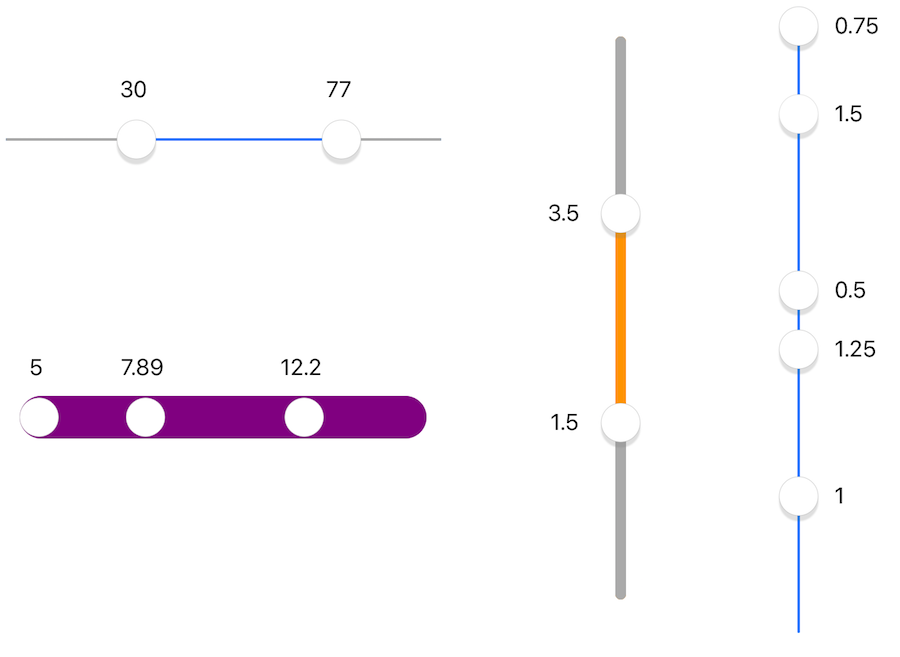
UISlider clone with multiple thumbs and values, range highlight, optional snap intervals, optional value labels, either vertical or horizontal.
- Multiple thumbs
- Range slider (optional) - track color between thumbs different from track color outside thumbs
- Vertical (optional)
- Value labels (optional)
- Snap interval (optional)
- Haptic feedback
- Configurable thumb image, minimum and maximum images.
- Configurable track width, color, rounding.
let slider = MultiSlider()
slider.minimumValue = 1 // default is 0.0
slider.maximumValue = 5 // default is 1.0
slider.value = [1, 4.5, 5]
slider.addTarget(self, action: #selector(sliderChanged(_:)), for: .valueChanged) // continuous changes
slider.addTarget(self, action: #selector(sliderDragEnded(_:)), for: . touchUpInside) // sent when drag endsUse MultiValueSlider from the swiftui branch.
Use value to get all thumbs values, and draggedThumbIndex to find which thumb was last moved.
func sliderChanged(slider: MultiSlider) {
print("thumb \(slider.draggedThumbIndex) moved")
print("now thumbs are at \(slider.value)") // e.g., [1.0, 4.5, 5.0]
}slider.outerTrackColor = .lightGray // outside of first and last thumbsslider.orientation = .horizontal // default is .verticalslider.valueLabelPosition = .left // .notAnAttribute = don't show labels
slider.isValueLabelRelative = true // show differences between thumbs instead of absolute values
slider.valueLabelFormatter.positiveSuffix = " 𝞵s"slider.snapStepSize = 0.5 // default is 0.0, i.e. don't snap
slider.isHapticSnap = false // default is true, i.e. generate haptic feedback when sliding over snap valuesslider.tintColor = .cyan // color of track
slider.trackWidth = 32
slider.hasRoundTrackEnds = true
slider.showsThumbImageShadow = false // wide tracks look better without thumb shadowslider.thumbImage = UIImage(named: "balloon")
slider.minimumImage = UIImage(named: "clown")
slider.maximumImage = UIImage(named: "cloud")slider.disabledThumbIndices = [1, 3]- iOS 9.0+
- Xcode 10
pod 'MultiSlider'Legacy versions:
| Swift version | MultiSlider version |
|---|---|
| 4.0 (Xcode 9.4) | pod 'MiniLayout', '~> 1.2.1'pod 'MultiSlider', '~> 1.6.0' |
| 3 | pod 'MiniLayout', '~> 1.1.0'pod 'MultiSlider', '~> 1.1.2' |
| 2.3 | pod 'MiniLayout', '~> 1.0.1'pod 'MultiSlider', '~> 1.0.1' |
dependencies: [
.package(url: "https://github.com/yonat/MultiSlider", from: "1.10.0")
]