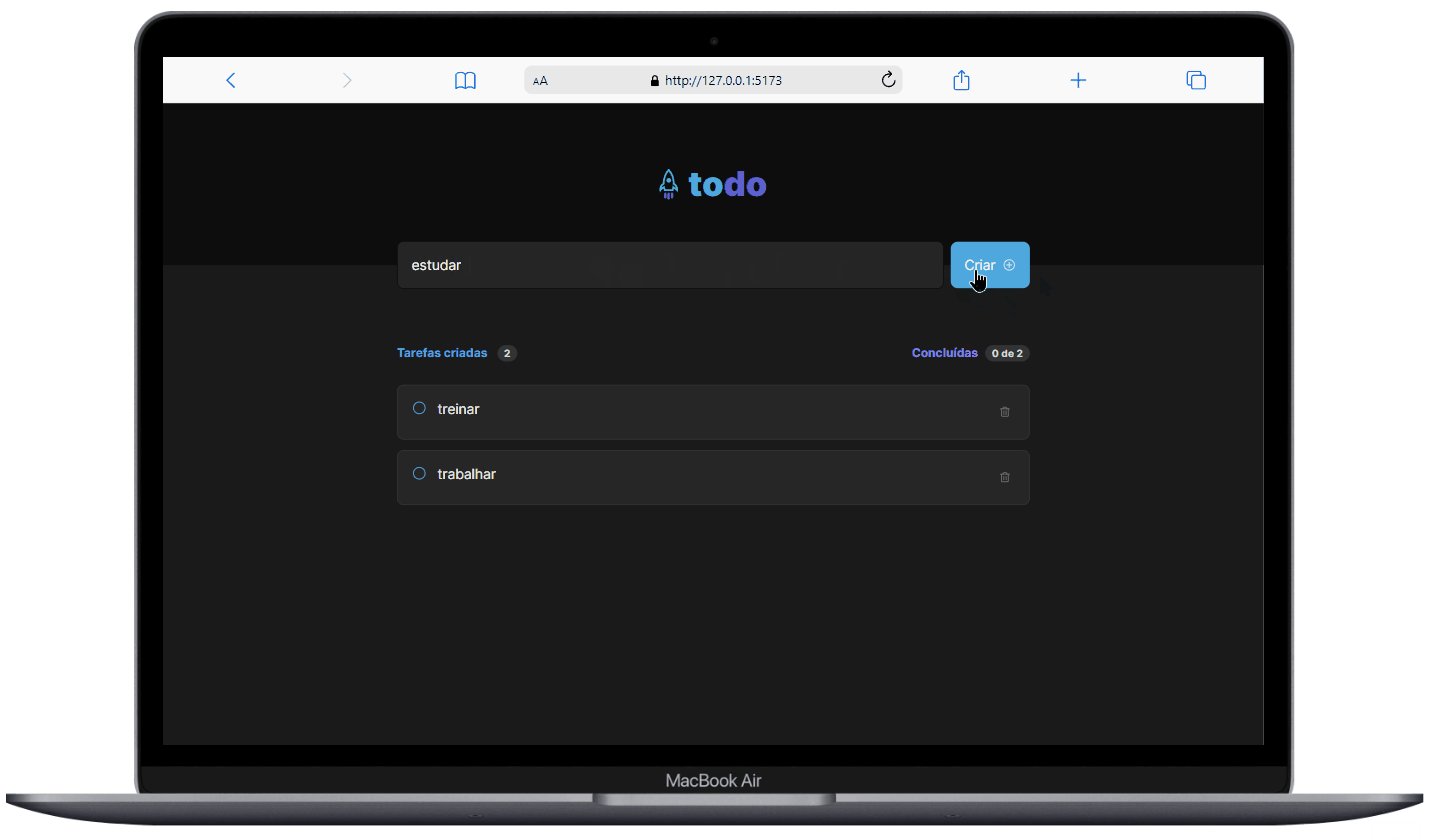
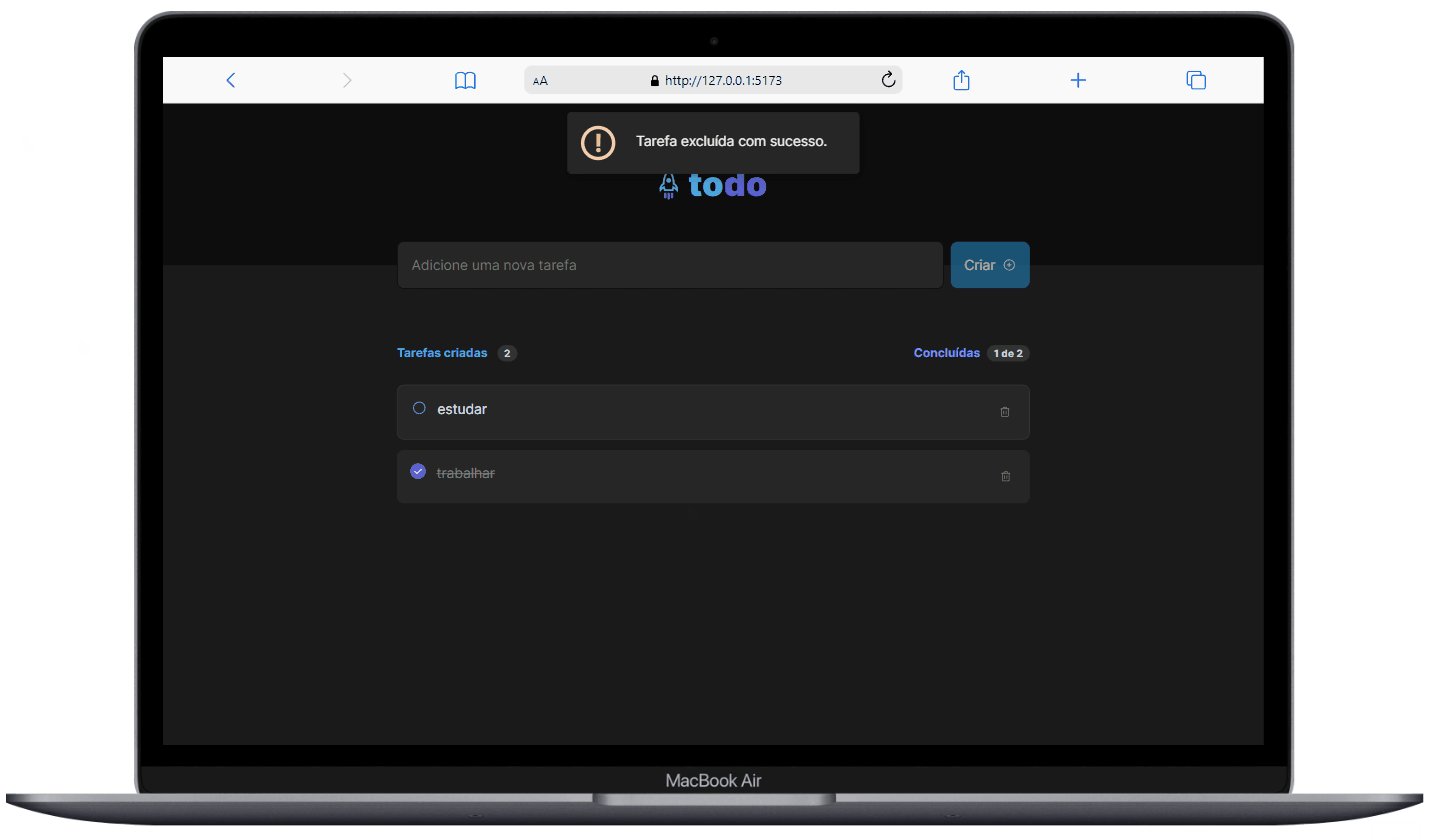
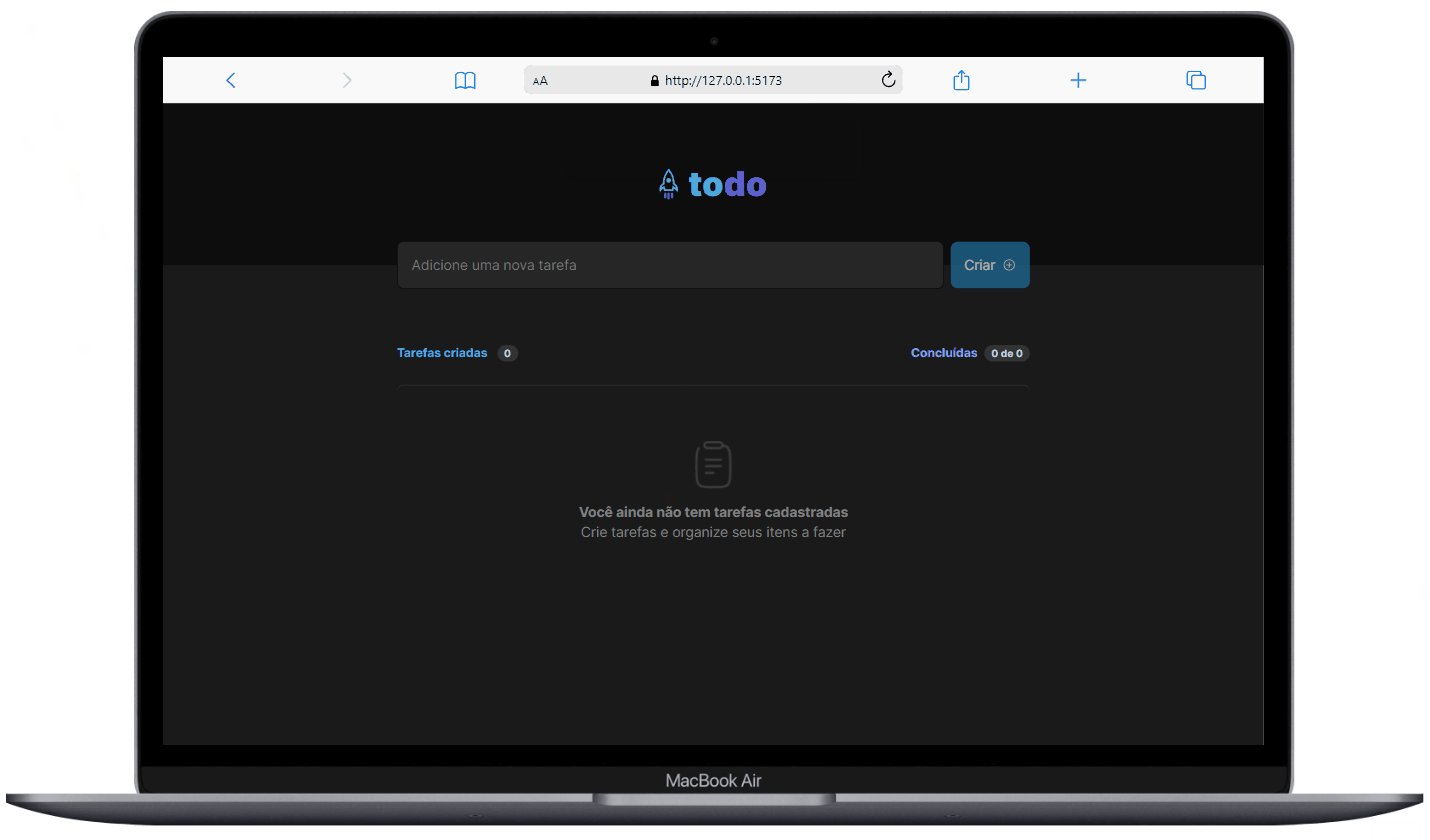
ToDo List é uma aplicação que serve para guardar tarefas em uma lista, marcar as tarefas concluídas e excluir indesatáveis.
-
O projeto está finalizado, mas poderá ter melhorias no futuro.
-
Você pode testar a aplicação clicando aqui!
-
Você também pode clonar o repositório, e executar a aplicação localmente.
Este é o um dos projetos do programa Ignite da Rocketseat, aonde foi proposto a construção de uma aplicação em Typescript para gerenciar uma lista de tarefas.
O design do projeto está disponível no FIGMA e foi criado pela Millena Kupsinskü Martins(@millenakmartins).
- ReactJS - utilizado para construir as interfaces;
- TypeScript - usado para fazer toda a lógica da aplicação;
- CSS - utilizado para fazer a estilização;
- Git - responsável por realizar o versionamento do código.
- Vite - utilizado para criar um projeto React;
- NPM - usado para realizar a instalação das dependências;
- sweetalert2 - utilizado para mostrar os alertas na tela;
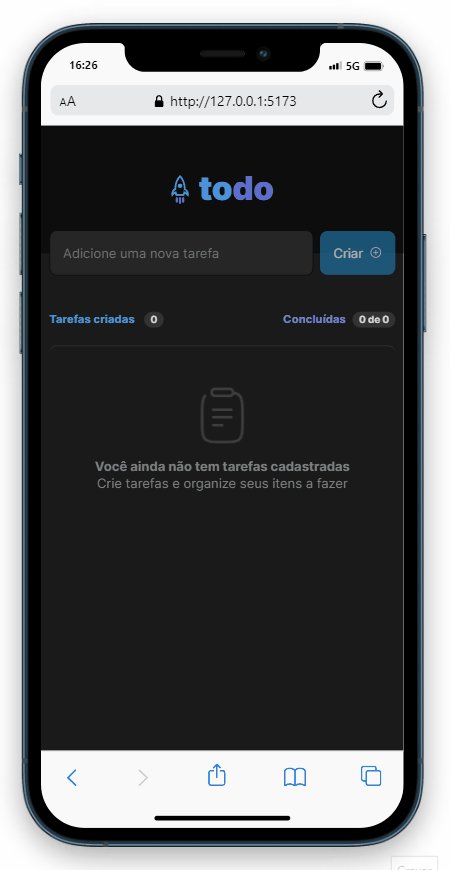
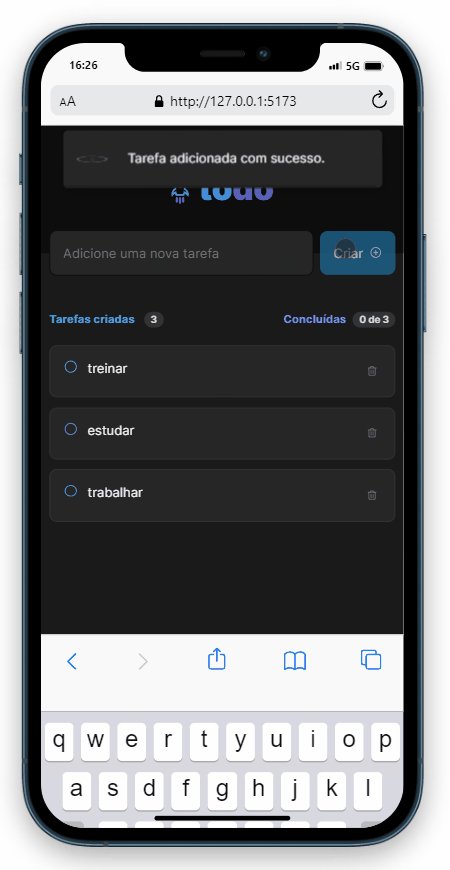
- Adicionar uma tarefa;
- Concluir uma tarefa;
- Excluir um tarefa;
- Manter as tarefas(e seus status), no localStorage;
- Comece clonando o projeto:
$git clone https://github.com/devgustavosantos/to-do-list.git- Entre no diretório:
$cd to-do-list/- Instale as dependências:
$npm install- Inicie um servidor local:
$npm run dev- Se tudo der certo, você receberá uma mensagem parecida com essa:
VITE v3.0.9 ready in 1989 ms
➜ Local: http://127.0.0.1:5173/
➜ Network: use --host to expose- Agora abra seu navegador no endereço que foi informado no "
Local" para testar a aplicação.
Esses são os recursos disponíveis nessa Aplicação, se algum recurso não funcionar como o esperado, verifique essa documentação e tente novamente.
Caso persista, por favor,entre em contato com devgustavosantos@outlook.com.
Feito com ❤️ por Dev Gustavo Santos 😀 Veja meu LinkedIn.