EmojioneArea is a small jQuery plugin that allows you to transform any html element into simple WYSIWYG editor with
ability to use Emojione icons.
The end result is a secure text/plain in which the image icons will be replaced with their Unicode analogues.
The preferred way to install is via bower, npm or composer.
bower install emojionearea#^3.0.0
# or
npm install emojionearea@^3.0.0
# or
composer require mervick/emojionearea ^3.0.0Add the following lines to the head:
<link rel="stylesheet" href="file/to/path/css/emojionearea.min.css">
<script type="text/javascript" src="file/to/path/js/emojionearea.min.js"></script>Simple usage:
<textarea id="example1"></textarea>
<script type="text/javascript">
$(document).ready(function() {
$("#example1").emojioneArea();
});
</script>EmojioneArea uses awesome Emojione emojis.
So when emojionearea.js loads, it's require to emojione.js loaded too, but if it not loaded in the page then EmojioneArea loads it from CDN.
For avoiding this behavior you can add emojione.js and emojione.css into your page.
By changing value below you can change emojione version which will be loaded from CDN
window.emojioneVersion = "3.1.2";Standalone mode
type: boolean
default: false
Example:
$(".emojionearea").emojioneArea({
standalone: true
});Preview:
The placeholder (default emoji) of the button in the standalone mode.
Works only with standalone mode
type: string
default: ':smiley:'
accepts values: [any emojione shortname]
Example:
$(".emojionearea").emojioneArea({
emojiPlaceholder: ":smile_cat:"
});The placeholder of the editor
type: string
default: [uses placeholder attribute from the source input]
Example:
$(".emojionearea").emojioneArea({
placeholder: "Type something here"
});Whether is enabled search emojis in the picker
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
search: false
});The search placeholder
type: string
default: 'SEARCH'
Example:
$(".emojionearea").emojioneArea({
searchPlaceholder: "Search"
});Whether to use the loading mechanism to load EmojiOne from CDN
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
useInternalCDN: true
});The title of the emoji button (hint on the hover)
type: string
default: "Use the TAB key to insert emoji faster"
Example:
$(".emojionearea").emojioneArea({
buttonTitle: "Use the TAB key to insert emoji faster"
});Whether to show recently selected emojis in the picker
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
recentEmojis: false
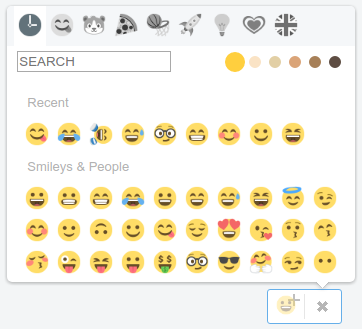
});The position of the emojis picker in the relation to the editor
type: string
default: 'top'
accepts values: 'top' | 'right' | 'bottom'
Example:
$(".emojionearea").emojioneArea({
pickerPosition: "bottom"
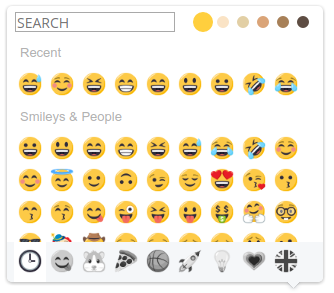
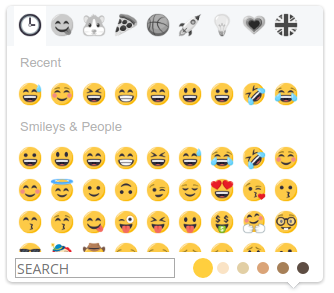
});The position of the filters header in the emojis picker
type: string
default: 'top'
accepts values: 'top' | 'bottom'
Example:
$(".emojionearea").emojioneArea({
filtersPosition: "bottom"
});The search panel position if search option enabled
type string
default: top
accepts: 'top' | 'bottom'
Example:
$(".emojionearea").emojioneArea({
searchPosition: "bottom"
});Whether to hide picker when blur event triggers
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
hidePickerOnBlur: false
});The container of the plugin.
By default, emojionearea container created directly under the source.
In this option you can specify custom jQuery|selector container.
type: jQuery|selector
default: null
Examples:
<input type="text" id="emojionearea1" />
<input type="text" id="emojionearea2" />
<!-- ... -->
<div id="container1"></div> <!-- #emojionearea2 plugin will use this container -->
<div id="container2"></div> <!-- #emojionearea1 plugin will use this container -->
<script>
$("#emojionearea1").emojioneArea({
container: "#container2" // by selector
});
$("#emojionearea2").emojioneArea({
container: $("#container1") // by jQuery object
});
</script>Whether to show the skin tone buttons in the emoji picker
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
tones: false
});The style of the skin tones selector
type: string
default: 'bullet'
accepts values: 'bullet' | 'radio' | 'square' | 'checkbox'
Example:
$(".emojionearea").emojioneArea({
tonesStyle: 'checkbox'
});By default EmojioneArea parses only utf8 emojis (e.g. 😀😊😍🤑😜🤓) from the value of the input source.
This option enables to parse also the shortnames (e.g. :smile:, :smiley:, :cat:, etc).
Also affects the work of the method setText().
Note. Affects only to how it parse emojis.
To change how it saves emojis use saveEmojisAs option (see below).
type: boolean
default: false
Example:
$(".emojionearea").emojioneArea({
shortnames: true
});The processor type of the how emojionearea saves icons to the source, also affects on the method getText()
type: string
default: 'unicode'
accepts values: 'unicode' | 'shortname' | 'image'
- unicode - saves emojis as utf8 text (e.g.
😀😊😍🤑😜🤓); - shortname - save emojis as shortnames (e.g.
:smile:,:smiley:,:cat:, etc); - image - save emojis as html images, example:
<img alt="😀" class="emojioneemoji" src="https://cdnjs.cloudflare.com/ajax/libs/emojione/2.2.7/assets/png/1f600.png">Whether to hide source input after render the plugin
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
hideSource: false
});Inline mode
Whether to use plugin editor as inline input
type: boolean|null
default: null
accepts values: null | true | false
null- auto detect, if input is textarea thenfalse, when it isinput[type=text]thentrue
Example:
$(".emojionearea").emojioneArea({
inline: true
});Preview:
Whether to attach shortcuts events
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
shortcuts: false
});Whether to add the emojis short names autocomplete functional
type: boolean
default: true
Example:
$(".emojionearea").emojioneArea({
autocomplete: false
});Whether to show skin emojis in the autocomplete dropdown
type: boolean
default: false
Example:
$(".emojionearea").emojioneArea({
autocompleteTones: true
});The settings of the autocomplete dropdown
type: object
default:
{
maxCount : 15,
placement : null
}where
maxCount- max count of items in the dropdownplacement- the placement of the dropdown (null | "top" | "absleft" | "absright")
Example:
$(".emojionearea").emojioneArea({
textcomplete: {
maxCount : 20,
placement : 'absleft'
}
});The html attributes of the editor (contenteditable) of the plugin
type: object
default:
{
dir : "ltr",
spellcheck : false,
autocomplete : "off",
autocorrect : "off",
autocapitalize : "off",
}where
dir- direction http://www.w3schools.com/tags/att_global_dir.aspspellcheck- spellcheck http://www.w3schools.com/tags/att_global_spellcheck.aspautocomplete- autocomplete http://www.w3schools.com/tags/att_input_autocomplete.aspautocorrect- autocorrect https://davidwalsh.name/disable-autocorrectautocapitalize- autocapitalize http://www.w3schools.com/tags/att_input_autocomplete.asp
Example:
$(".emojionearea").emojioneArea({
attributes: {
spellcheck : true,
autocomplete : "on",
}
});The filters (tabs) in the emojis picker
type: object
default: [the full default filters you can find here here]
{
tones: { // this tab is hidden, and used for list tones emojis
title: "Diversity",
emoji: "[...]", // list of the emojis, see source code
},
recent: {
icon: "clock3",
title: "Recent",
},
smileys_people: {
icon: "yum",
title: "Smileys & People",
emoji: "[...]", // list of the emojis, see source code
},
animals_nature: {
icon: "hamster",
title: "Animals & Nature",
emoji: "[...]", // list of the emojis, see source code
},
food_drink: {
icon: "pizza",
title: "Food & Drink",
emoji: "[...]", // list of the emojis, see source code
},
activity: {
icon: "basketball",
title: "Activity",
emoji: "[...]", // list of the emojis, see source code
},
travel_places: {
icon: "rocket",
title: "Travel & Places",
emoji: "[...]", // list of the emojis, see source code
},
objects: {
icon: "bulb",
title: "Objects",
emoji: "[...]", // list of the emojis, see source code
},
symbols: {
icon: "heartpulse",
title: "Symbols",
emoji: "[...]", // list of the emojis, see source code
},
flags: {
icon: "flag_gb",
title: "Flags",
emoji: "[...]", // list of the emojis, see source code
},
}Example:
$(".emojionearea").emojioneArea({
filters: {
recent : false, // disable recent
smileys_people: {
icon: 'cat' // change smileys_people filter icon to "cat"
},
animals_nature: {
title: 'Animals' // change animals_nature filter title to "Animals"
},
food_drink: {
emoji: "smiley smile cat" // change emojis of the filter food_drink
},
objects: false, // disable objects filter
symbols: false, // disable symbols filter
flags : false // disable flags filter
}
});List of methods
Attach handler for event(s)
-
param events
Type:String
One or more space-separated event types -
param handler
Type:Function(jQuery Element, Event eventObject [, any extraParameter ] [, ...])
A function to execute when the event is triggered -
returns
EmojioneAreainstance
Remove previously attached handler (if handler is specified) or all handlers of specified event(s)
-
param events
Type:StringOne or more space-separated event types -
param handler [optional]
Type:Function(jQuery Element, Event eventObject [, any extraParameter ] [, ... ])
A handler function previously attached for the event(s) by.onmethod -
returns
EmojioneAreainstance
Trigger event(s)
-
param events
Type:String
One or more space-separated event types -
params [, ...] [optional]
Type:anyExtra parameters -
returns
Booleanthe result of all called handlers
Set emojionearea text
-
param str Type:
String
Set text -
returns
EmojioneAreainstance
Get text of emojionearea, there is no any html, just vanilla text
- returns
String
Show picker area
- returns
EmojioneAreainstance
Hide picker area
- returns
EmojioneAreainstance
Enable emojionearea input area
- returns
EmojioneAreainstance
Disable emojionearea input area
- returns
EmojioneAreainstance
Focus on emojionearea input area
- returns
EmojioneAreainstance
How to use methods, example:
var el = $("selector").emojioneArea();
el[0].emojioneArea.on("emojibtn.click", function(btn, event) {
console.log(btn.html());
});
// OR
$("selector2").emojioneArea();
$("selector2")[0].emojioneArea.getText();
// OR
$("selector3").emojioneArea();
$("selector3").data("emojioneArea").showPicker();List of built-in events:
triggers when emojionearea is initialized
Handler type: Function (no params)
triggers when user clicks on emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
triggers on mousedown of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
triggers on mouseup of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
triggers on keyup of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
triggers on keypress of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
triggers on focus of emojionearea input
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
triggers on blur of emojionearea input
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
triggers when user has pasted content to input area
Handler type: Function (editor: jQuery, text: String, html: String)
- param {jQuery} editor - EmojioneArea input
- param {String} text - pasted vanilla text
- param {String} html - pasted html content
triggers when input area has resized
Handler type: Function (no params)
triggers when input area has changed
Handler type: Function (no params)
triggers when user clicks on emoji button at the picker area
Handler type: Function (emojibtn: jQuery)
- param {jQuery} emojibtn - emoji button that user has clicked
triggers when user clicks on show/hide button
Handler type: Function (button: jQuery)
- param {jQuery} button - show/hide button
triggers when user clicks on tone filter button
Handler type: Function (button: jQuery)
- param {jQuery} button - tone button that user has clicked
triggers on show picker
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
triggers when picker has been hidden
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
triggers on mousedown of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
triggers on mouseup of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
triggers on click of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
triggers on keydown of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
triggers on keypress of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
triggers on focus of picker search area
Handler type: Function (no params)
triggers when user press key on picker search area
Handler type: Function (no params)
There are 2 ways to set events, directly in options via options events.
Note: For events with . (dot) you can set event name with _(dash) instead of . (dot) here.
Example, set events in the options:
$("selector").emojioneArea({
events: {
paste: function (editor, event) {
console.log('event:paste');
},
change: function (editor, event) {
console.log('event:change');
},
emojibtn_click: function (button, event) {
console.log('event:emojibtn.click, emoji=' + button.children().data("name"));
}
}
});Also you can manage events via .on(), .off() and .trigger() methods
Example:
var el = $("selector").emojioneArea();
// attach event handler
el[0].emojioneArea.on("emojibtn.click", function(button, event) {
console.log('event:emojibtn.click, emoji=' + button.children().data("name"));
});
// unset all handlers attached to event
el[0].emojioneArea.off("emojibtn.click");
// like in jQuery you can specify few events separated by space
el[0].emojioneArea.off("focus blur");
// set & unset custom handler
var eventHandler1 = function(button, event) {
console.log('event1');
};
var eventHandler2 = function(button, event) {
console.log('event2');
};
// attach event handlers
el[0].emojioneArea.on("click", eventHandler1);
el[0].emojioneArea.on("click", eventHandler2);
// unset eventHandler1
el[0].emojioneArea.off("click", eventHandler1);Building EmojiOneArea requires grunt, compass, and sass to be available
For making changes and build project (scss/js):
npm update
npm run build
PRs welcome!!!
Most likely caused by including some scripts in the wrong order (or perhaps not at all!) Include jQuery, then EmojiOne, then EmojiOneArea scripts
EmojiOneArea is intended to be a text editor which supports EmojiOne. If you just want to display Emoji icons, the EmojiOne library already provides everything you need.
This is not fully supported, but you could respond to the jQuery onLoad event which EmojiOneArea fires once its initialised, and insert your buttons into the DOM at this point see mervick#152
This appears to be a long standing FireFox bug, apparently related to contenteditable, the placeholder attribute, and the pseudo :before or :after classes https://bugzilla.mozilla.org/show_bug.cgi?id=1020973
There are various workarounds such as changing placeholder, or adding some padding See mervick#86
You can use the pickerPosition option which provides basic control of where the picker appears, in relation to the source input.
For more control, you could apply translate CSS to the picker
IE 11 causes EmojiOneArea to hide (and trigger blur event) when the emoji picker scrollbar is clicked There is no current fix for this, although there are a few crude workarounds See mervick#127
There are known issues with positioning the EmojiOneArea picker. It does not currently ensure the picker is entirely visible on small screen devices, or positioned properly when it is invoked from the bottom of a page (it could be clipped) See mervick#131
You can avoid this by explicitly including the textcomplete script into your document. If it already exists, EmojiOneArea will use the preloaded script instead of attempting to load it from CDN for each instance You can also avoid this by disabling autocomplete entirely by setting the autocomplete option to false
- jQuery >= 1.8.2
EmojiOneArea is released under the MIT license.