React, TypeScript, Rest API를 활용한 라이프 스타일 홈 데코·인테리어 쇼핑몰 프로젝트입니다.
성별과 연령에 상관없이 모두가 관심을 가지고 이용할 수 있는 인테리어 관련 주제로 선정하였으며,
‘집(Home)’ + ‘가구(Furniture)’ + ‘가고싶다.(Want To Go)’ 의 합성어로 언제 어디서나 집에 가고싶게 만드는 제품을 판매하다는 의미의 쇼핑몰입니다.
패스트캠퍼스 프론트엔드 개발 부트캠프 5기
개발 기간 : 2023. 05. 30 ~ 2023. 07. 01
배포 주소 : DEMO
| 김준희 | 송홍빈 | 조은상 | 박근우 | 백동은 |
|---|---|---|---|---|
| 회원가입 About 페이지 상품 페이지 장바구니 페이지 결제 페이지 관리자 페이지 Footer |
로그인/로그아웃 검색 기능 메인 페이지 상품 페이지 장바구니 페이지 결제 페이지 Header |
회원가입 로그인 인증 마이페이지 상품 페이지 장바구니 페이지 결제 페이지 관리자 페이지 |
디자인 참여 | 디자인 참여 |
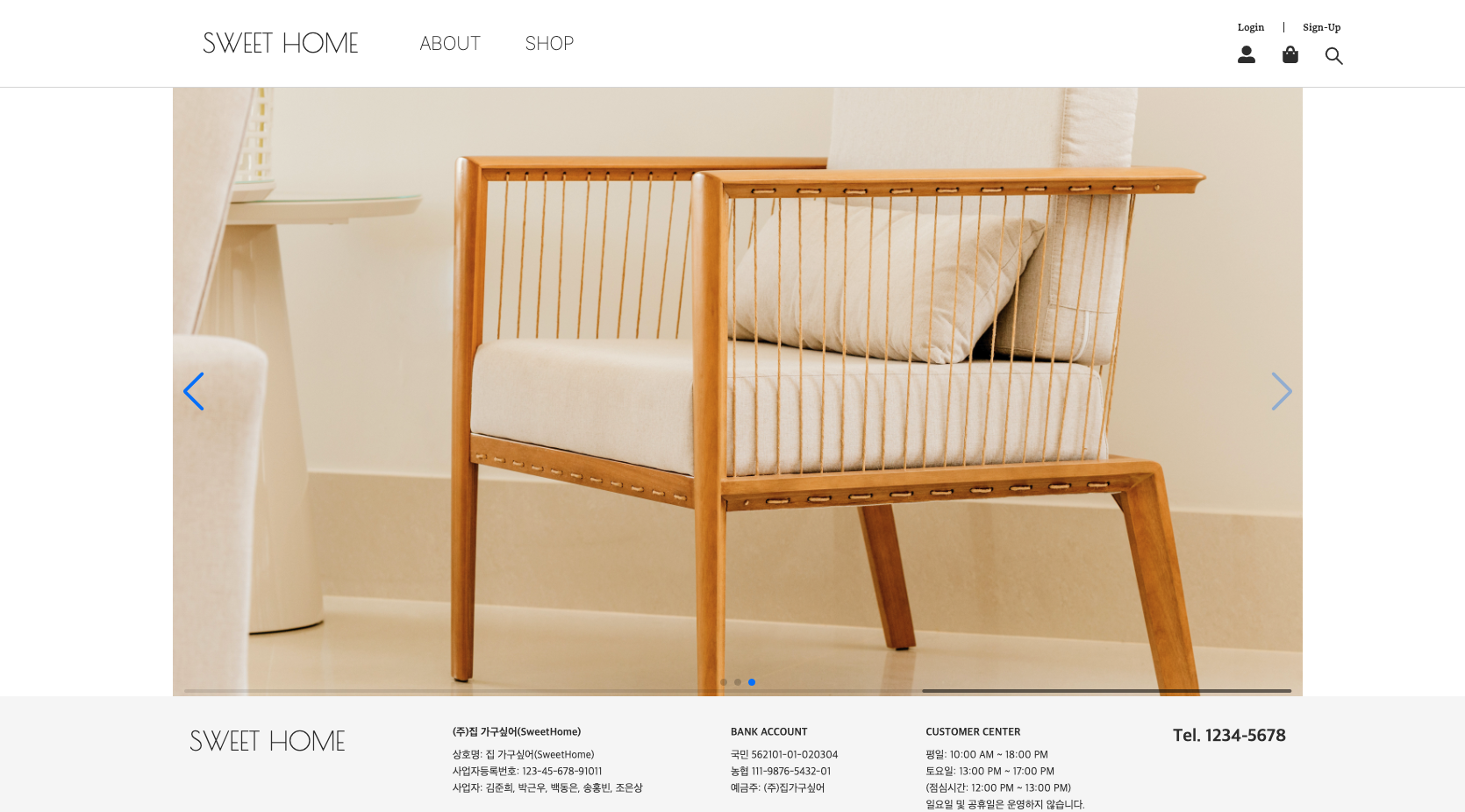
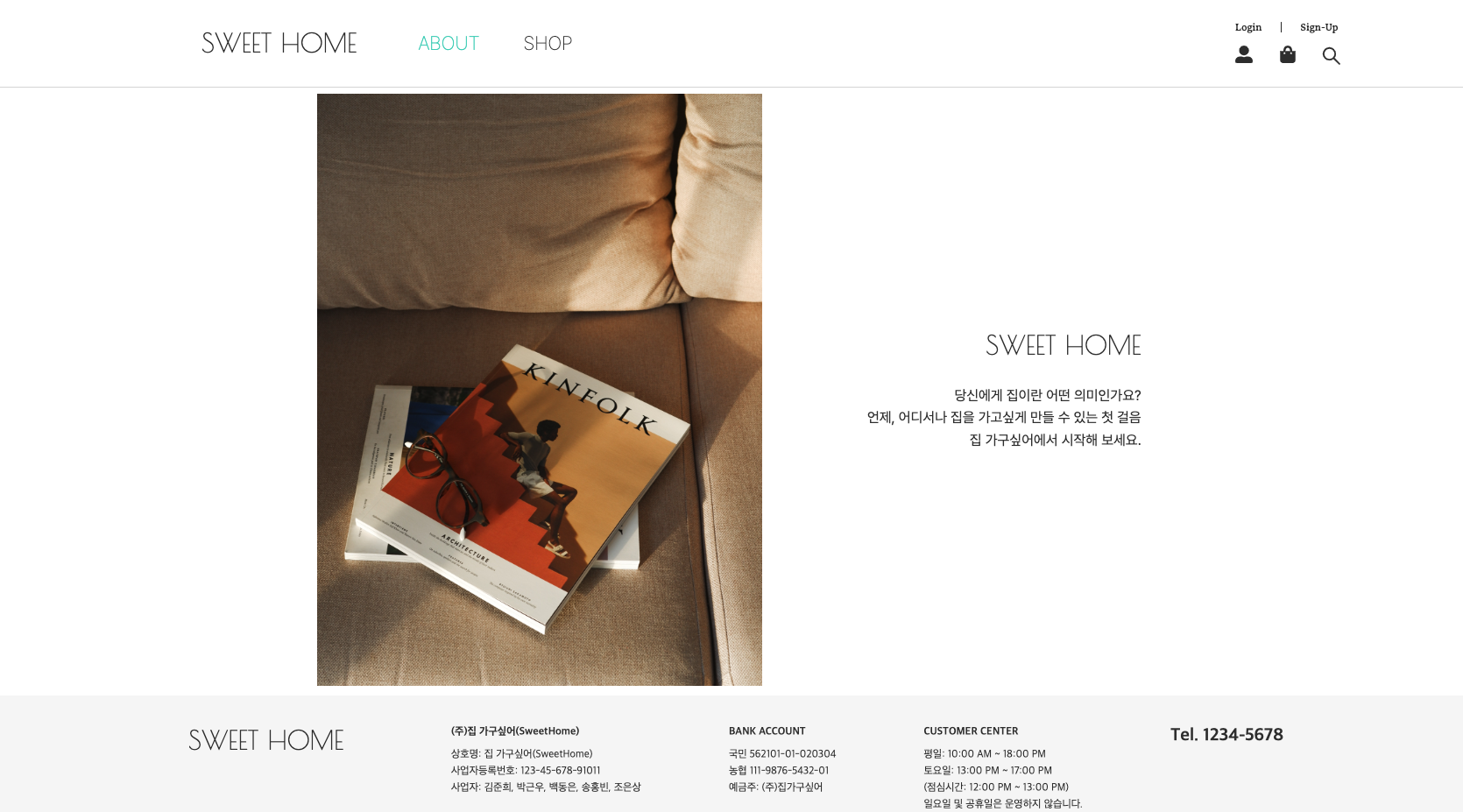
$ git clone git@github.com:FE5-TEAM9/sweethome.git$ cd sweethome$ npm install$ npm run dev| 메인 페이지 | About 페이지 |
|---|---|
 |
 |
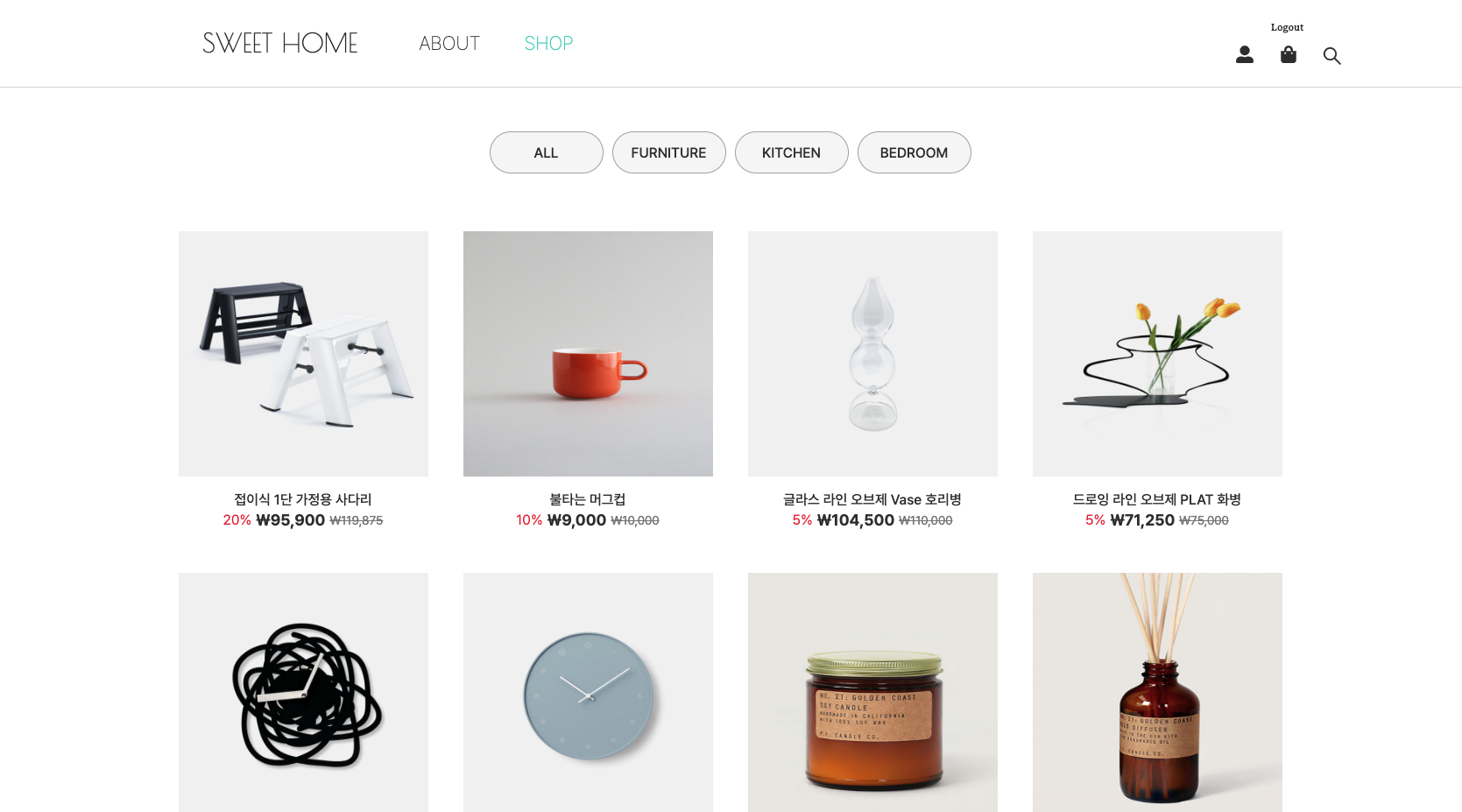
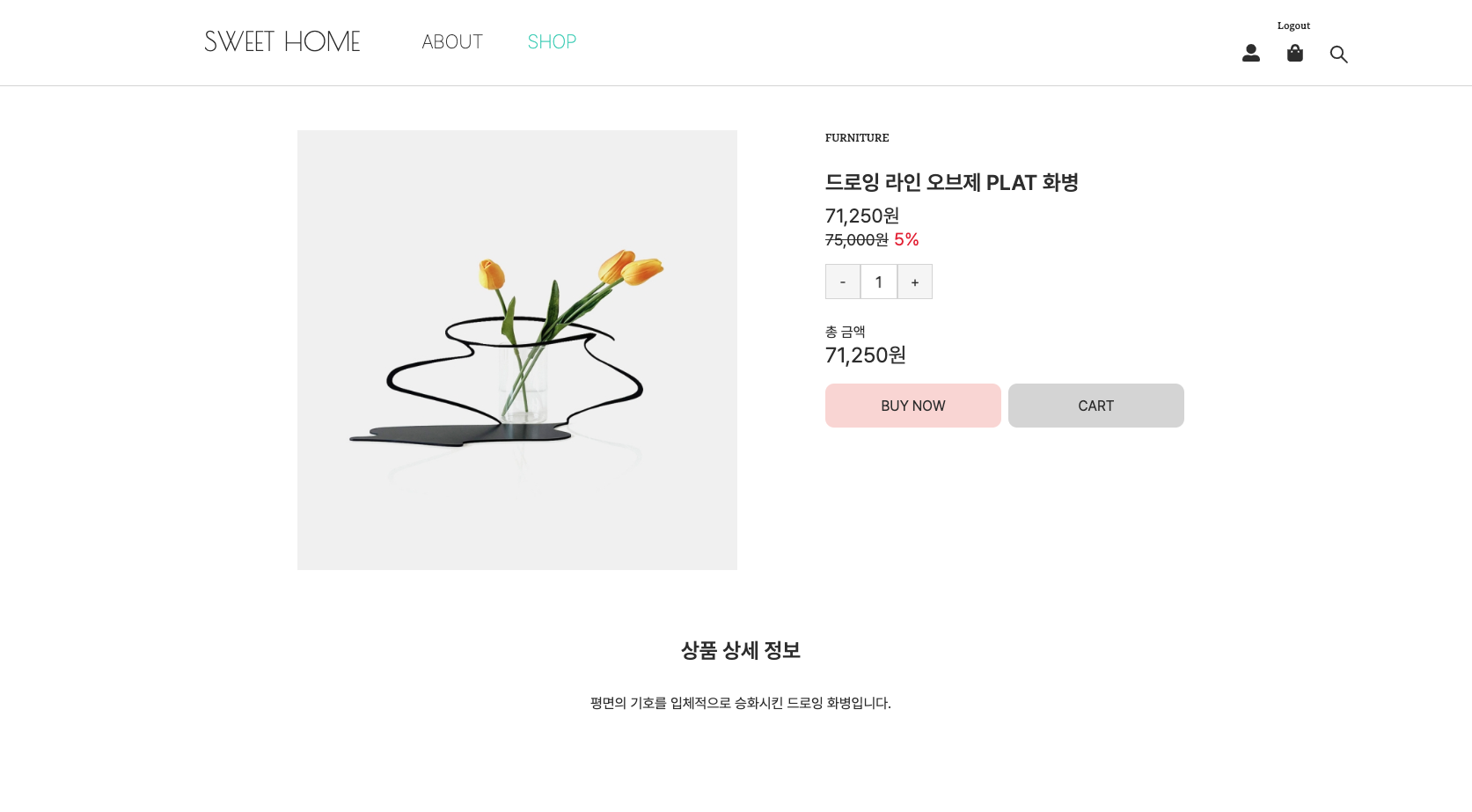
| 상품 목록 페이지 | 상품 상세 페이지 |
|---|---|
 |
 |
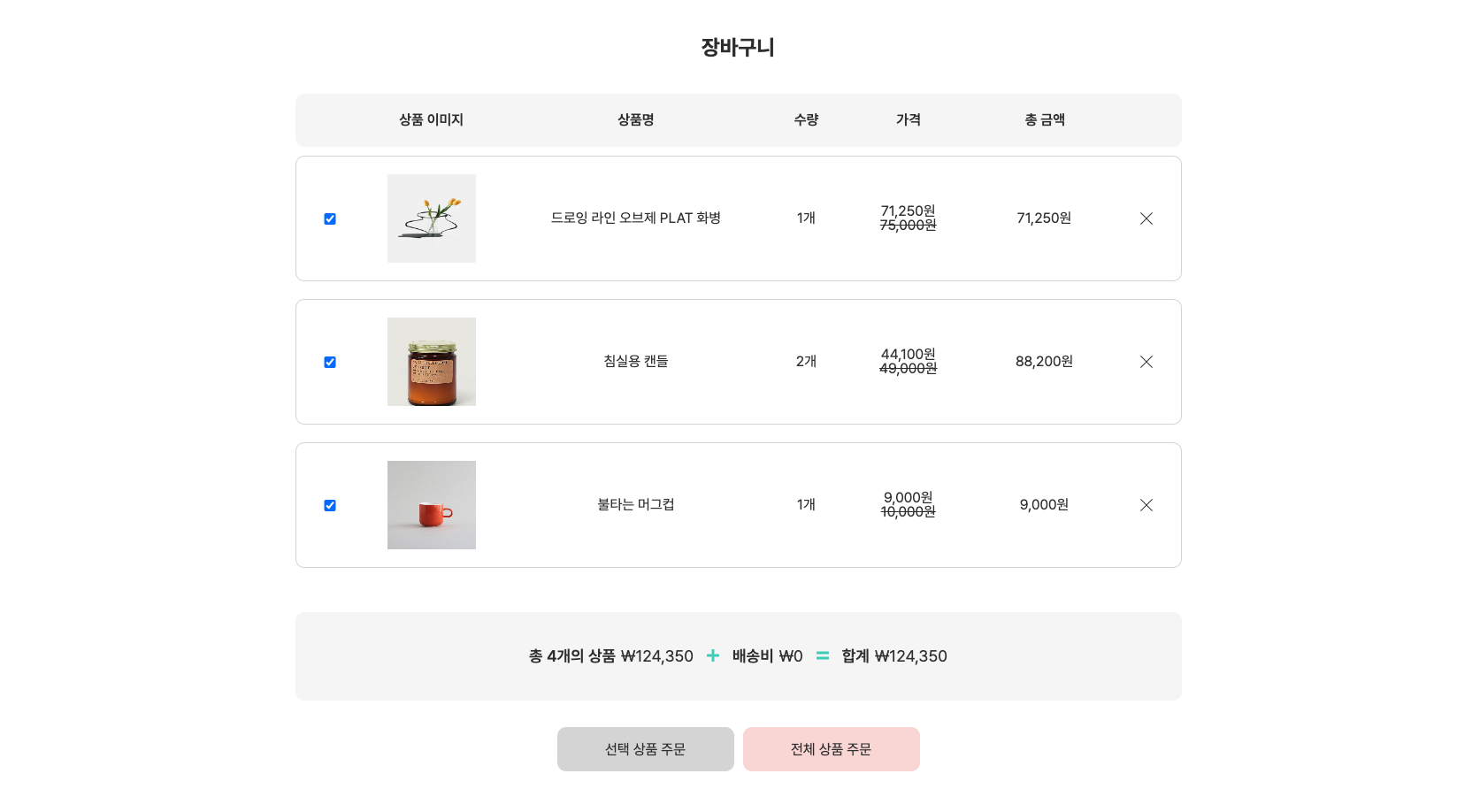
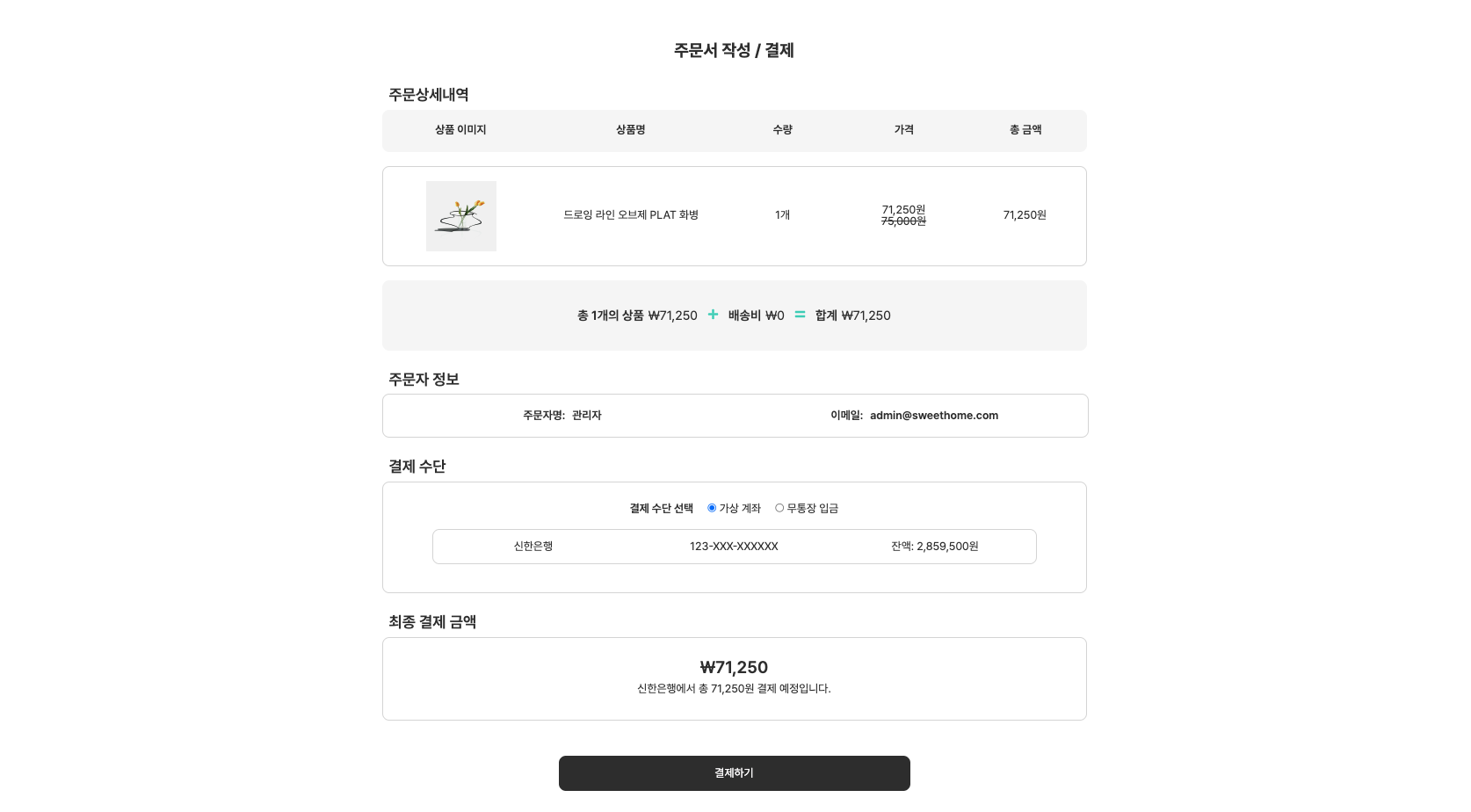
| 장바구니 페이지 | 결제 페이지 |
|---|---|
 |
 |
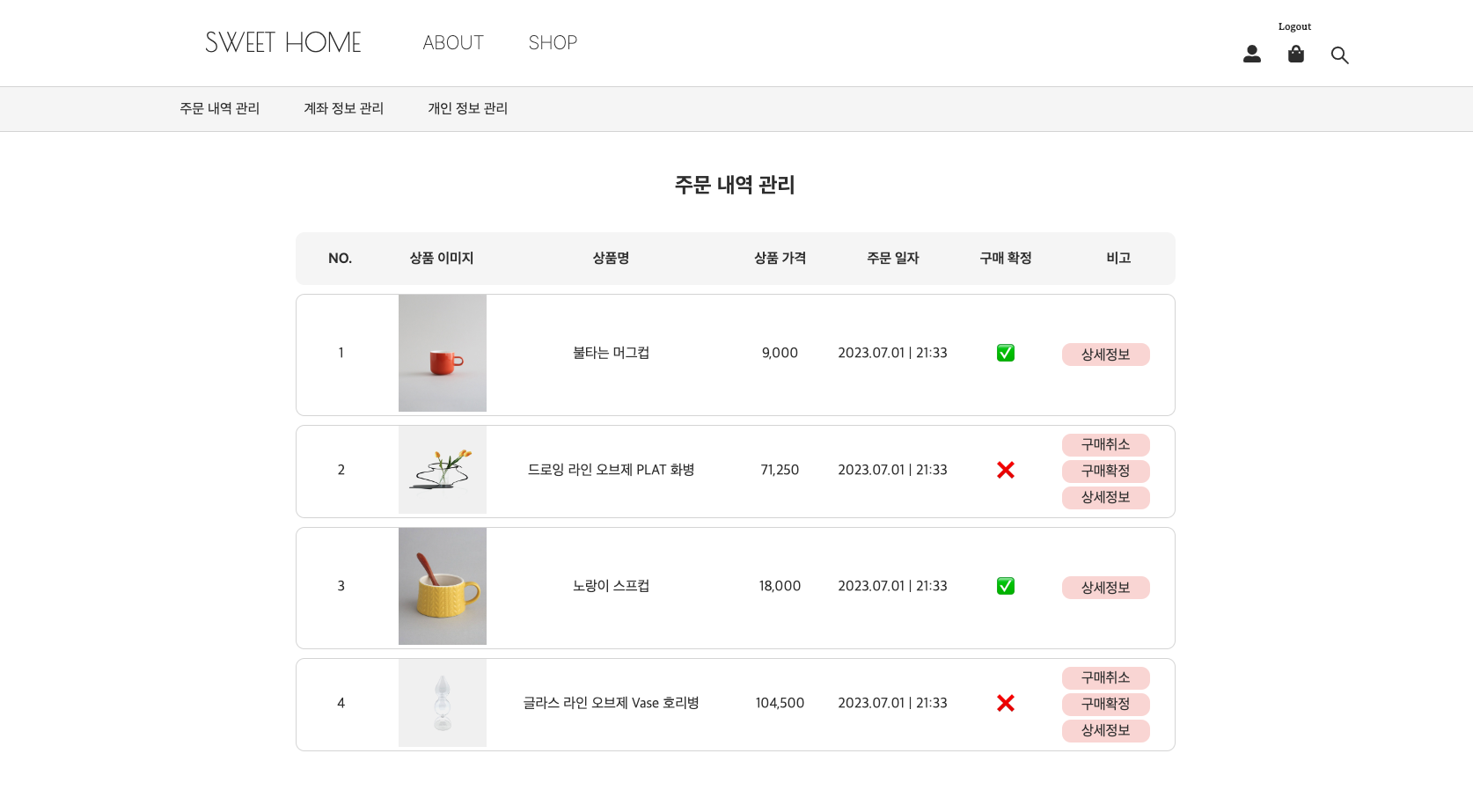
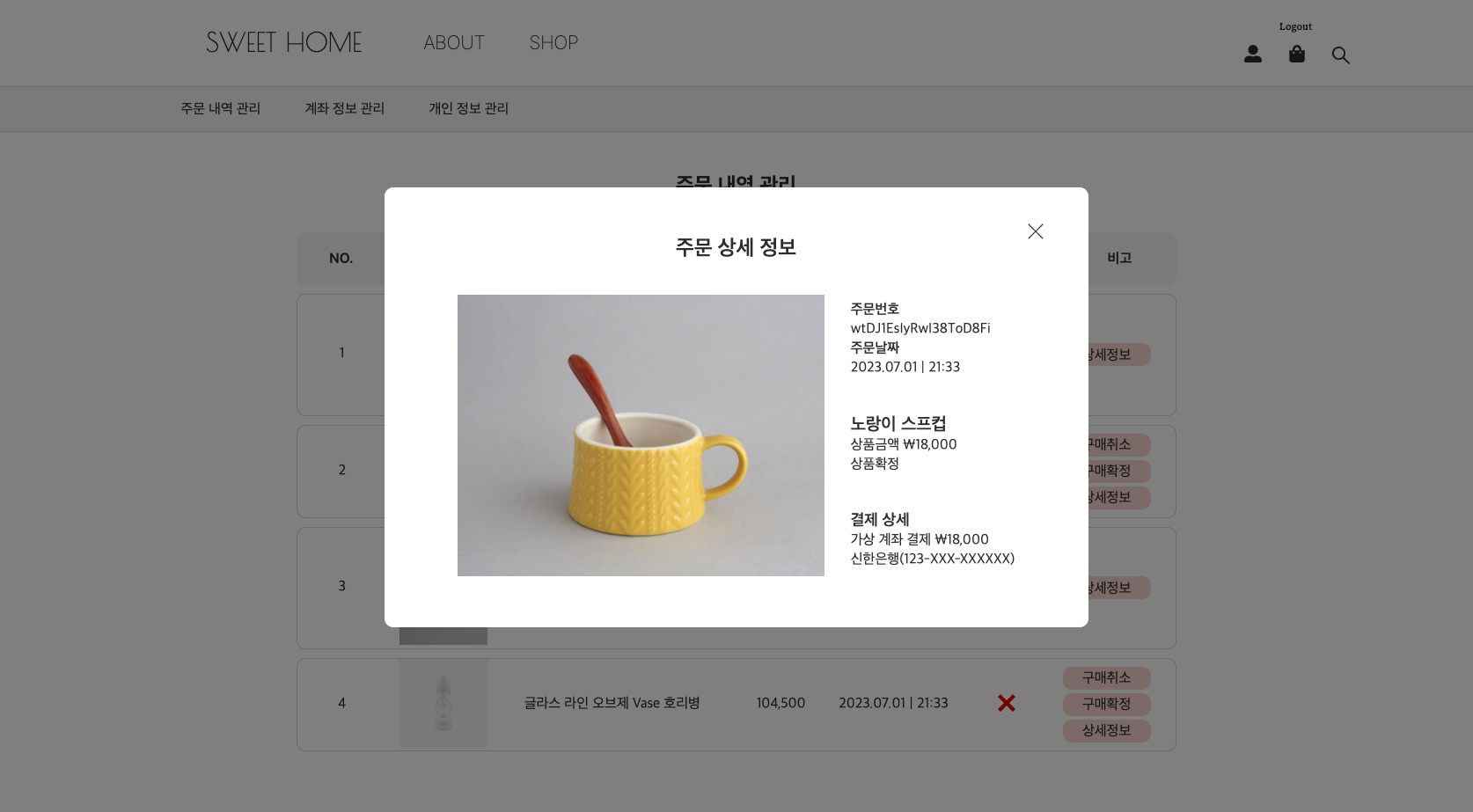
| 마이 페이지 (주문 내역 관리) | 마이 페이지 (주문 내역 상세) |
|---|---|
 |
 |
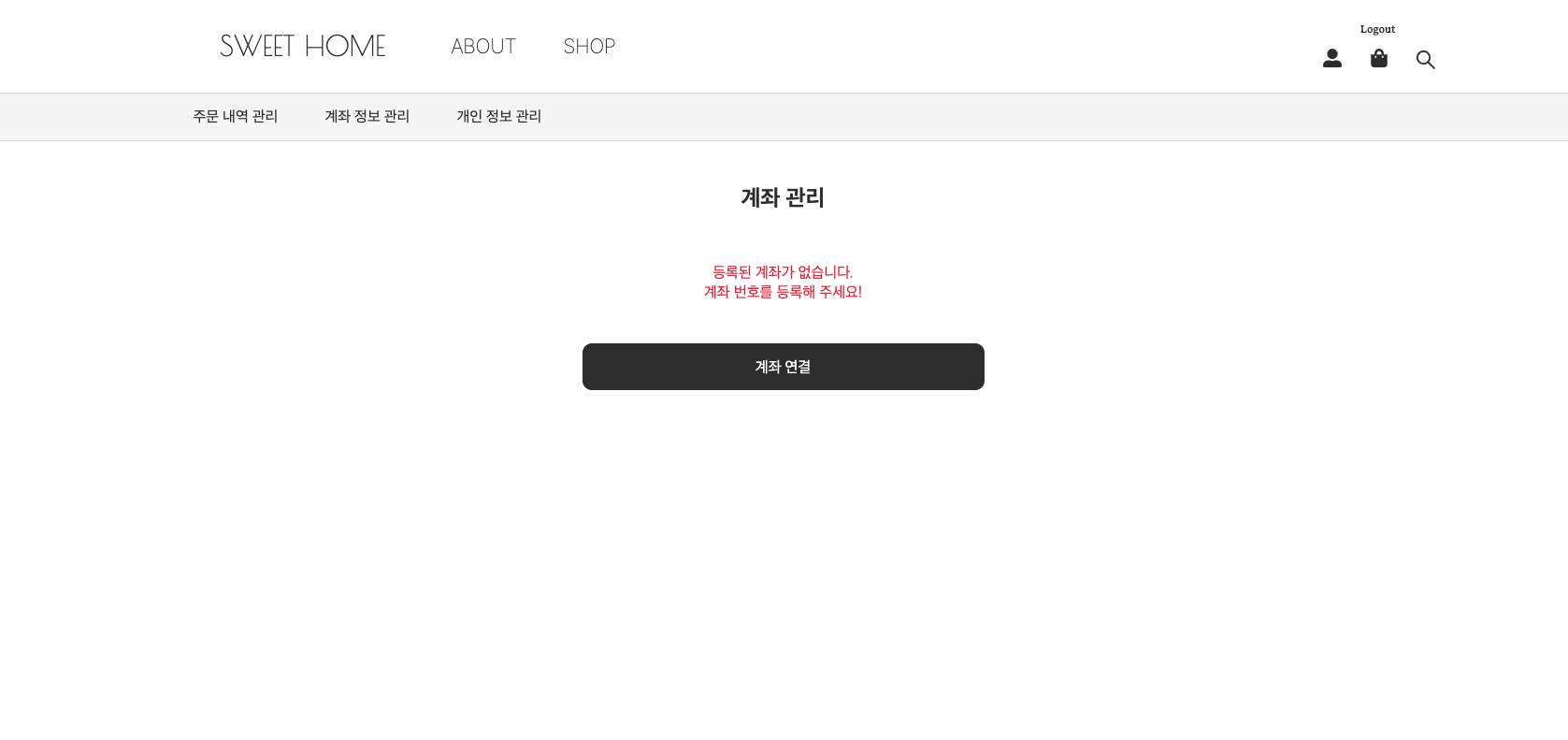
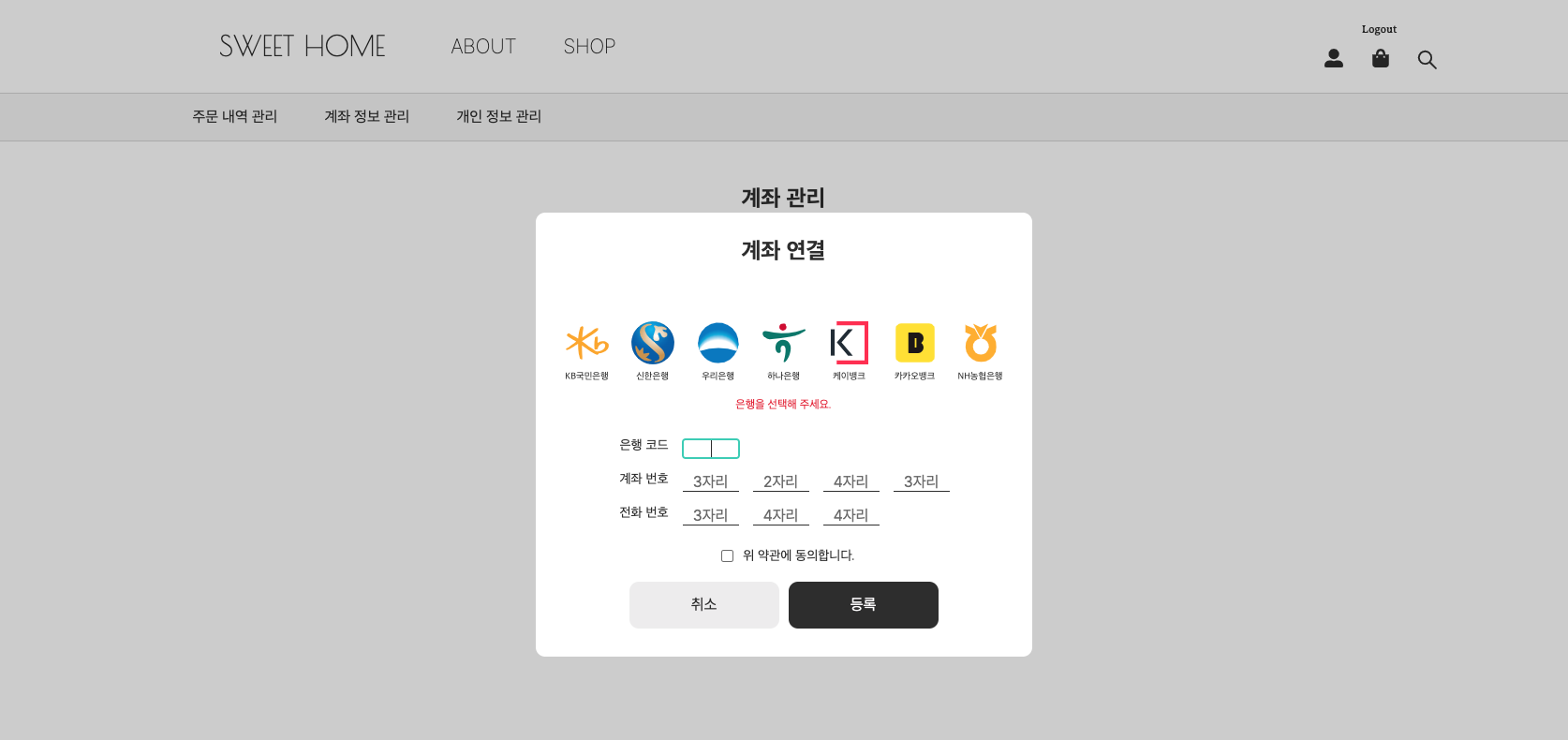
| 마이 페이지 (계좌 관리) | 마이 페이지 (계좌 등록 모달) |
|---|---|
 |
 |
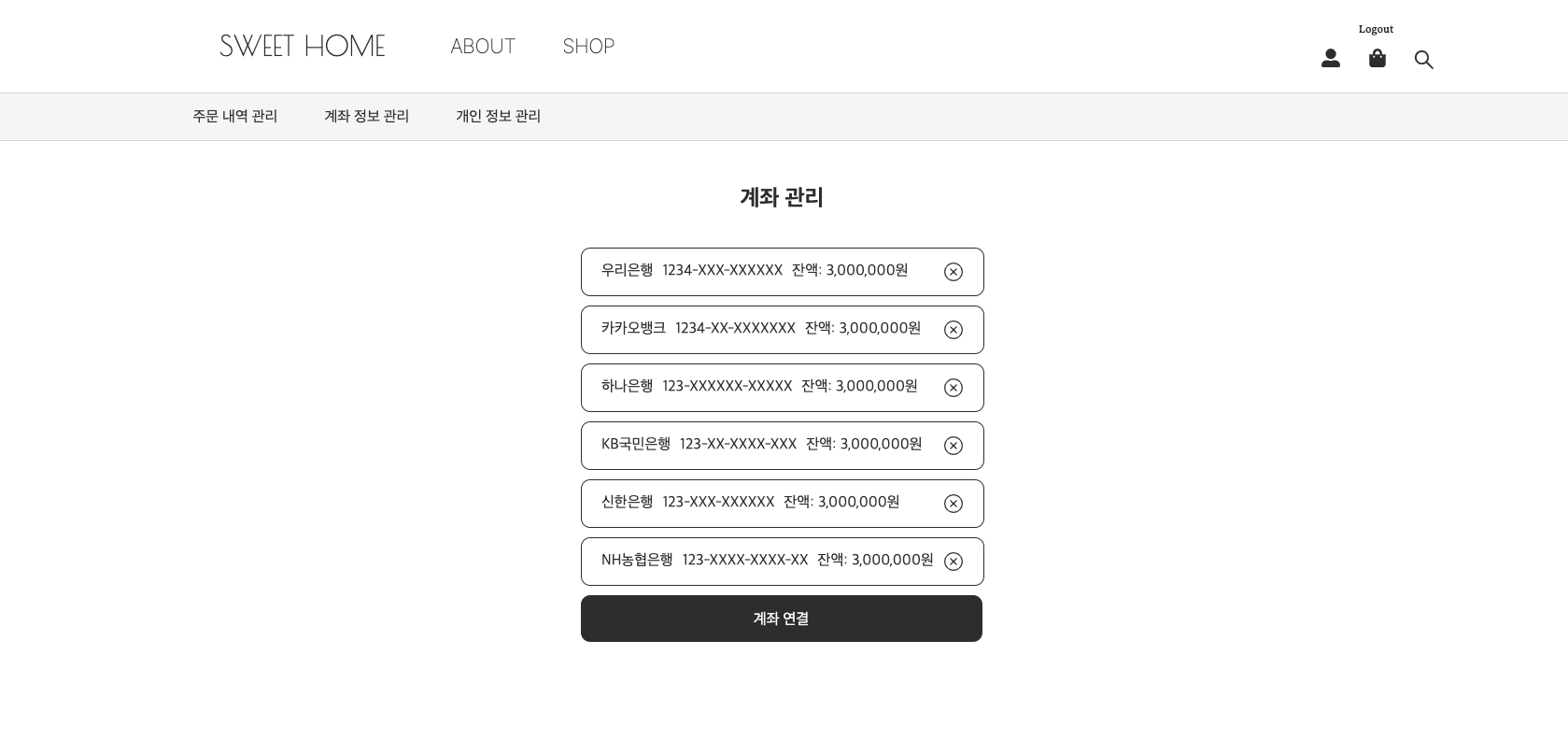
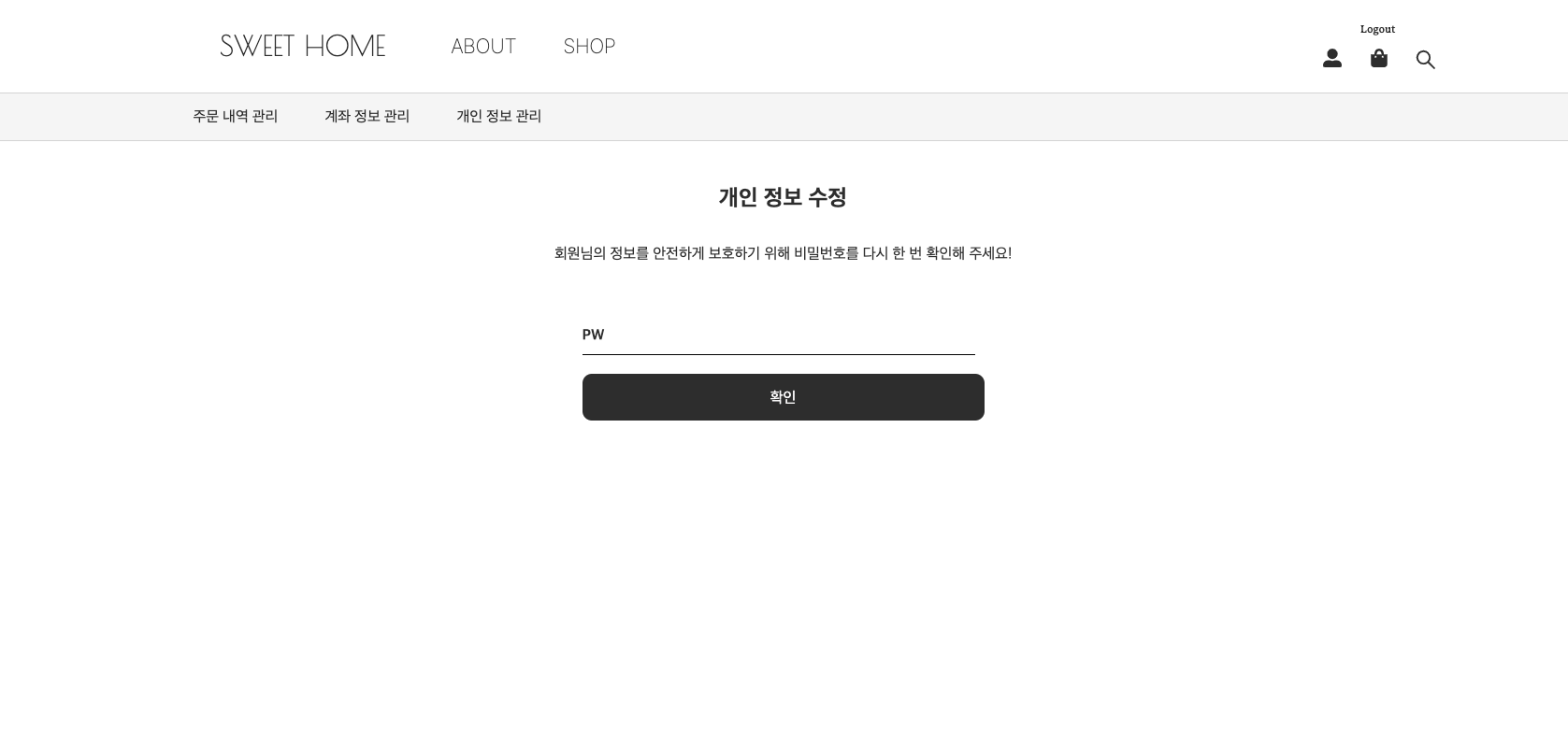
| 마이 페이지 (계좌 확인/삭제) | 마이 페이지 (비밀번호 재확인) |
|---|---|
 |
 |
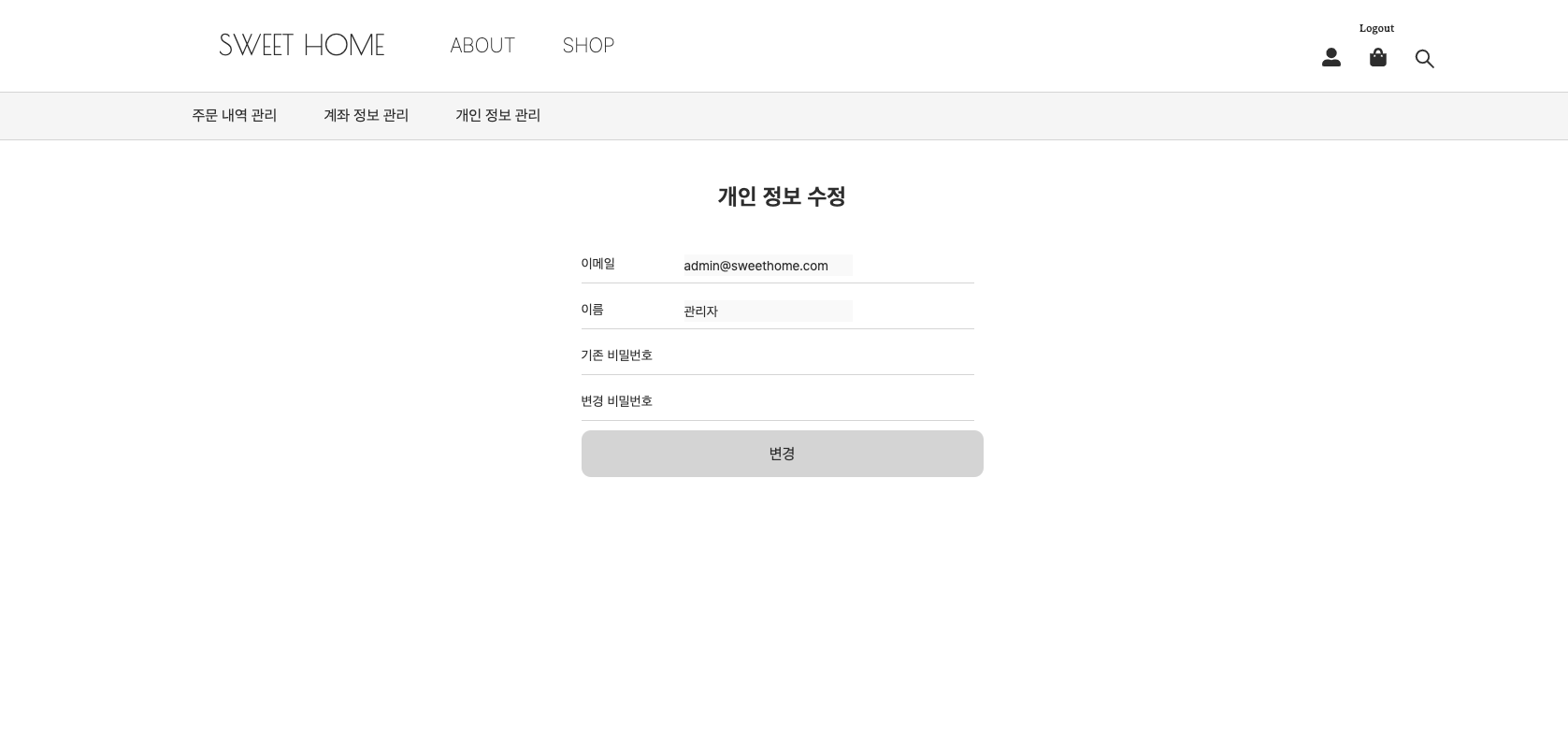
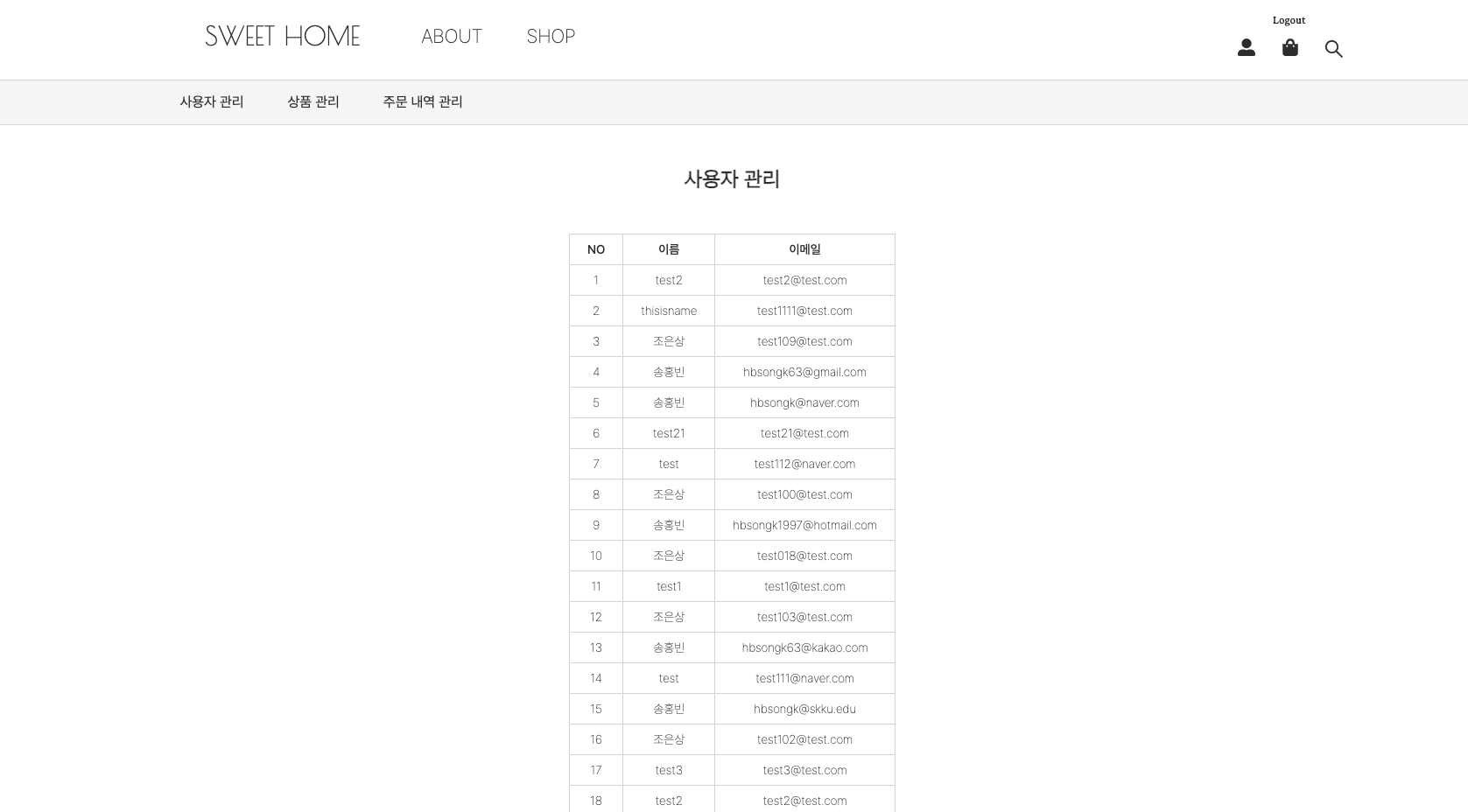
| 마이 페이지 (개인정보 수정) | 관리자 페이지 (사용자 관리) |
|---|---|
 |
 |
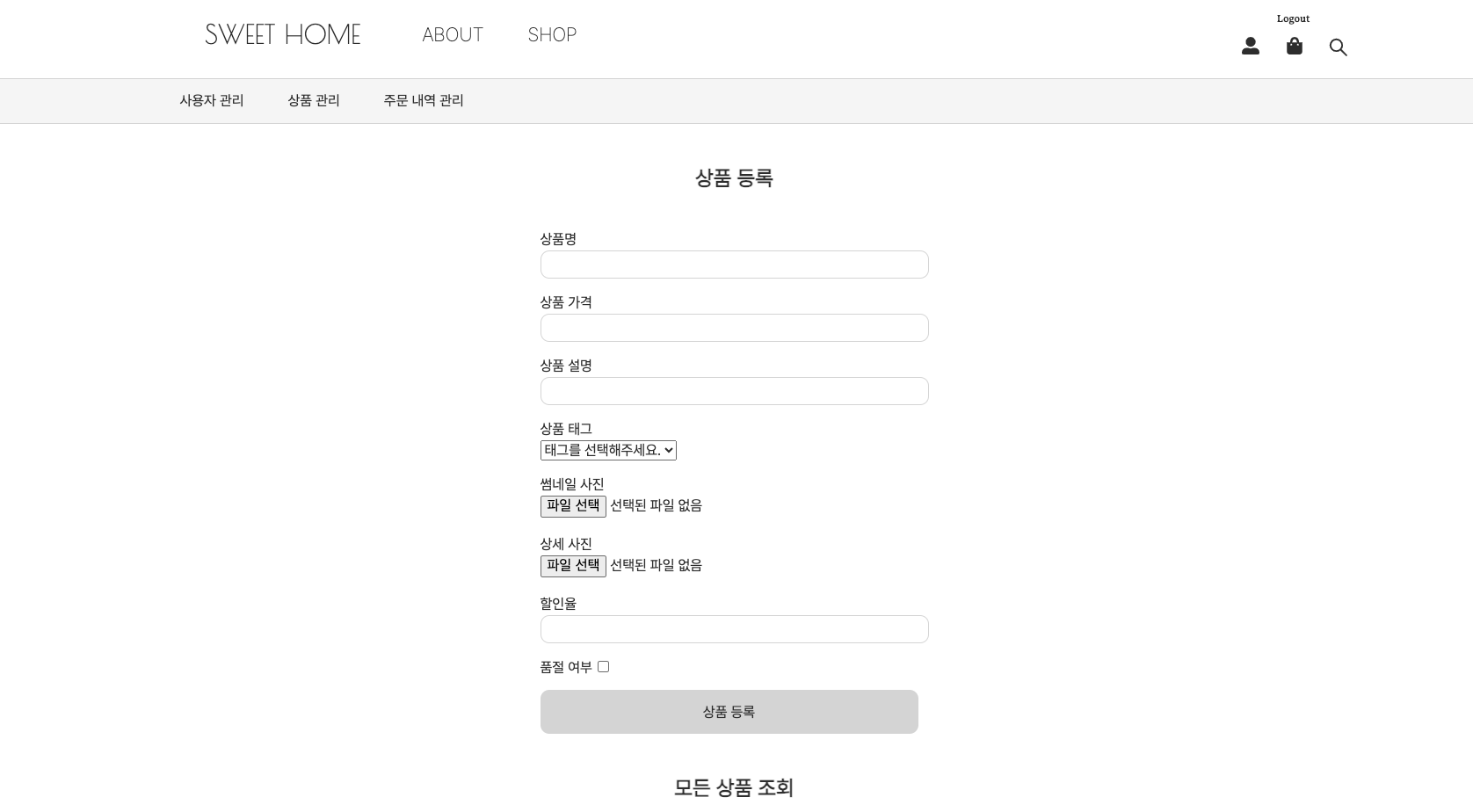
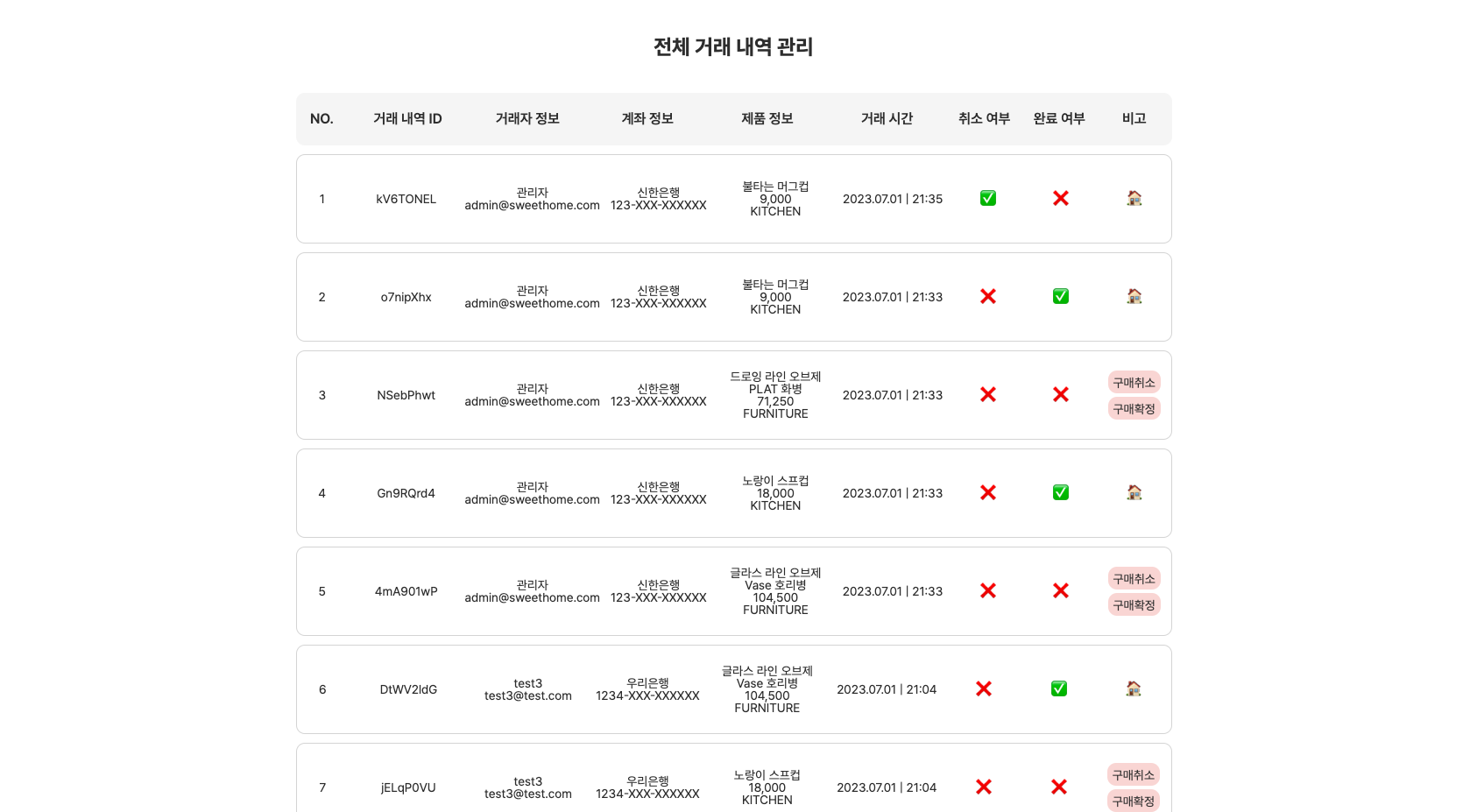
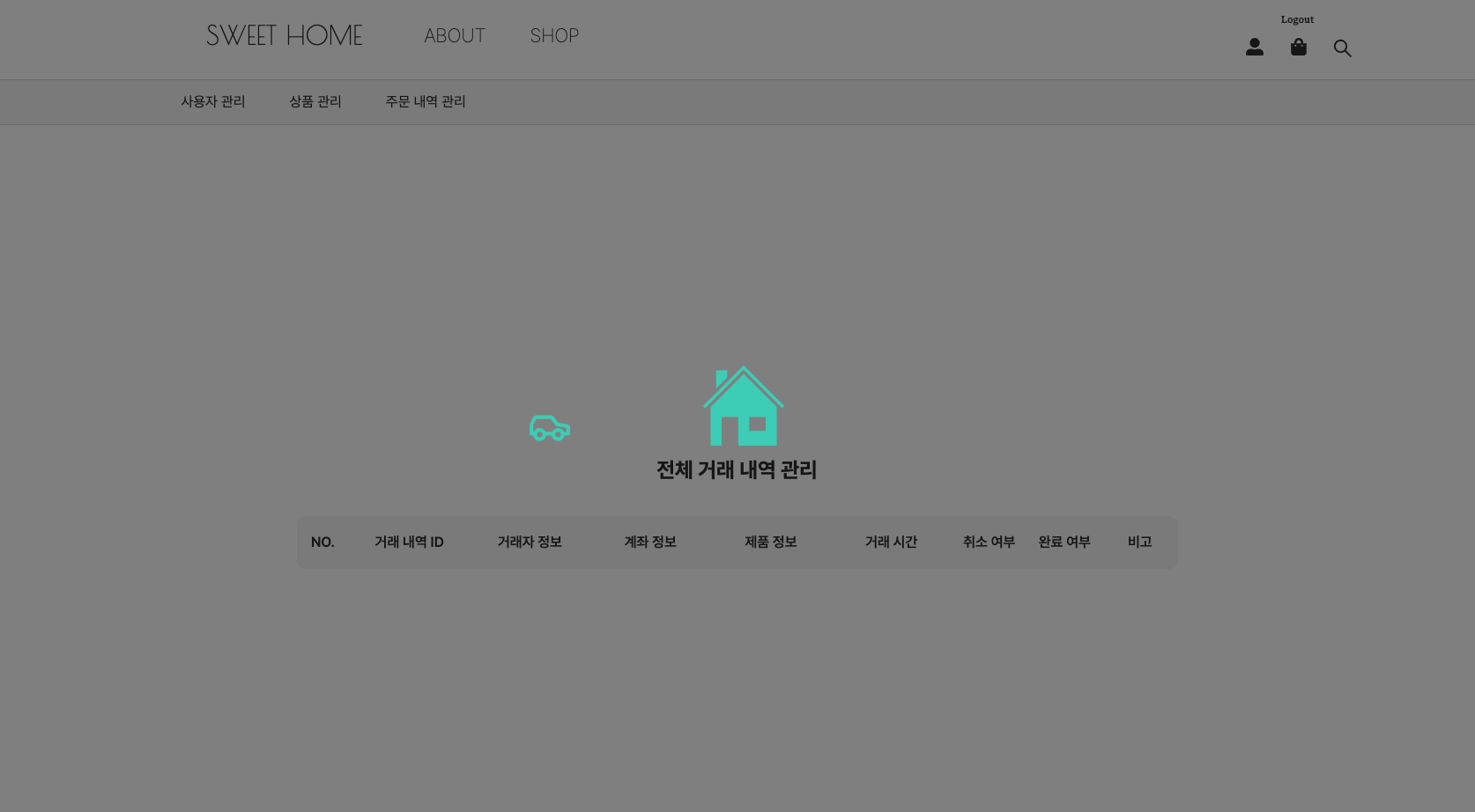
| 관리자 페이지 (상품 관리) | 관리자 페이지 (주문 내역 관리) |
|---|---|
 |
 |
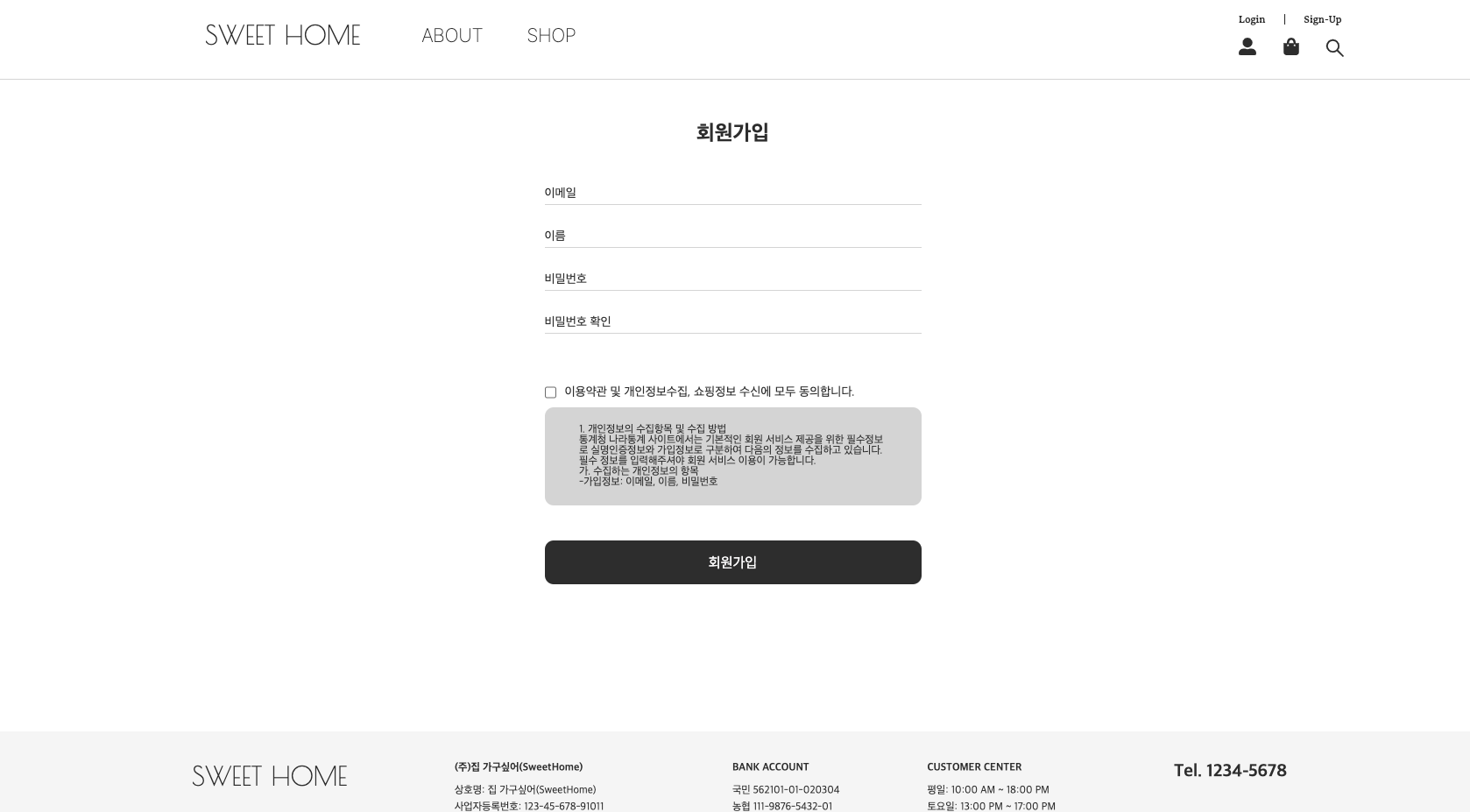
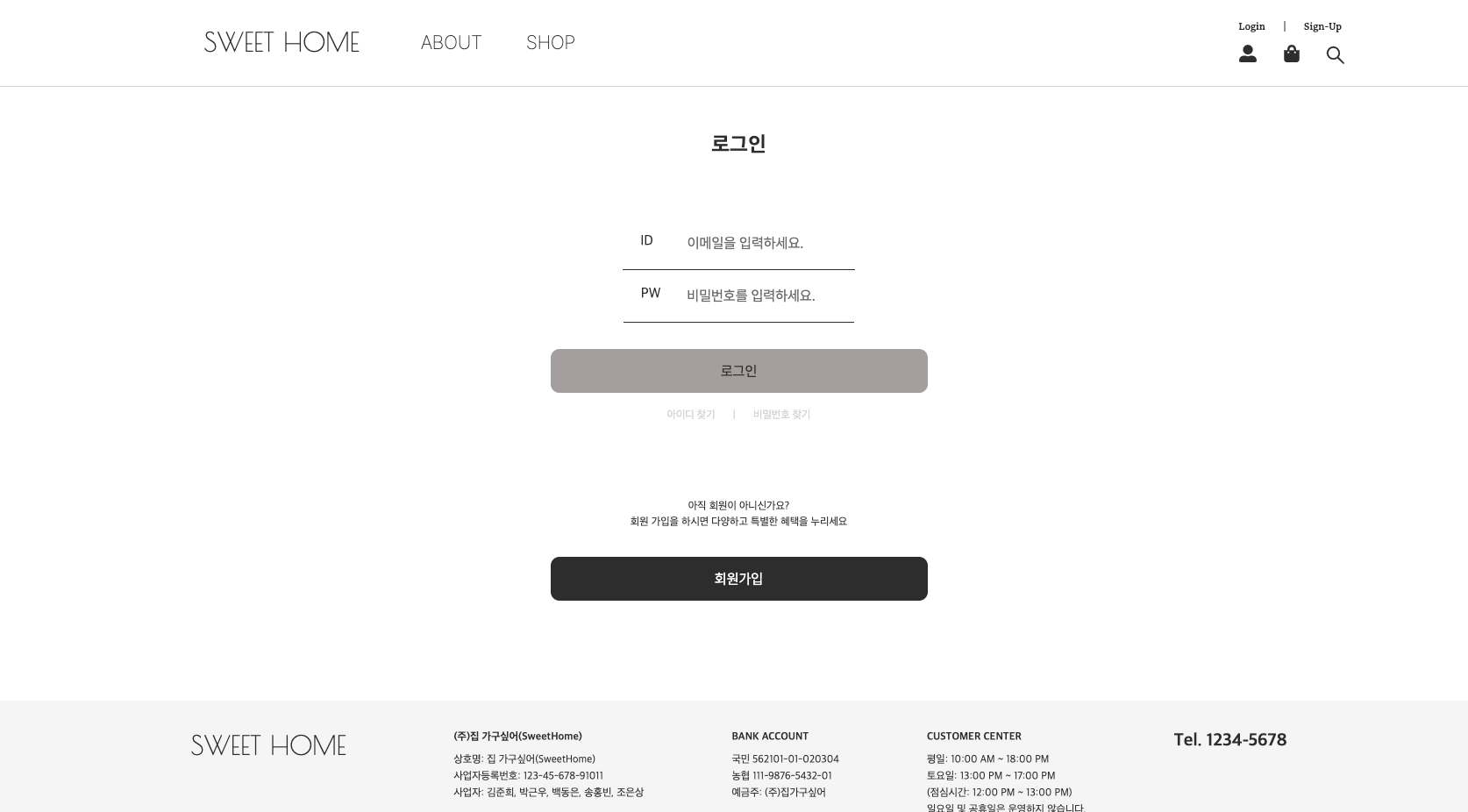
| 회원가입 페이지 | 로그인 페이지 |
|---|---|
 |
 |
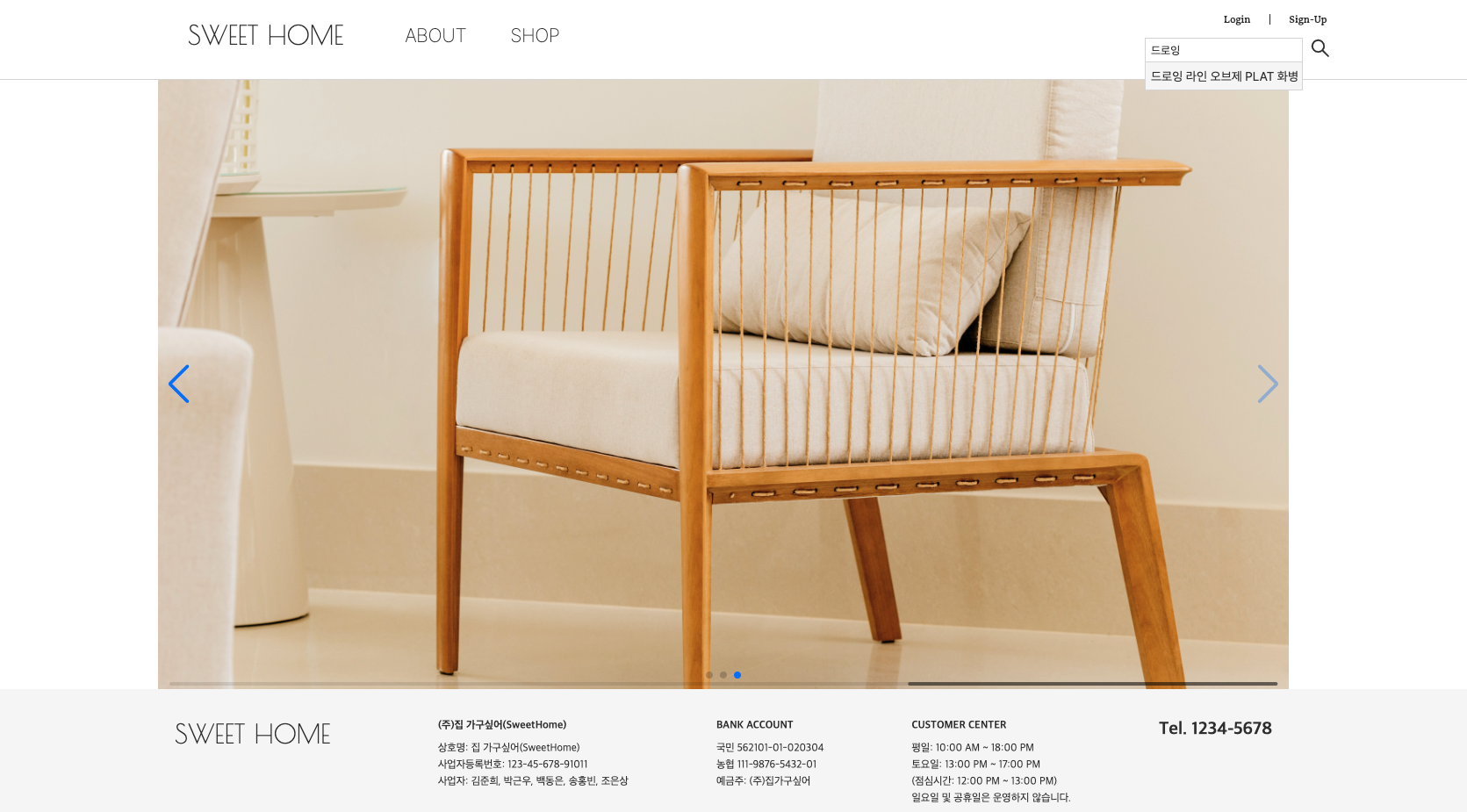
| 검색창 | 로딩 스피너 |
|---|---|
 |
 |
- React-Router-Dom의 outlet 중첩 라우팅을 활용한 레이아웃 구성
- Redux를 사용한 전역 상태 관리
- 재사용을 높이기 위한 세부 컴포넌트 구성
- 더 나은 UX를 위한 로딩 스피너 추가
- 카테고리 (Navbar) : useNavigate, NavLink를 활용한 페이지 라우터 관리
- 제품 검색 기능 : useState, useNavigate, ChangeEvent를 활용한 검색 기능 구현
- 이미지 슬라이더 : React-slider를 활용한 메인 페이지 이미지 슬라이더 구현
- 상품 목록 페이지 : productItem 컴포넌트로 재사용성을 높이고 MouseEvent와 useState를 활용한 카테고리 필터 구현
- 상품 상세 페이지 : useParams를 활용한 상품 상세 정보 조회(ID), Redux를 활용한 장바구니 기능 구현
- 장바구니 담기 기능 : Redux, useDispatch, useSelector, useNavigate, useParams를 활용한 장바구니 상태 관리 구현
- 결제 페이지 : useNavigate, Redux를 활용한 페이지 라우팅, 데이터 전달 구현
- 장바구니 목록 조회 : Redux, useSelector, useNavigate를 활용한 장바구니 상태 관리 구현
- 전체/선택 상품 구매 : Redux를 활용하여 상품 선택 유무에 따른 조건부 렌더링 구현
- 결제 기능 : Redux를 활용한 결제 상세 정보 출력 및 사용자 계좌 유무에 따른 조건부 렌더링 구현
- 주문 내역 조회
- 상품 구매 취소 : State 변화에 따른 조건부 렌더링 구현
- 상품 구매 확정 : State 변화에 따른 조건부 렌더링 구현
- 상세 정보 조회 : 주문 시간(최신순)에 따른 상품 구매 내역 정렬 구현
- 계좌 관리
- 전체 계좌 조회
- 계좌 등록 : Modal을 통한 계좌 등록, 은행 선택시 은행 코드 자동 입력 구현, 자리수에 따른 여러 개의 input 상태 관리
- 계좌 삭제 : 컴포넌트를 활용한 등록 계좌 리스트 출력, 등록 계좌 여부에 따라 조건부 렌더링 구현
- 개인 정보 수정: 비밀번호 재확인 기능 구현, React-Hook-form을 통한 코드 단순화 및 유효성 검사 구현
- 전체 사용자 목록 조회
- 상품 관리
- 전체 상품 목록 조회
- 상품 등록 : Select 컴포넌트를 이용한 상품 태그 등록 구현
- 상품 삭제
- 상품 정보 수정 : Modal 통한 상품 정보 수정 및 기존 정보 확인 기능 구현
- 주문 내역 관리
- 전체 거래 내역 조회
- 거래 취소 : State 변화에 따른 조건부 렌더링 구현
- 거래 확정 : State 변화에 따른 조건부 렌더링 구현
- 회원가입 : React-Hook-Form을 이용한 비제어 컴포넌트 관리 및 유효성 검사 구현
- 로그인 : useState를 통해 로그인 기능 구현
- 로그인 인증 : App.tsx에서 useEffect를 이용한 모든 하위 페이지 로그인 인증 구현
- 로그아웃 : Redux를 사용해 Header 로그아웃 UI 구현
- 배운 점
- 개인 활동에 익숙했으나 함께 만드는 협업의 재미를 깨달았습니다.
- REST API 활용하여 다양한 기능들을 많이 구현할 수 있었습니다.
- 아쉬운 점
- TypeScript와 Redux에 미숙하여 더욱 공부할 필요성을 느꼈습니다.
- 배운 점
- 아쉬운 점
- 배운 점
- 이번 팀 프로젝트 통해 이슈 작성 및 브랜치, PR 등 GitHub 사용에 익숙해짐
- REST API 활용하여 다양한 기능들을 많이 구현할 수 있었음
- 전보다 에러핸들링을 디테일하게 시도한 점
- React-Hook-Form 를 통해 코드 단순화 및 유효성 검사 적용
- 리덕스 상태관리 라이브러리 처음 경험해봄
- 아쉬운 점
- 어플리케이션 성능 최적화하지 못한 점
















