Tatva is a dynamic web application that allows users to explore countries worldwide interactively. Built with Next.js and powered by the REST Countries API, Tatva offers a real-time search, region-based filtering, and an intuitive UI for a seamless user experience.
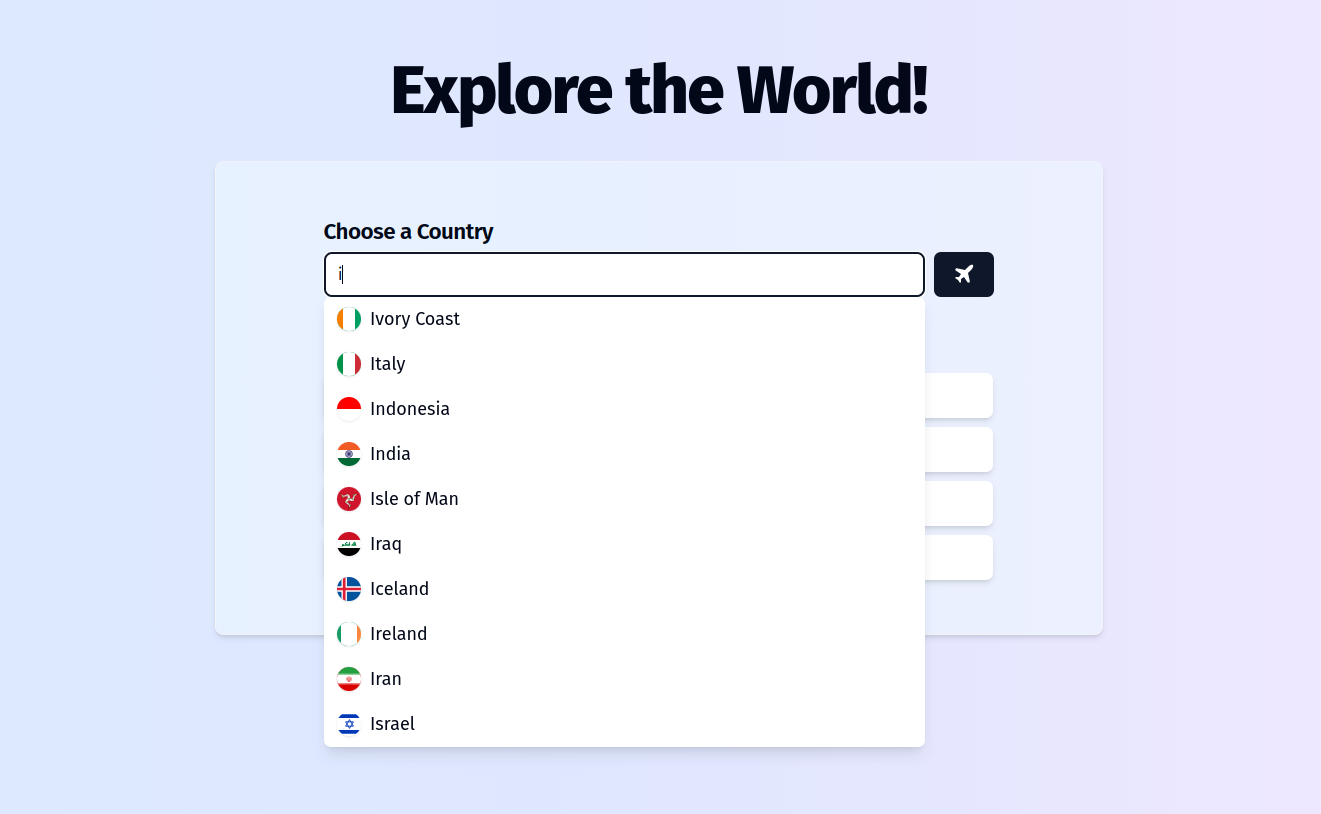
- Real-time Search: Filter countries as you type, with instant results.
- Interactive Map: View countries on an interactive map with additional details, using leaflet.js
- Country Details Modal: Click on a country to view more detailed information, including the flag, capital, population, and more.
- Guess the flag: Improve your geography by playing this game, and flex among your friends. Play here
- Frontend:
- Next.js 14: Chosen for its SSR capabilities, improved SEO, request caching, easy dynamic routing, and built-in loading states.
- Tailwind CSS: Offers flexibility with colors and utility classes for rapid styling.
- ShadcnUI: Provides common UI elements like input, button, and modal components, and integrates seamlessly with Tailwind CSS.
- TypeScript: Catches errors during development, saving time on debugging runtime issues, and provides better API response suggestions.
- Lucide React: Used for modern and customizable UI icons.
- Tooling:
- Bun: Utilized for its fast runtime, efficient package management, and smooth build processes.
- API: REST Countries API
- API Testing: Postman - Tatva Workspace
- Deployment: Vercel
To run the project locally:
-
Clone the repository:
git clone https://github.com/dev-shetty/tatva.git
-
Navigate to the project directory:
cd tatva -
Copy
.env.exampleto.env.local. -
Install dependencies:
bun install
-
Run the development server:
bun run dev
-
Open http://localhost:3000 in your browser to view the application.
Tatva is deployed on Vercel and can be accessed at: https://tatva-country.vercel.app/
- Leaderboard for different metrics like population, area, etc.
- Currency converter in
countrypage to have realtime currency conversion of that country.- Can be implemented by using public apis for currency conversion.
- Compare different countries side-by-side like we have compare companies in Levels.fyi
- Users to mark countries as favourite
- Showcase country of the day in home page.
- Improve the game
- Add option for retry and quit
- Make public leaderboard.
- Can have guess the capital, or guess the flag by country name mini-games.
Contributions are welcome! Please feel free to submit a Pull Request.
This project is licensed under the MIT License - see the LICENSE file for details.
For any inquiries, please contact deveeshshetty@gmail.com.
Made with ❤️ by Deveesh Shetty
Logo created using LogoFast