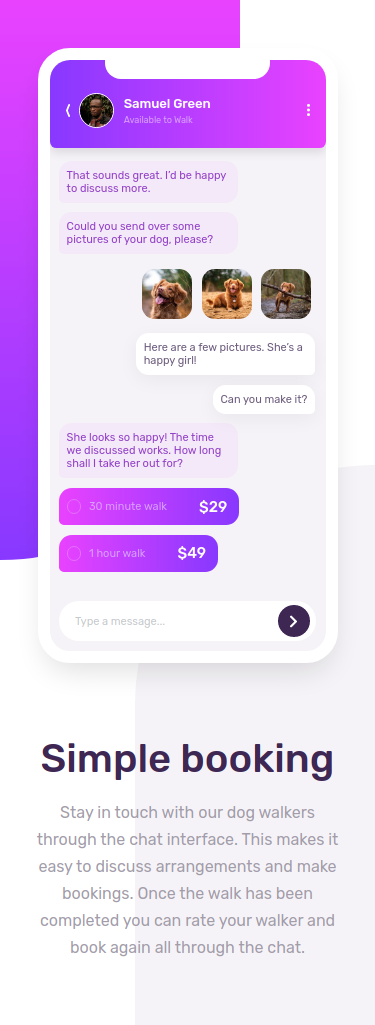
This is a solution to the Chat app CSS illustration challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- Bonus: See the chat interface animate on the initial load
- Solution URL: Github URL here
- Live Site URL: Live Site URL here
- Semantic HTML5 markup
- CSS custom properties
- CSS animations
- Flexbox
- Mobile-first workflow
- BEM methodology
- ITCSS architecture
A project with animate on the initial load.
- Animatecss - I saw in a quick and easy way what the animations that I used in the project were like.
- Instagram - @atorres.designs
- Frontend Mentor - @atorres-io
- Github - @atorres-io
- Codepen - @atorres-designs
- LinkedIn - @atorresalcala