This library provide a fully customisable video player that work both on Android and iOS. It also come with common use case documentation of things that you would like to implements.
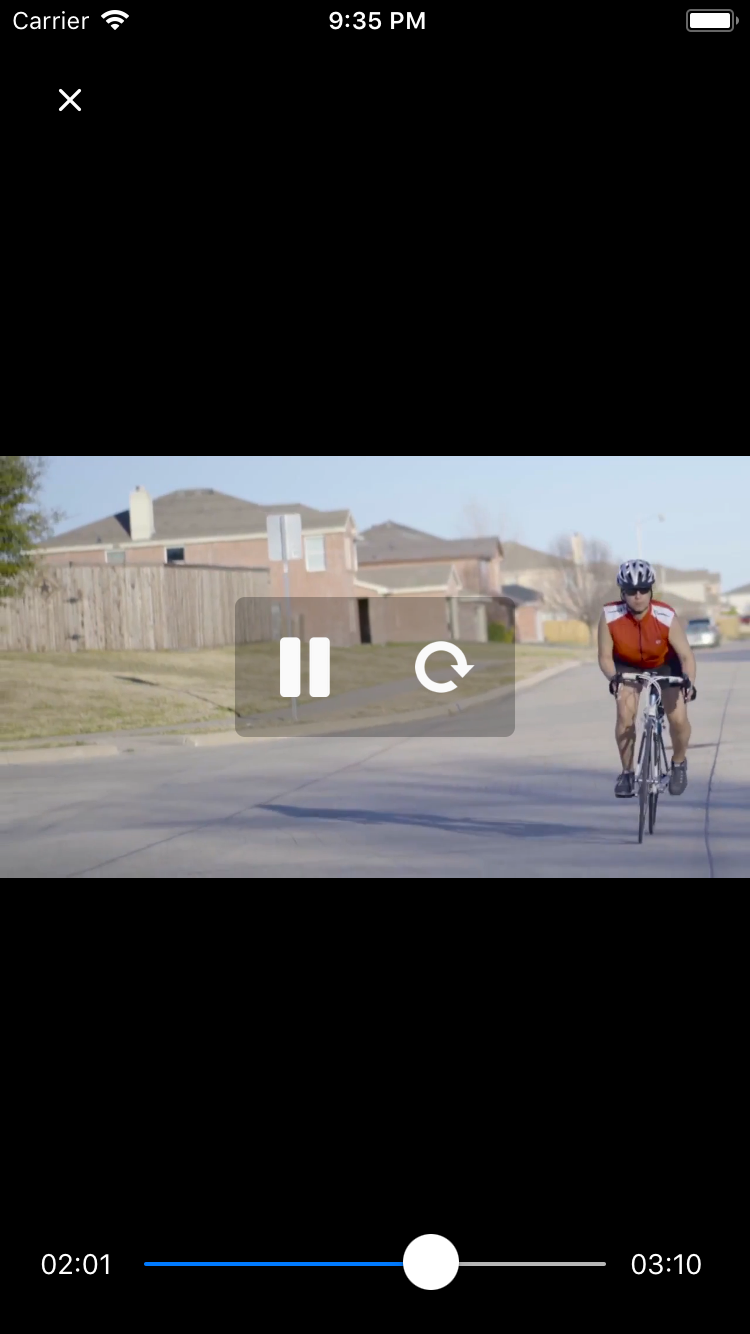
By default there are two commands bar that are displayed respectively on different part of the parent container:
- Middle. Contain by default a grid display two buttons:
- One with play / pause alternating.
- Another that will restart the video.
- Bottom. Contain the video current time, a progress bar and the total duration.
- Loader. There is also a loader that will trigger while video is charging (network issues, bootstraping, ...).
- Installation chapter
- Personnalize default commands bar
- Render a FullScreen Video player
- Implement your own controls bar
This is simple as that.
VideoPlayer accept the following props.
- source - An object with a key uri which is an url that target the MP4 file. Or directly a reference from a video on file system.
- autoStart - Whether or not the video should start when rendered (Default to true).
- onError - A callback that will be called when an error occured, if the resource is not reachable for example.
- onProgress - A callback called each time the cursor advance in the video, receiving an object as following:
- currentTime - The current time in seconds.
- playableDuration - The playable duration in seconds, dependings on the buffer load.
- maximumDuration - The maximum duration of the video in seconds.
- onEnd - A callback that will be called when the video reach the end.
For advanced configuration, such as infinite loop, check the rest of the documentation and custom controls bar.
import PropTypes from "prop-types";
import React, { Component } from "react";
import { View } from "react-native";
import VideoPlayer from "react-native-true-sight";
export default class HomeScreen extends Component {
render() {
return (
<View style={{ flex: 1, backgroundColor: "black" }}>
<VideoPlayer source={{ uri: "https://somevideo.mp4" }} />
</View>
);
}
}