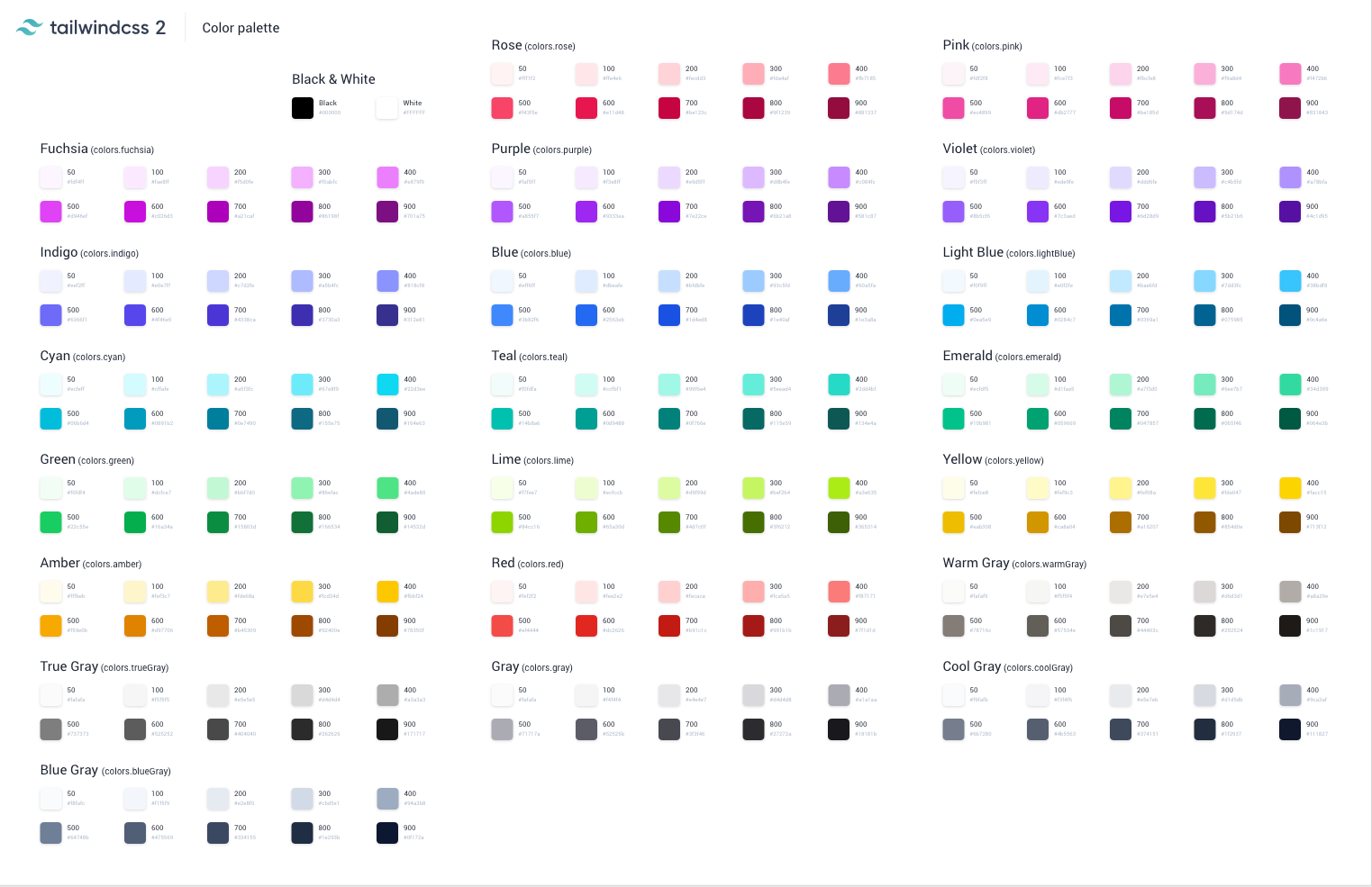
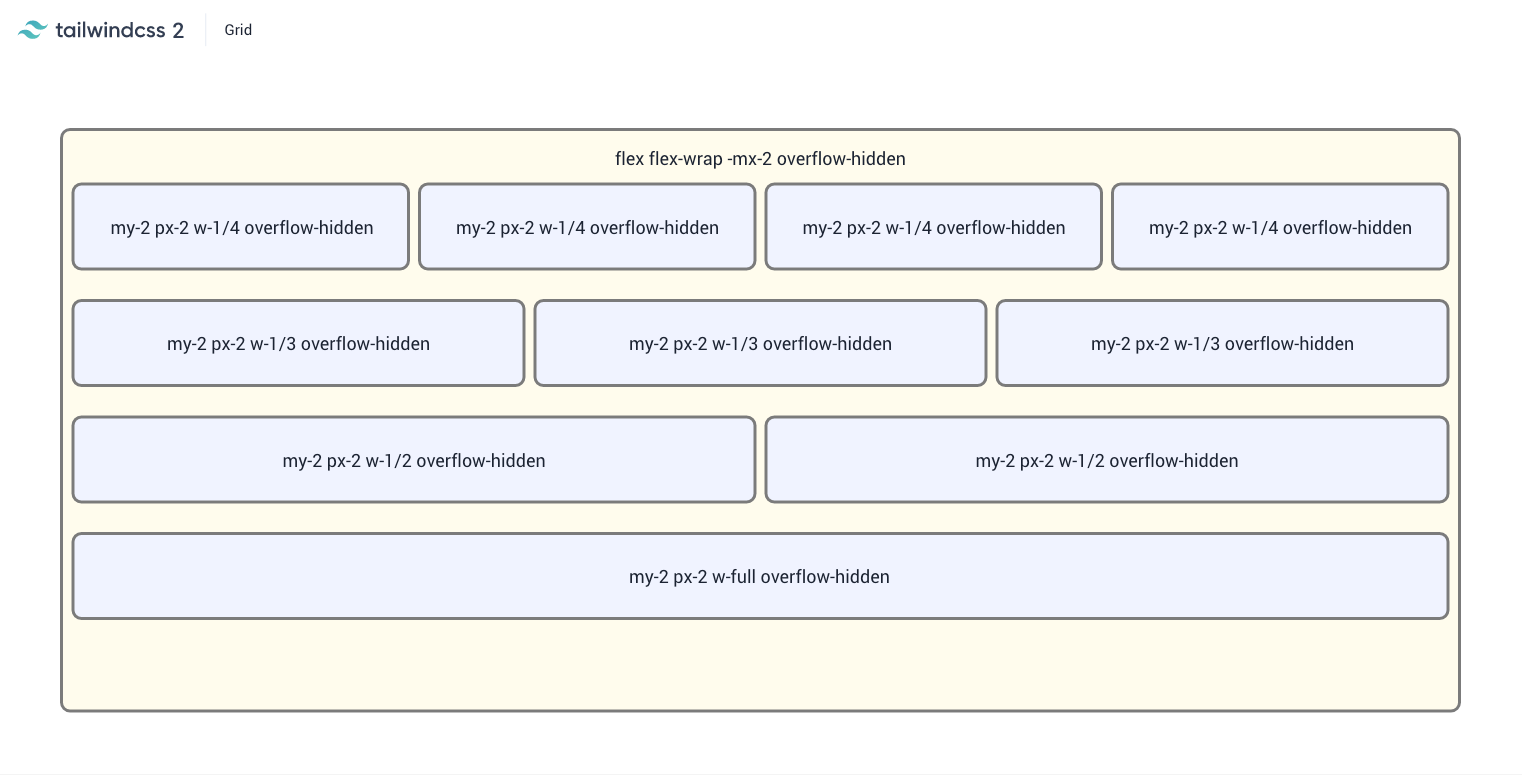
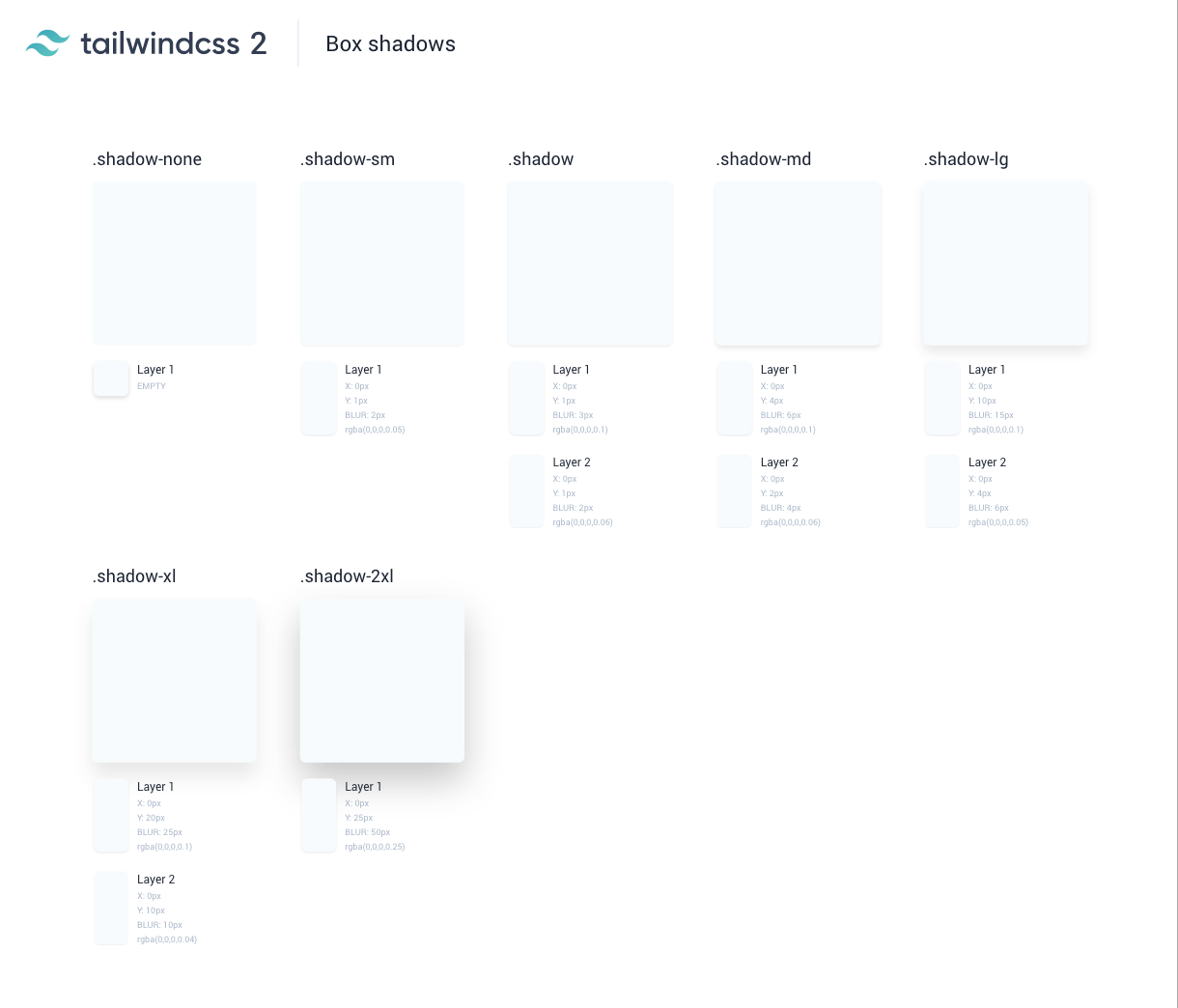
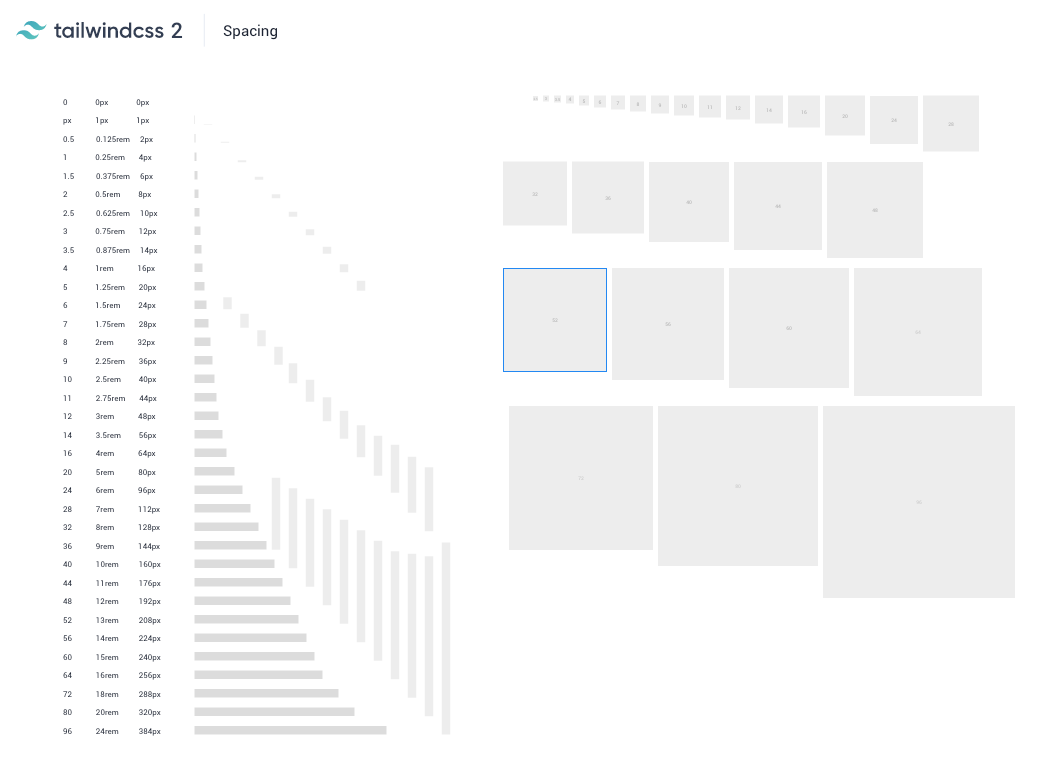
An asset library for TailwindCSS 2.x utilizing call default colors, grid, box shadows, spacing, and text styles. I also included a page for custom assets with some examples.
To begin with download the latest version of the Adobe XD file
When you installed the file it's time to add it to your Adobe Cloud Documents by doing following.
- Open the downloaded file.
- Goto
File > Save Asand select Cloud Documents in theSave tofield. - Rename the file.
- Hit that Save button and begin using it in your next Adobe XD design. (You will still need to click
Link Assetsin the new project and select theTailwindcss XDfile)
- Jonathan Shroyer
- Company: Design Innovations.
- Github: learncss
A special thanks to Christian W. Hansen for his TailwindCSS 1.x repo. I found it after building most of this and I liked the style of it, and having the shadows done was a huge time saver.
This project is licensed under the MIT License - see the LICENSE file for details