Rest API created for generate Thumbnails.
- Node
- Express
- PostgreSQL
- Docker
- Typescript
yarn OR
npm install
If you are using macOS, reinstall the sharp lib to be compatible with Docker, by running:
npm install --arch=x64 --platform=linux sharp
docker-compose up
The images will be saved in the "uploads" folder.
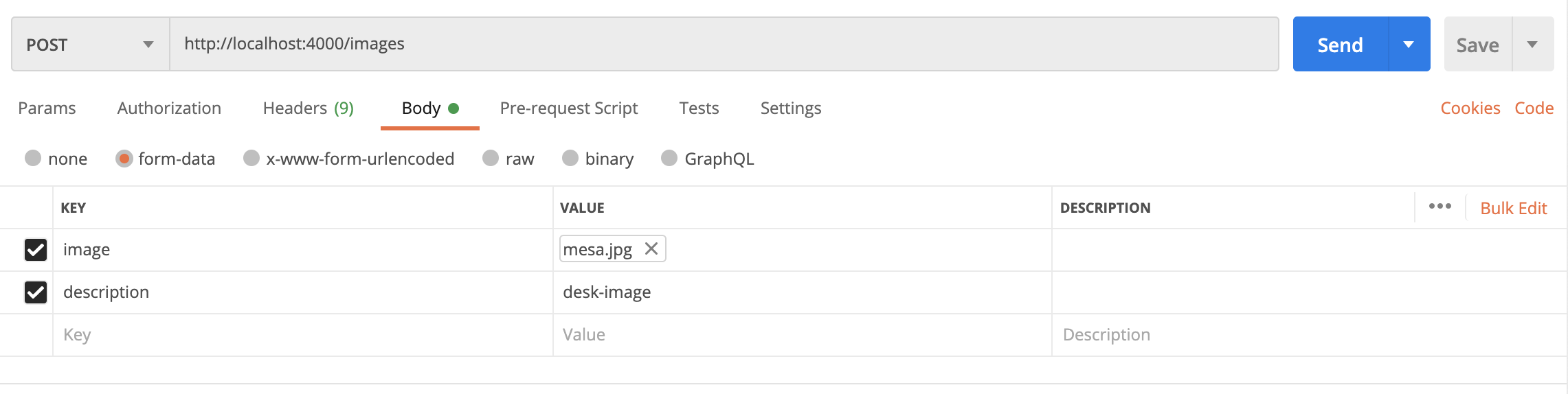
POST: http://localhost:4000/images
Response:
{
"message": "File uploded successfully",
"image": {
"description": "test",
"imageUrl": "uploads/1624721830963.jpg",
"thumbnailLarge": "uploads/thumbnails-large-test.jpg",
"thumbnailSmall": "uploads/thumbnails-small-test.jpg",
"id": 4
}
}GET: http://localhost:4000/images
Response:
[
{
"id": 3,
"description": "teste",
"imageUrl": "uploads/1624719514112.jpg"
},
{
"id": 4,
"description": "teste",
"imageUrl": "uploads/1624721830963.jpg"
}
]GET: http://localhost:4000/images/3
Response:
{
"id": 3,
"description": "teste",
"imageUrl": "uploads/1624719514112.jpg",
"thumbnailSmall": "uploads/thumbnails-small-0280c1d634545bc4ca688b2df3276ca4.jpg",
"thumbnailLarge": "uploads/thumbnails-large-0280c1d634545bc4ca688b2df3276ca4.jpg"
}