This is a solution to the Room homepage challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
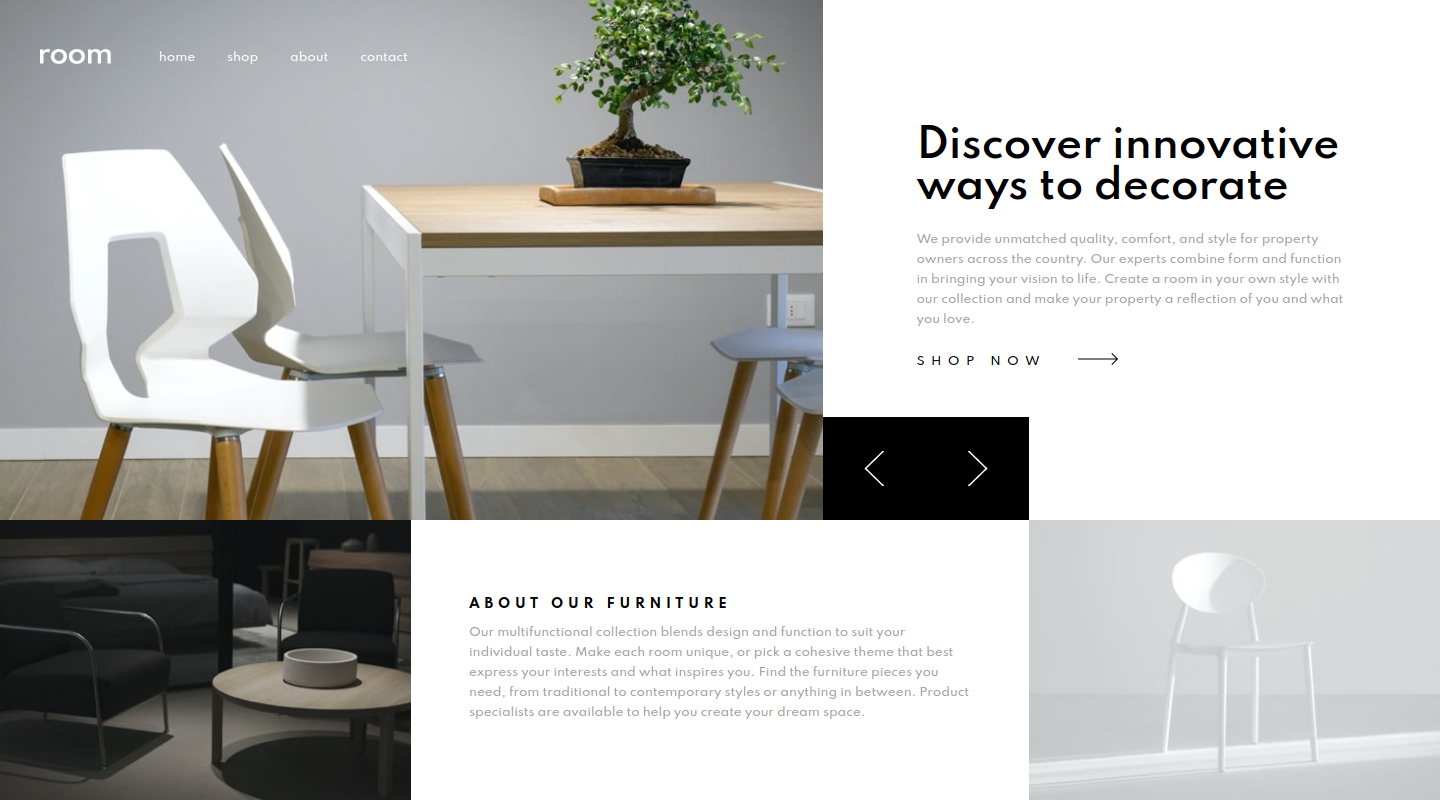
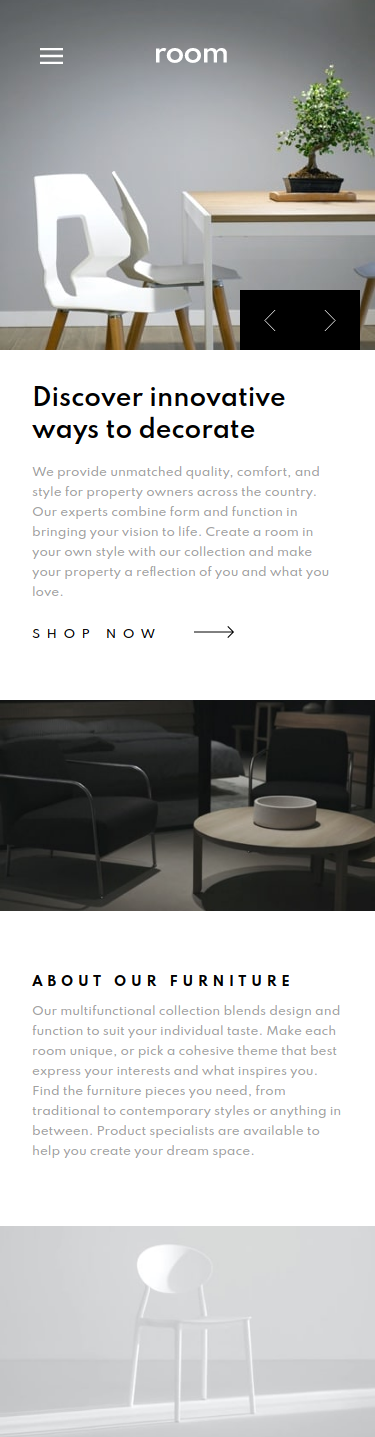
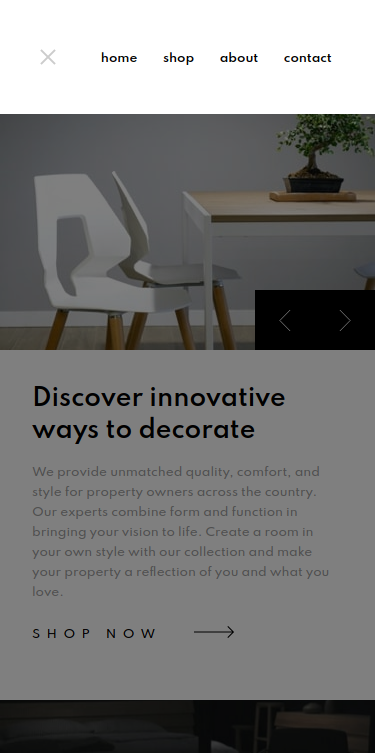
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Navigate the slider using either their mouse/trackpad or keyboard
- Solution URL: Github URL here
- Live Site URL: Live Site URL here
- Semantic HTML5 markup
- CSS custom properties
- Vanilla JavaScript (ES6)
- CSS animations
- Flexbox
- Grid Layout
- BEM methodology
- ITCSS architecture
Using the "calc()" css property to the next level, with percentage calculations to keep responsive correct at all times.
Complete Guide Grid | CSS-TRICKS
- Instagram - @atorres.designs
- Frontend Mentor - @atorres-io
- Github - @atorres-io
- Codepen - @atorres-designs
- LinkedIn - @atorresalcala