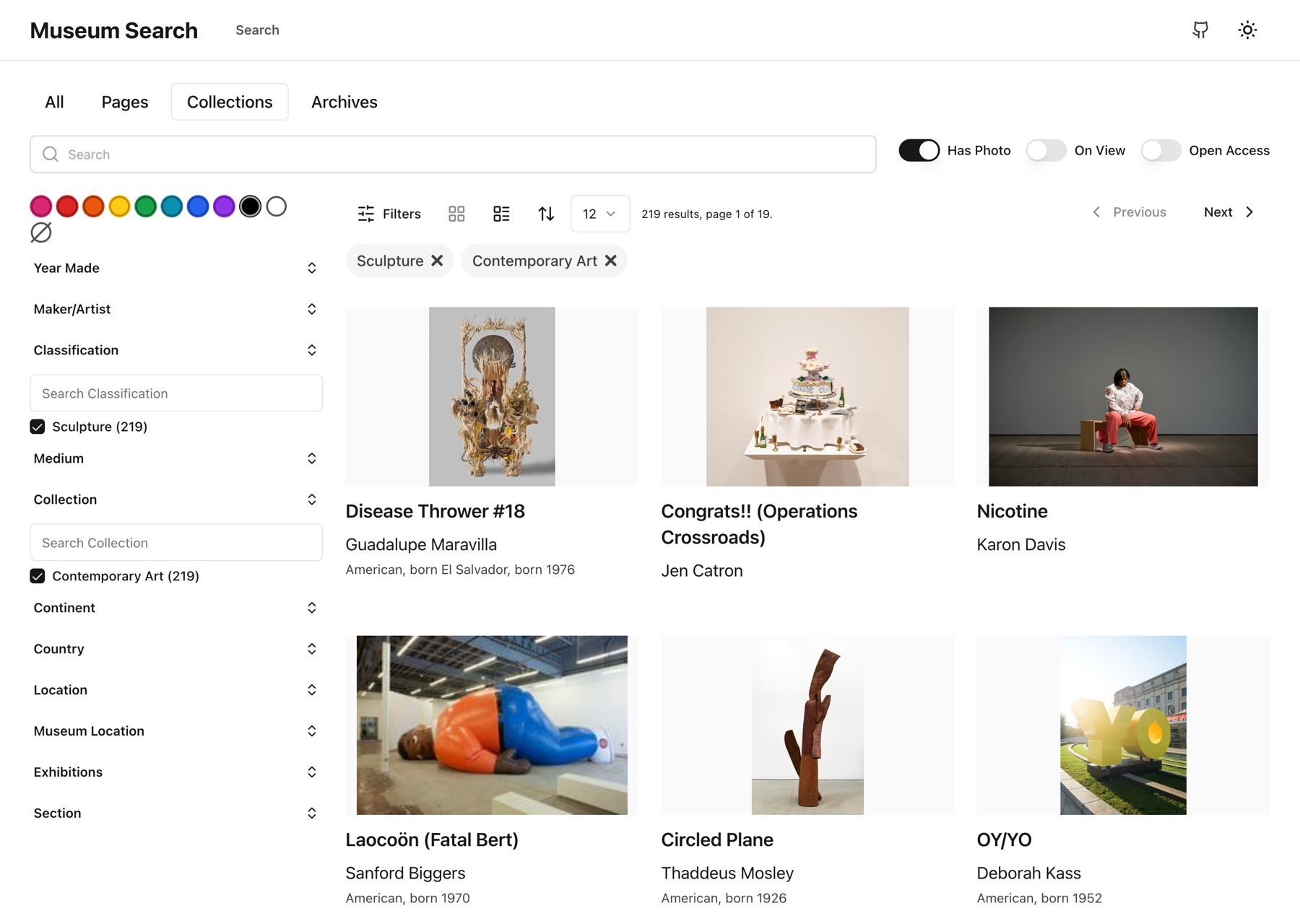
Light mode example:
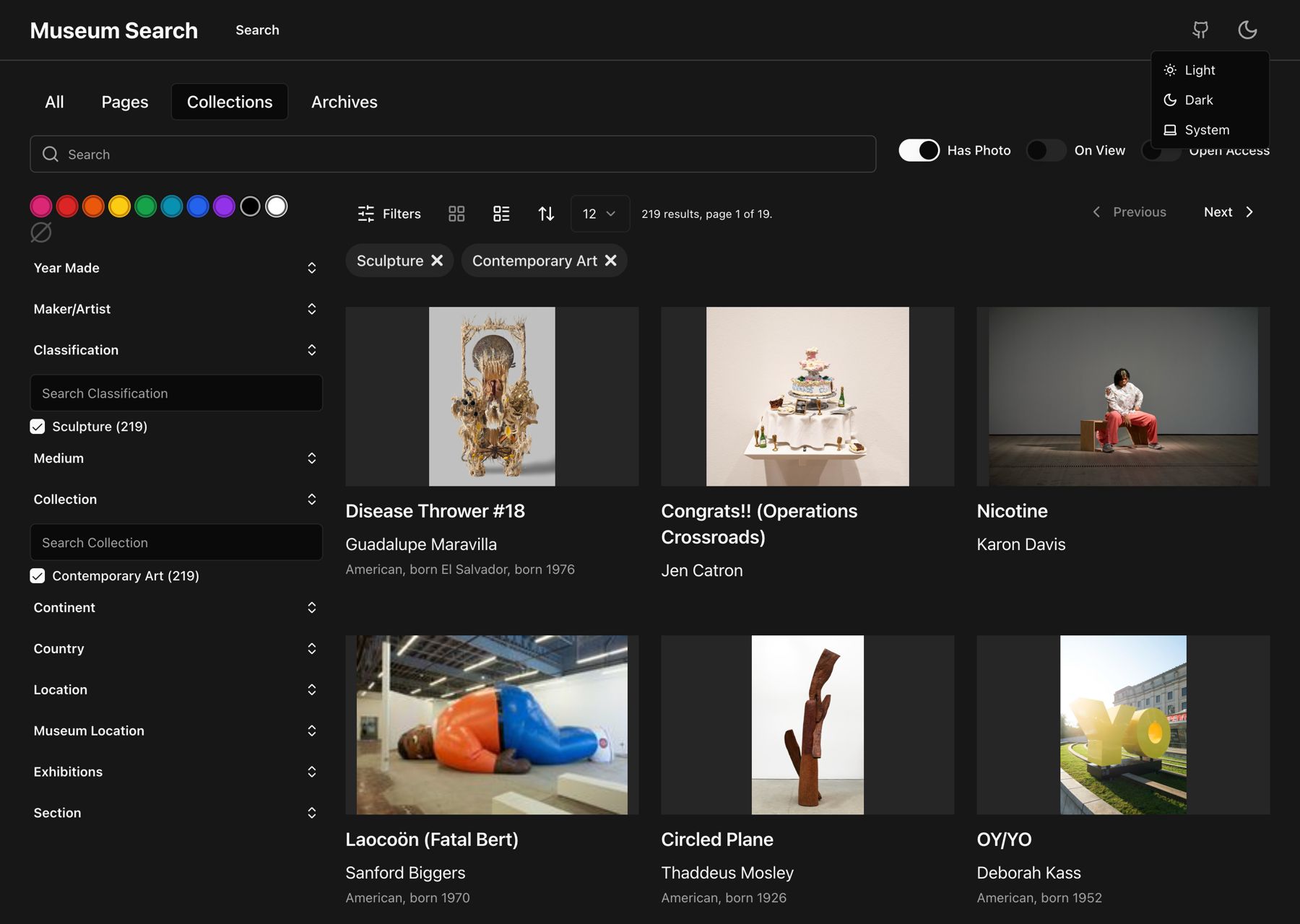
Dark mode example:
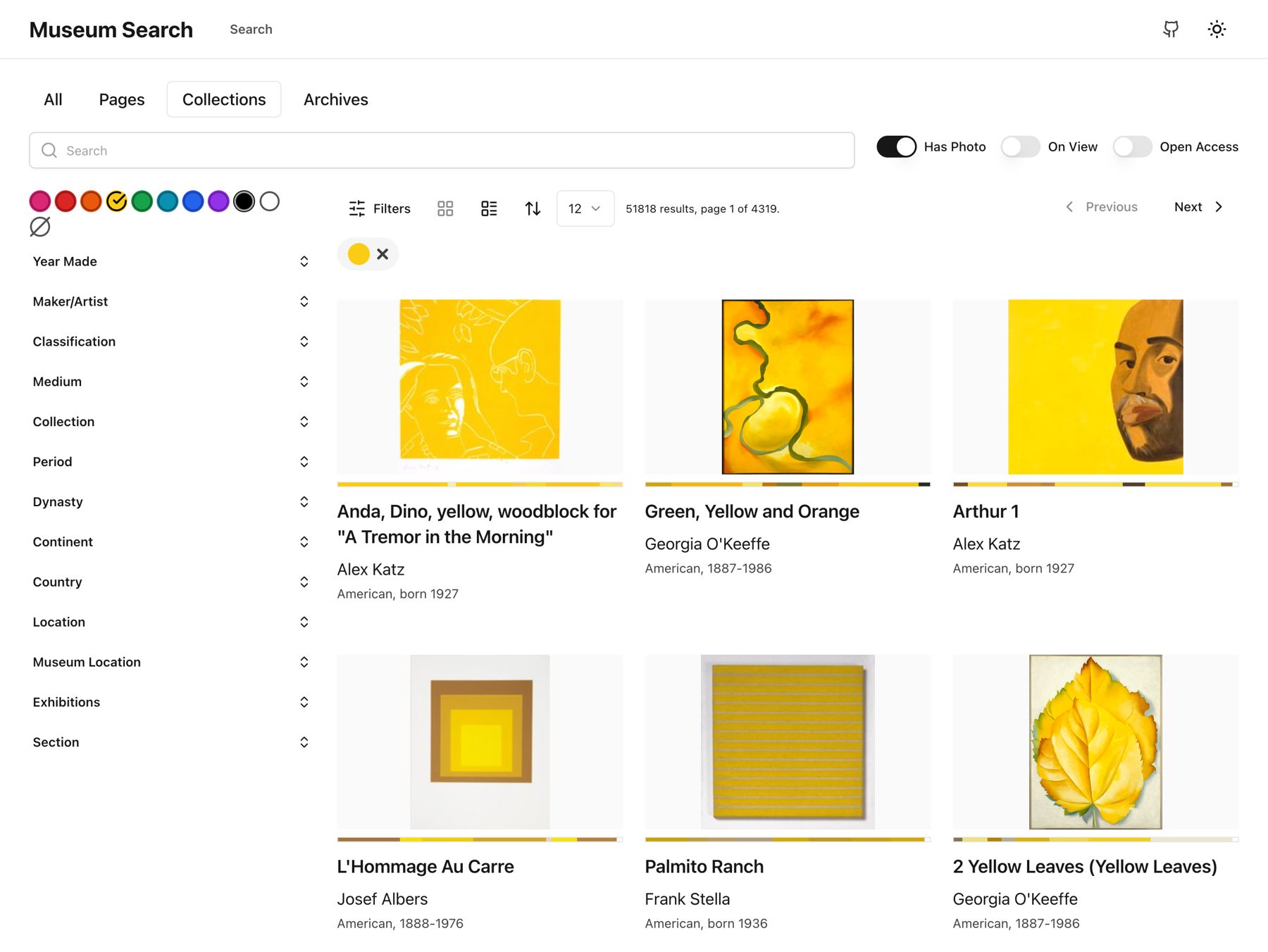
Color search example:
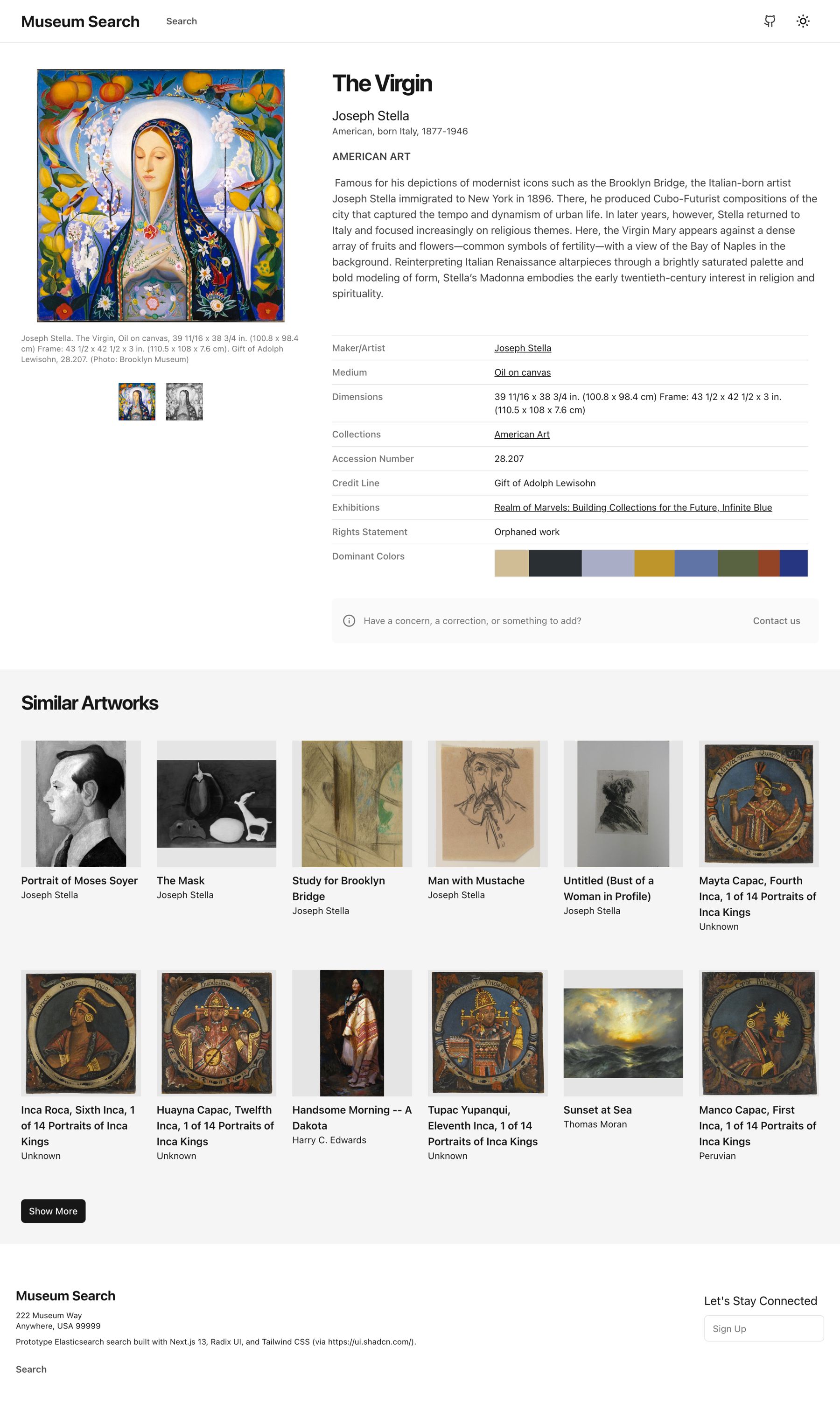
Object page example:
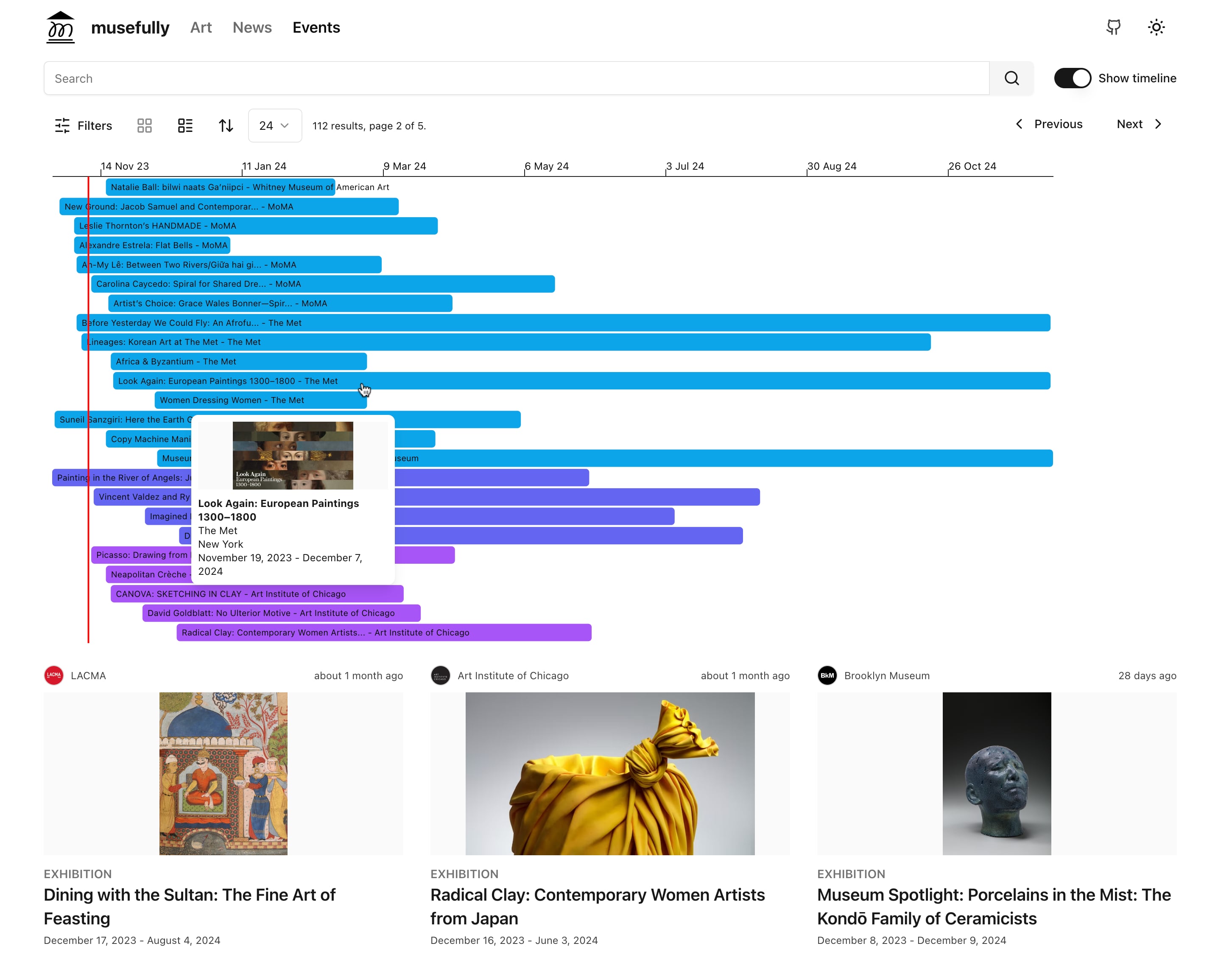
Event & Exhibition timeline example: