Click to view contents
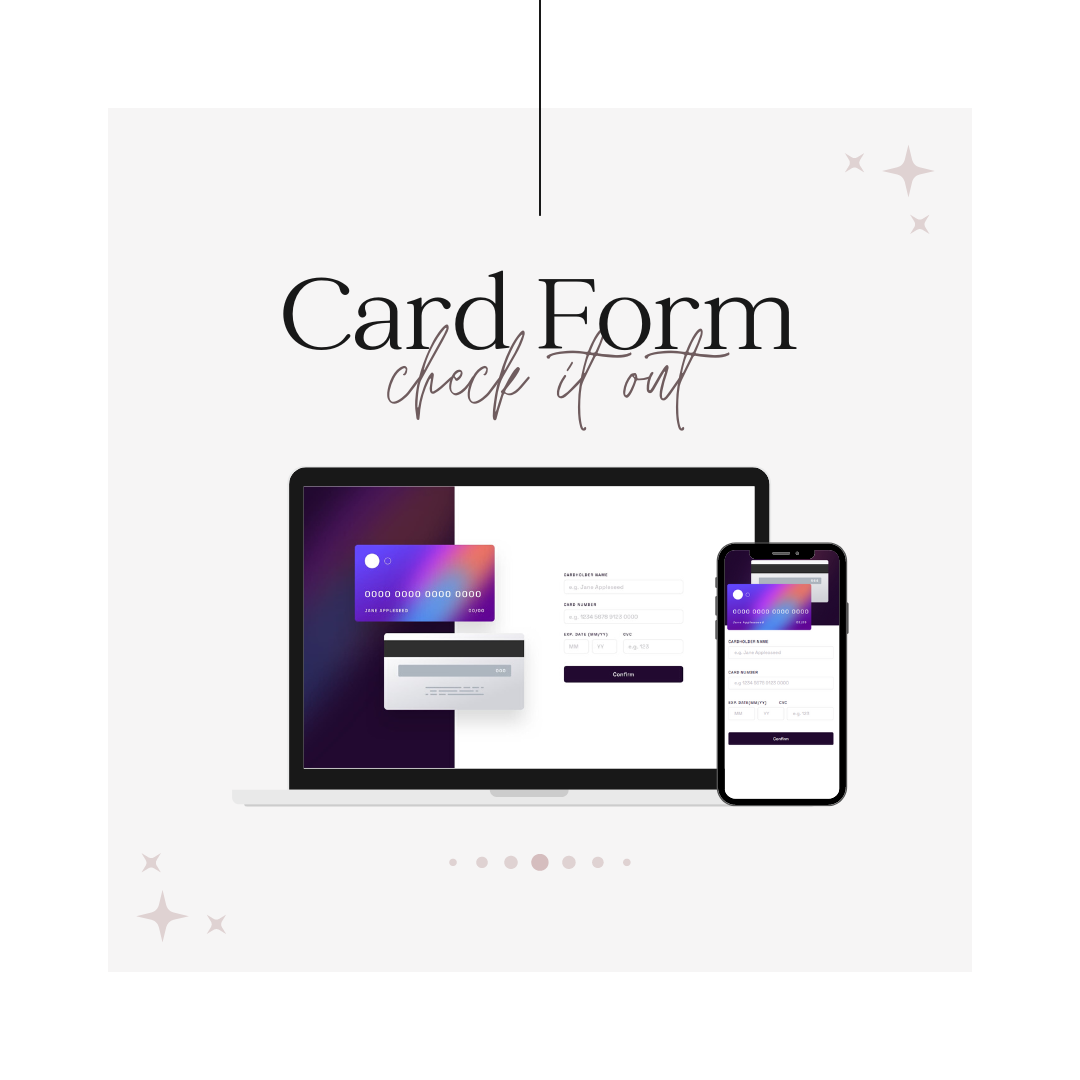
Card Form is a component created with React to capture the user's credit card information.
- React
Client
This projects aim is to capture the users credit/debit card information.
- Any website can use the component easily without any hassle.
- If the field is left blank, an error will be displayed.
- The credit card number field will accept only numerical entries and must be 16 digits long.
- The information is updated and displayed in real time as it is entered.
To get a local copy up and running, follow these steps.
- Node Package Manager (npm)
- Enter this url: https://github.com/developerwaleed/Interactive-Card-Details-Form in your web browser.
- Once opened navigate to the top left level of the project a green code download button will be visible on the righthand side.
- Select the download Zip option from drop-down menu.
- Once the download is complete you will be able to access my project locally.
git clone https://github.com/developerwaleed/Interactive-Card-Details-Form.git
cd Interactive-Card-Details-FormInstall dependencies and gems in this project with:
Make sure you have something to run the application on live server.
cd Interactive-Card-Details-Form
npm installTo run the project, execute the following command:
- Run
npm run startornpm startto start a development server.
To run tests, run the following command:
npm run test
You can deploy this project using:
- Github Pages
- Netlify
| 👤 Name | Github | ||
|---|---|---|---|
| Waleed Amjad | @developerwaleed | @developerwaleed | @developerwaleed |
- Currently none.
Contributions are what makes the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue, feel free to check the issues page.
If you like this project. Don't forget to give it a ⭐️
- A big thanks to @frontendmentor for the challenge.
- What inspired me to create this project?
The inspiration for this project came from Frontend Mentor – a platform that aims to Improve your front-end skills by building real projects.
This project is MIT licensed.