This is a solution to the Easybank landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
- Solution URL: EasyBank | Landing Page (SASS + ViteJS + Grid Layout)
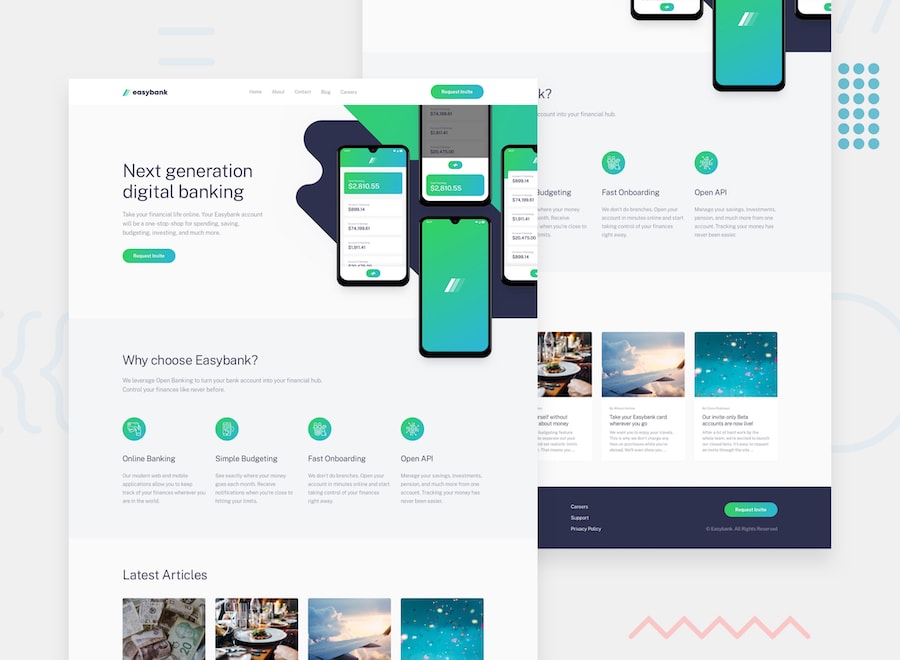
- Live Site URL: [EasyBank | Landing Page ] (https://easybank-topaz.vercel.app/)
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for all interactive elements on the page
- Semantic HTML5 markup
- Grid Layout
- Taiwlind CSS
- ViteJS