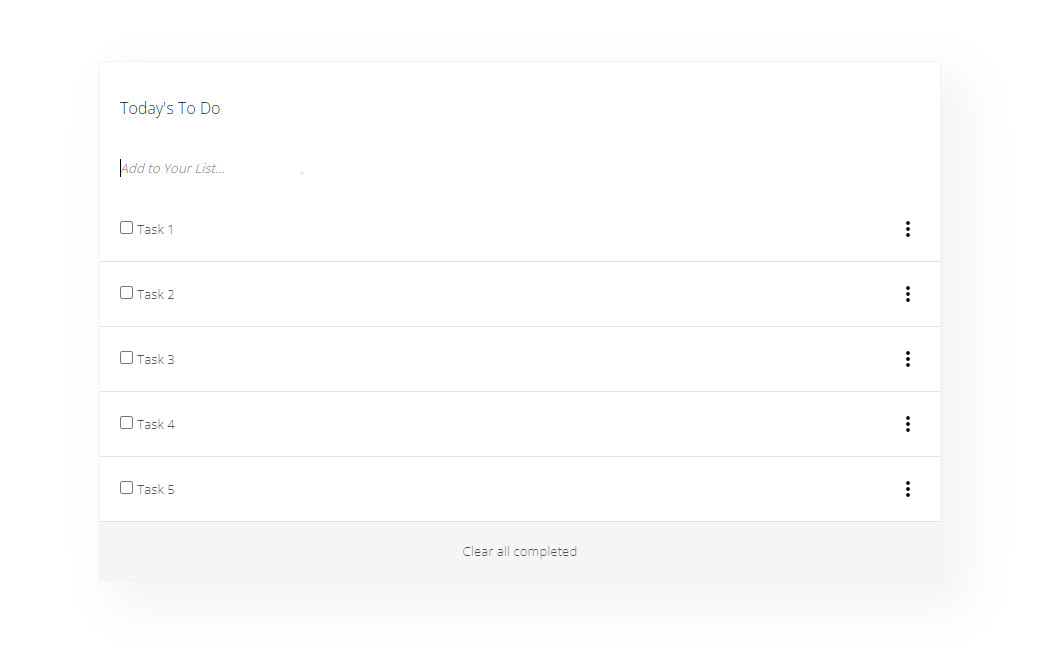
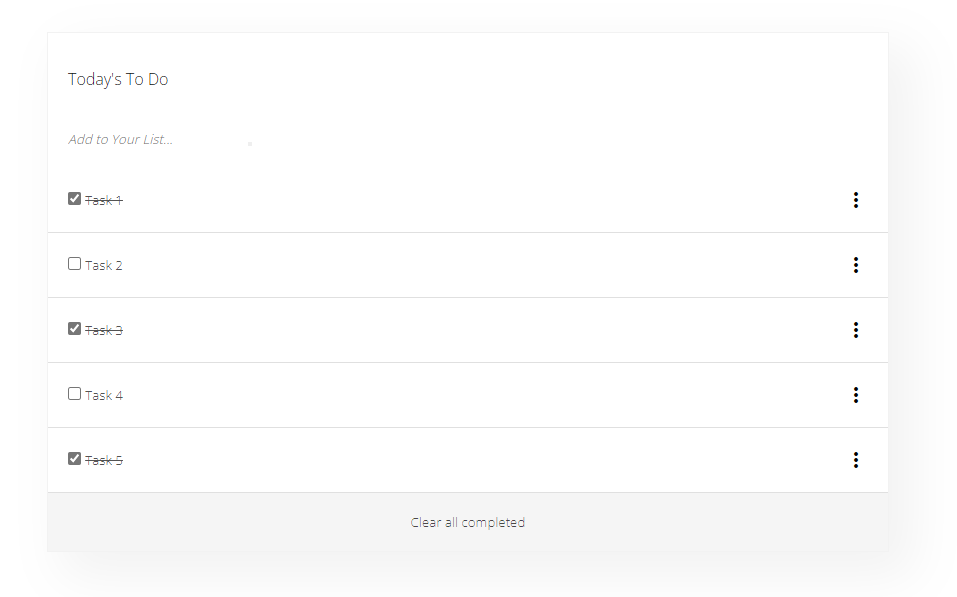
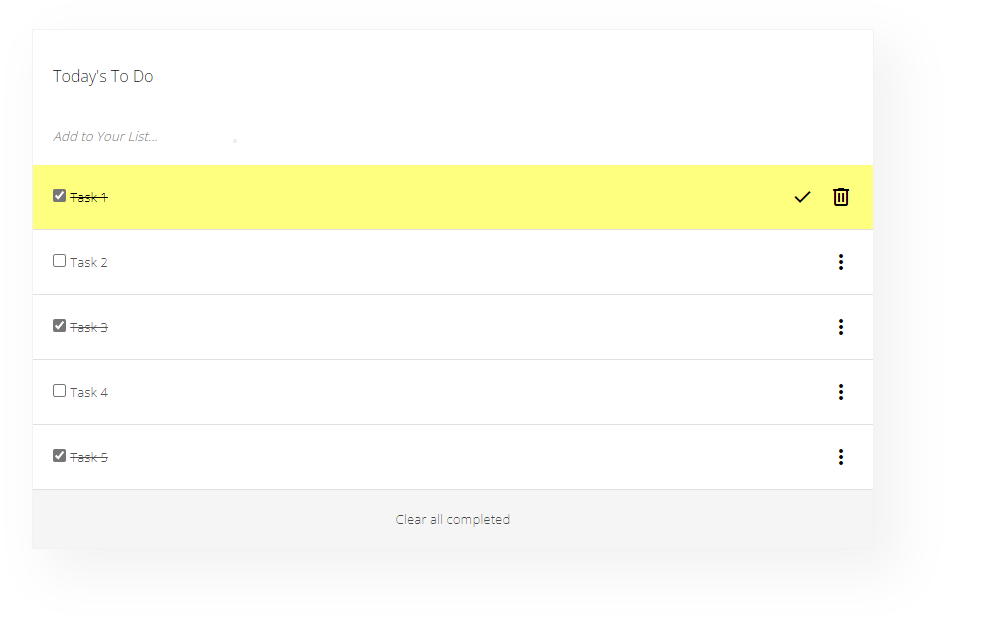
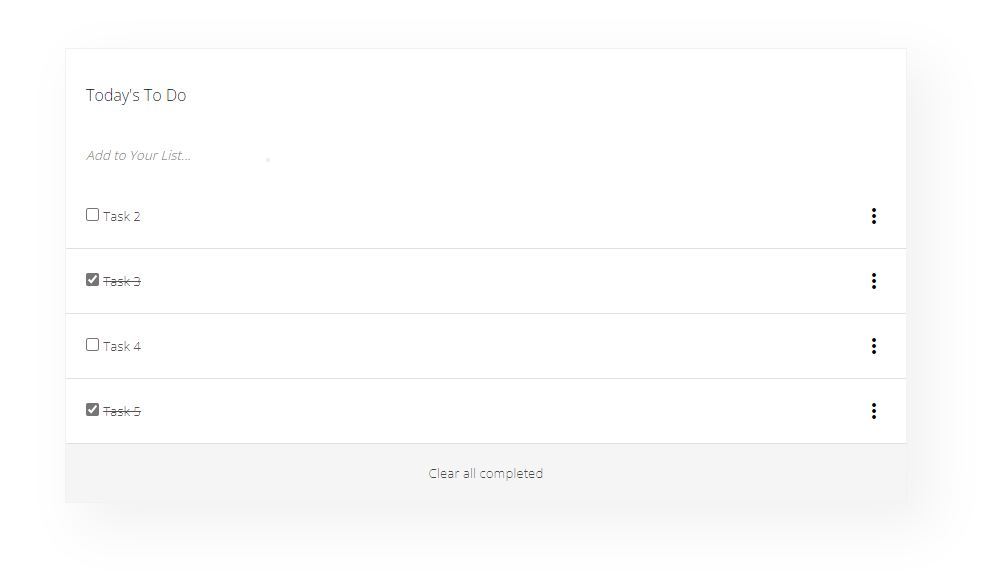
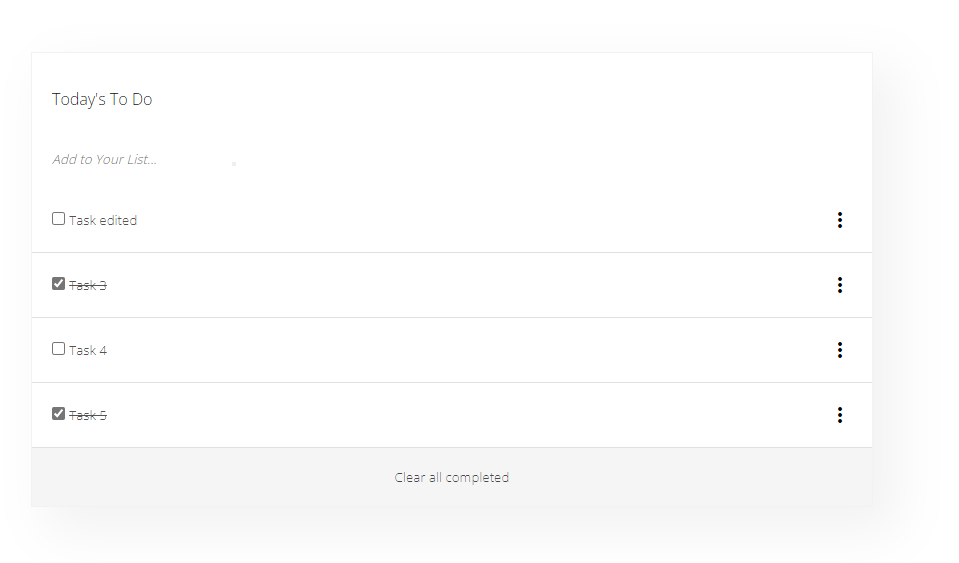
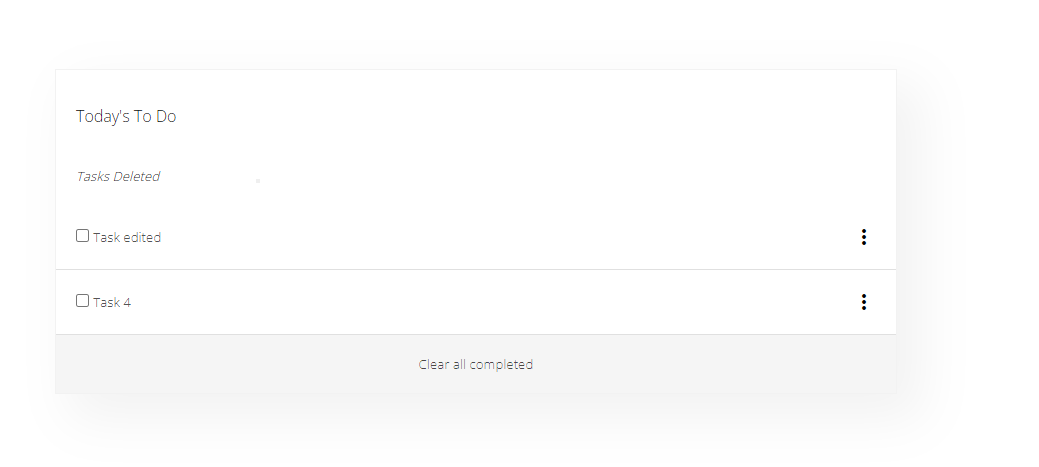
- This is a website that allows users to add the Task he/she wants to perform.😋
- Can Also remove the selected Task and edit it.✔️
- The program allows user to mark the task as completed.😉
- The data is stored into loca storage of browser.✔️
- Items are DRAGABLE 🔥🔥🔥🔥🔥🔥🔥🔥
- HTML
- CSS
- JavaScript ES6
- WebPack
To get a local copy up and running follow these simple example steps.
node js
npm
Clone the repository and change the directory to portfolio
$ git clone https://github.com/caasperr/To-Do-List-.git
$ cd To-Do-List-
Install all project dependencies by running the command below
$ npm install
Start the http application server
$ npm start
| 👤 Name | Github | ||
|---|---|---|---|
| Waleed Amjad | @caasper | @developerwaleed |
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to Microverse for giving me this project to work on
This project is MIT licensed.